WPF做12306验证码点击效果
一、效果
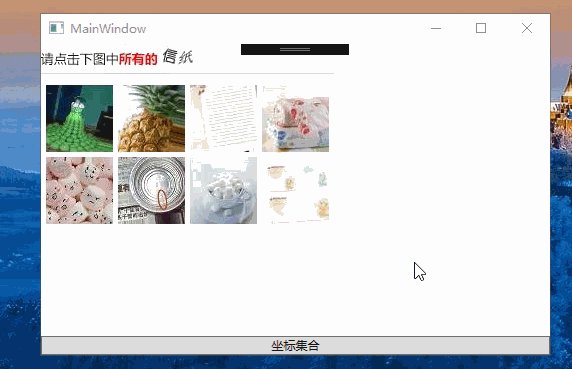
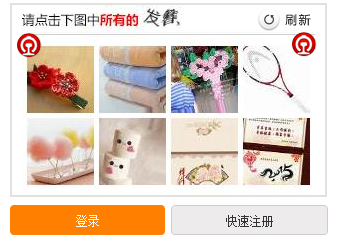
和12306是一样的,运行一张图上点击多个位置,横线以上和左边框还有有边框位置不允许点击,点击按钮输出坐标集合,也就是12306登陆的时候,需要向后台传递的参数。

二、实现思路
1、获取验证码图片
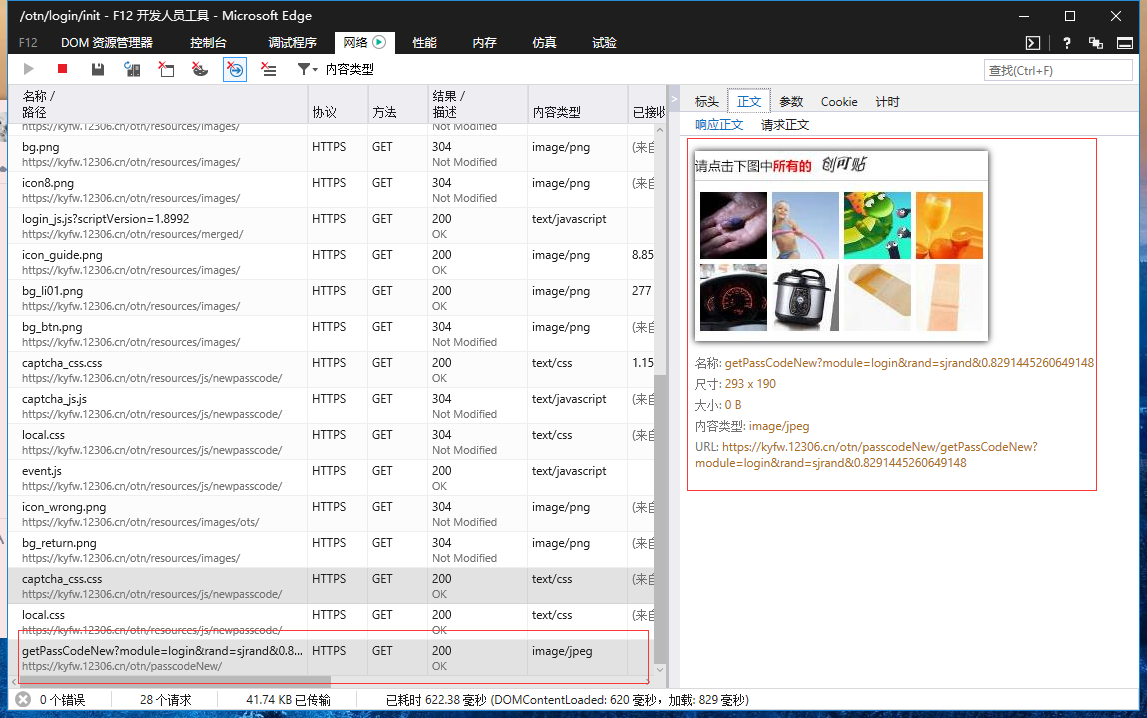
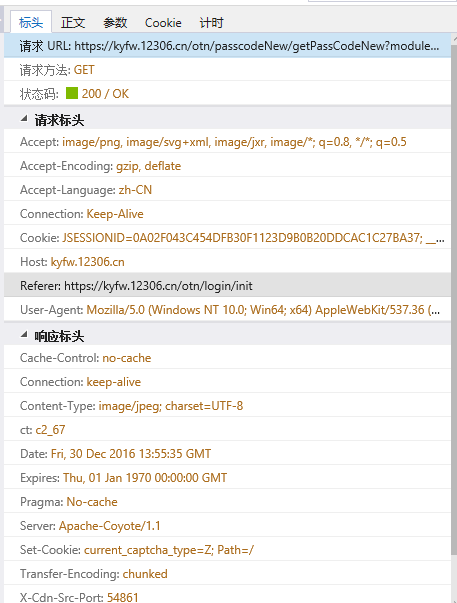
首先,我们看12306登陆页面,F12,通过如图的位置,我们可以观察到,验证码的请求URL是“https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand&0.8291445260649148”,
我不知道0.8291445260649148这一串数字是如何得到的,所以,先把它从里面去掉,只留下“https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand”,
写一个Request请求,发现,可以请求到验证码图像,并且每次都不一样,因此,这段URL就够了。
图片的大小一直都是293*190,这是为了方便拿取坐标。


2、分析验证码图片

通过在12306官网的点击,可以发现,横线以上的部分是不让点击的,左侧和右侧的空白部分也不让点击,那我们在做的时候,就需要选取一个范围,作为鼠标可点击的范围。
通过GetPosition方法,可以轻松的获取到中心图片的四个角的坐标为(5,40)(5,180)(288,40)(288,180)也就是说,我们的可点击区域就是5=<X<=288 && 40=<Y<=180。
这样的话,我们在触发鼠标点击实践的时候,判别Position是否在这个范围。
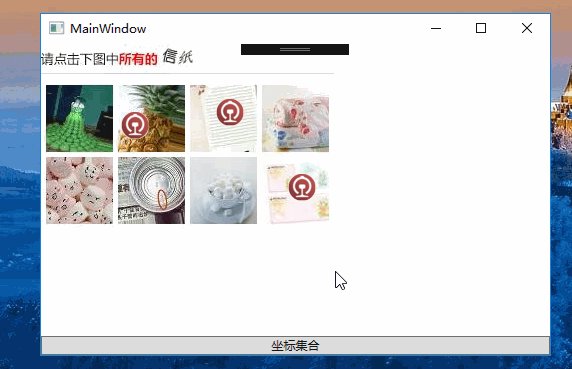
3、鼠标点击,打上铁老大的Logo
在鼠标点击验证码的时候,将铁老大的Logo打上去,其实很简单,就是给Logo设置一个Canvas的附加属性,但是需要注意的是,我们默认打上去的时候,并不是Logo的中心位置,而是左上角位置,因此,还要计算中心
比如,我的Logo是32*32的,也就是说Position.X-16,Position.Y-16,这样,才能保证Logo上去以后,是中心为鼠标点击的位置。
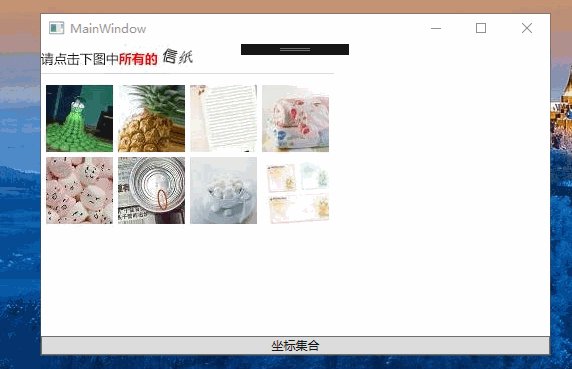
当点击Logo时,Logo从Canvas里移除掉,这样就可以实现点击取消的效果。
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="*" />
