一切从编辑器说起:web前端代码编辑器
俗话说:工欲善其事,必先利其器。
工欲善其事必先利其器。谓工匠想要使他的工作做好,一定要先让工具锋利。比喻要做好一件事,准备工作非常重要。
前端写代码也是一样,需要一个好的适合自己的代码编辑器。
我想大多数人接触前端,都是从 dreamweaver 开始的。

dreamweaver大而全,面面俱到。 代码模式,设计模式,拆分模式,实时预览...

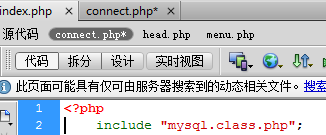
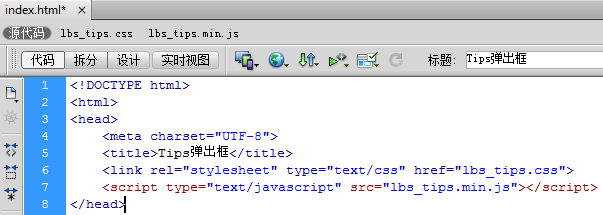
在前端这条路上,经常使用,即便是现在也会用用。它有个代码关联的功能:


到现在我使用的 sublime text 、WebStorm 也没有发现类似的插件,知道的朋友请告知一下,非常感谢。
dreamweaver 是不错的编辑器,它伴随了我的成长。
在前端这块,就会免不了html+css页面制作,当然写“纯洁的”JS除外。讲究效率,代码自动提示,自动完成,编辑器就应该有这样的功能,并且能适合你的需要。
最早使用 EditPlus 配置好自动提示完成文件,就可以使用,就是配置文件太麻烦了,需要时间去整理提示的文件。
现在我会使用 sublime text 、WebStorm 来完成页面的制作。


在这里说下 sublime text 2 的配置。
在官网http://www.sublimetext.com/ 下载或者其他地方,下载适合自己平台的版本。
前端不可少的插件:Emmet

安装Sublime text 2插件很方便:
1.可以直接下载安装包解压缩到Packages目录
Emmet插件:http://emmet.io/download/
2.也可以先安装package control组件,然后直接在线安装
在线安装Emmet,假设已经安装好package control组件。 按下Ctrl+Shift+P调出命令面板,输入install 调出 Install Package 选项并回车,然后在输入emmet,在列表中选中emet插件。
安装好Emmet,在熟悉它的语法,就可以“愉悦的”页面制作了。
Emmet API: http://docs.emmet.io/cheat-sheet/
tips:dreamweaver也支持Emmet。安装使用参考:http://www.zhangxinxu.com/wordpress/2013/09/how-to-use-emmet-in-dreamweaver/
写代码的编辑器有很多,适合自己的才是最好的。当你是个“武林高手”的时候,草木树叶也可伤人,更是手中无剑胜有剑,哪怕是一个记事本也可以很愉悦的写代码。
一切从编辑器说起:web前端代码编辑器的更多相关文章
- Web 前端代码规范
Web 前端代码规范 最后更新时间:2017-06-25 原始文章链接:https://github.com/bxm0927/web-code-standards 此项目用于记录规范的.高可维护性的前 ...
- 规范的web前端代码
web前端的代码规范主要针对的是HTML,CSS和javaScript代码. 前端代码规范在不同场合会有差异,但是规范的前端代码应该具有以下特征: 1.符合标准 所谓的标准是指W3C指定的web标准, ...
- 前端代码编辑器ace 语法验证
本文主要是介绍实际项目中如何加入语法检测功能.官方文档链接https://github.com/ajaxorg/ace/wiki/Syntax-validation 代码编辑器ace,使用webwor ...
- 前端代码编辑器ace 语法高亮
代码编辑器codemirror和ace,都有接触过,主要是简单的api使用下.现在项目选用的ace.主要结合官网的文档,加入些自己的理解.官方原文链接https://ace.c9.io/#nav=hi ...
- Web前端代码规范与页面布局
一. 规范目的: 为提高工作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,在网站建设中,使结构更加清晰,代码简明有序,有一个更好的前端架构,有利于SEO优化. 二. ...
- 三、Brackets:一个好用的Web前端开发编辑器
前言 如果你以前在使用 Dreamweaver 或 Zendstudio 编写HTML,CSS代码,那么你可以尝试使用这个编辑器.他的界面简洁,舒服. 介绍 免费.开源.跨平台的前端开发环境(只是前端 ...
- web前端代码规范——css代码规范
Bootstrap CSS编码规范 语法 用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法. 为选择器分组时,将单独的选择器单独放在一行. 为了代码的易读性,在每个 ...
- 关于web前端代码艺术
以前一直都以为html代码要分离得很好,html一个文件,css一个文件,js一个文件,然后最好一个html页面里面不要要太多冗余的代码,不要恶心地引入一个又一个的js,连jquery的引入我都觉得有 ...
- 前端代码编辑器ace 语法提示 代码提示
本文主要是介绍ace编辑器的语法提示,自动完成.其实没什么可特别介绍的,有始有终吧,把项目中使用到的ace的功能都介绍下. { enableBasicAutocompletion: false, // ...
随机推荐
- Harris角点检测算原理
主要参考了:http://blog.csdn.net/yudingjun0611/article/details/7991601 Harris角点检测算子 本文将该文拷贝了过来,并做了一些数学方面的 ...
- 京东商城招聘匹配系统资深工程师 T4级别
岗位级别:T4 岗位职责: 1.负责匹配系统的架构设计 2.负责网页抽取.实体识别.匹配等算法设计 3.核心代码编写,代码review 任职要求: 1.熟悉机器学习.自然语言处理理论和算法2.三年以上 ...
- HttpMime 处理 多部件 POST 请求
HttpMime 处理 多部件 POST 请求 在有的场合例如我们要用到上传文件的时候,就不能使用基本的GET请求和POST 请求了,我们要使用多部件的POST请求.由于Android 附带的 Htt ...
- PHP 文件操作类(创建文件并写入) 生成日志
<?php /** * 文件操作(生成日志)支持多条插入 * (假设插入多条语句并换行 用','逗号分开) * */ class log { public $path = './info.txt ...
- 循环多少次? 【杭电--HDOJ-1799】 附题+具体解释
循环多少次? Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Sub ...
- python开发_tkinter_小球完全弹性碰撞游戏
python开发_tkinter_小球完全弹性碰撞游戏 完成这个小球的完全弹性碰撞游戏灵感来自于: 下面是我花了一周下班时间所编写的一个小球完全弹性碰撞游戏: 游戏初始化状态: 最下面的游标和修改 ...
- ASP.NET关于Login控件使用,LoginView 控件,CreateUserWizard 控件
原文:ASP.NET关于Login控件使用,LoginView 控件,CreateUserWizard 控件 Login控件它是属于Membership服务的一部分,必须配置Membership提供程 ...
- 学了Java 你未必知道这些
作为一个正奔跑向编程完美天堂的朝圣者,本人觉得在平常的编程中,应该要做到以下几点: 一:汝应注释,这样做既方便别人,也方便自己去读懂代码的逻辑 二:注重细节,为自己写的每行代码负责,比如,在并发编程的 ...
- Just like normal variables,
Just like normal variables, pointers can be declared constant. There are two different ways that poi ...
- 怎样获取android手机联系人并按字母展示(一)
android提供了本地数据库的查询uri,能够查询出数据: 採用一个AsyncQueryHandler来进行查询, AsyncQueryHandler自己开启了线程来进行数据查询,非常方便 prot ...