- <RowDefinition Height="Auto" />
- </Grid.RowDefinitions>
- <Canvas x:Name="cav" Grid.Row="0">
- <Image x:Name="img" Height="190" Width="293" MouseLeftButtonDown="img_MouseLeftButtonDown" />
- </Canvas>
- <Button Grid.Row="1" Content="坐标集合" x:Name="btn" Click="btn_Click" />
- </Grid>
- private void img_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
- {
- BitmapImage imageIcon = new BitmapImage(new Uri(@"pack://application:,,,/12306SecurityCode;component/favicon.ico", UriKind.RelativeOrAbsolute));
- System.Windows.Point pointImg = e.GetPosition(img);
- System.Windows.Point pointCav = e.GetPosition(cav);
- if (pointImg.X >= && pointImg.X <= && pointImg.Y >= && pointImg.Y <= )
- {
- System.Windows.Controls.Image imgIco = new System.Windows.Controls.Image()
- {
- Source = imageIcon
- };
- imgIco.MouseLeftButtonDown += ImgIco_MouseLeftButtonDown;
- Canvas.SetLeft(imgIco, pointCav.X - );
- Canvas.SetTop(imgIco, pointCav.Y - );
- cav.Children.Add(imgIco);
- ImgicoList.Add(imgIco);
- }
- }
- private void ImgIco_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
- {
- System.Windows.Controls.Image imgico = (System.Windows.Controls.Image)sender;
- cav.Children.Remove(imgico);
- ImgicoList.Remove(imgico);
- }
4、获取剩下的Logo位置
不断的增加Logo,不断的减少Logo,获取最后留下的Logo,其实,就是一个用一个List集合来保存,最开始是想保存坐标的,但是发现如果保存坐标的话,控制起来会很费事,因此,就保存Logo的集合,最后,读取Logo的坐标
- private System.Windows.Point GetIcoPoint(System.Windows.Controls.Image image)
- {
- System.Windows.Point point = new System.Windows.Point();
- point.X = Canvas.GetLeft(image) + ;
- point.Y = Canvas.GetTop(image) + - ;
- return point;
- }
因为,这部分坐标是要传回给12306,用来解析的,因此,我们首先需要还原,原来点击时的坐标,也就是需要加上Logo的半径大小16。
然后,我们看12306接收的坐标信息 7%2C11%2C282%2C10,(2,11)(282,10),这里的Y是11或者是10,也就是减去了横线以上的高度,为了方便,我们减掉40。


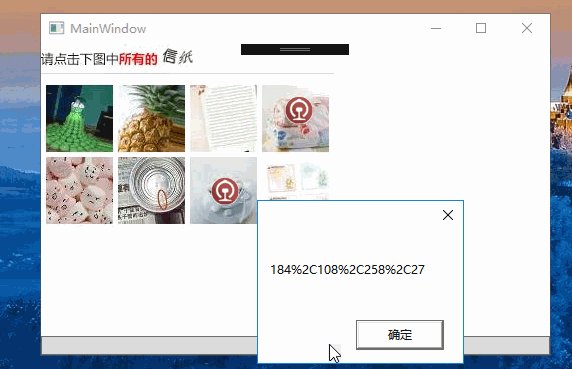
5、拼接字符串
因为图片中写的是“所有的”,因此是不需要判别先后循序的,只需要取得所有留下点的坐标就OK了,增加“%2C”作为标志,拼接所有的X和Y值
- private void btn_Click(object sender, RoutedEventArgs e)
- {
- string s = string.Empty;
- foreach (var item in ImgicoList)
- {
- System.Windows.Point point = GetIcoPoint(item);
- s += point.X + "%2C" + point.Y + "%2C";
- }
- s = s.Substring(, s.Length - );
- MessageBox.Show(s);
- }
WPF做12306验证码点击效果的更多相关文章
- 使用 WPF 做个 PowerPoint 系列 基于 OpenXML 解析实现 PPT 文本描边效果
本文是使用 WPF 做个 PowerPoint 系列的博客,本文来告诉大家如何解析 PPT 里面的文本描边效果,在 WPF 应用中绘制出来,实现像素级相同 背景知识 在开始之前,期望你了解了 PPT ...
- wpf做的3d滑动gallery
原文:wpf做的3d滑动gallery wpf做的3d滑动gallery 随着iphone\ipad的流行及热捧,现在做移动产品不管是什么平台的,领导总想做成像ios系统的样子.自从微软发布了wind ...
- C# WPF 左侧菜单右侧内容布局效果实现
原文:C# WPF 左侧菜单右侧内容布局效果实现 我们要做的效果是这样的,左侧是可折叠的菜单栏,右侧是内容区域,点击左侧的菜单项右侧内容区域则相应地切换. wpf实现的话,我的办法是用一个tabcon ...
- 让低版本的 Android 项目显示出 Material 风格的点击效果
每天都被不同的需求纠缠的生活是幸福而又不幸的,这不我们家亲爱的设计师们又让我们在低版本的 Android 平台上实现一下类似于 Material Design 的点击效果. 虽然大家都知道 Mater ...
- WebView加载本地Html文件并实现点击效果
Webview是用来与前端交互的纽,可以加载本地Html文件,和网页并实现交互的功能. WebView通过WebSetting可以使用Android原生的JavascriptInterface来进行j ...
- Android之Button自定义点击效果
我们在界面上经常会用到button按钮,但通常button点击后看不到点击的效果,如果用户连续点击了两次,就会报NAR错误,这样交互性就比较差了.如果我们自定义了button点击效果,比如我们点击了b ...
- Golang做的验证码(2)
前面一篇文章介绍了2个用Golang做的验证码 http://www.cnblogs.com/ghj1976/p/3392847.html 这里再补充几个: 1.在GAE上使用的Google的验证码 ...
- AndroidRichText 让Textview轻松的支持富文本(图像ImageSpan、点击效果等等类似QQ微信聊天)
代码地址:https://github.com/Luction/AndroidRichText AndroidRichText帮助实现像QQ,微信一样的,一个TextView里既有文字又有表情又有图片 ...
- 利用jquery+iframe做一个ajax上传效果
以下是自学it网--中级班上课笔记 网址:www.zixue.it html页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict ...
随机推荐
- 【分享】标准springMVC+mybatis项目maven搭建最精简教程
文章由来:公司有个实习同学需要做毕业设计,不会搭建环境,我就代劳了,顺便分享给刚入门的小伙伴,我是自学的JAVA,所以我懂的.... (大图直接观看显示很模糊,请在图片上点击右键然后在新窗口打开看) ...
- Js 原型和原型链
Js中通过原型和原型链实现了继承 Js对象属性的访问,首先会查找自身是否拥有这个属性 如果查到,则返回属性值,如果找不到,就会遍历原型链,一层一层的查找,如果找到就会返回属性值 直到遍历完Object ...
- x:bind不支持样式文件 或 此Xaml文件必须又代码隐藏类才能使用{x:Bind} 解决办法
这两天学习UWP开发,发现一个很有趣的问题,就是我题目中的描述的. 我习惯了在ResourceDictionary中写样式文件,但是发现用x:Bind时会有问题 如果是写在Style里,则提示 “x: ...
- 深入理解BFC
定义 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是格式化上 ...
- C#数组,List,Dictionary的相互转换
本篇文章会向大家实例讲述以下内容: 将数组转换为List 将List转换为数组 将数组转换为Dictionary 将Dictionary 转换为数组 将List转换为Dictionary 将Dicti ...
- PHP设计模式(七)适配器模式(Adapter For PHP)
适配器模式:将一个类的接口转换成客户希望的另外一个接口,使得原本由于接口不兼容而不能一起工作的那些类可以在一起工作. 如下图(借图): // 设置书的接口 // 书接口 interface BookI ...
- sql server 取文件名函数 转载
/****** Object: UserDefinedFunction [dbo].[GetDirectoryPath] Script Date: 2016-12-16 16:54:05 ****** ...
- 将MPM雪模拟移植到Maya
同事实现了一个迪士尼的MPM雪模拟论文,我将其移植到Maya中 论文题目是 A material point method for snow simulation 代码在这里: https://git ...
- mysql 外键约束备注
梳理mysql外键约束的知识点. 1.mysql外键约束只对InnoDb引擎有效: 2.创建外键约束如下: DROP TABLE IF EXISTS t_demo_product; CREATE TA ...
- Web应用多账号系统设计及微信扫码登录实现
Web应用多账号系统设计及微信扫码登录实现 1 前言概述 公司对功能测试,性能测试,安全测试等等都做了比较好的自动化后,急需要一个MIS系统来统一管理这些结果及报表. 此MIS系统特点如下: 仅内 ...
