【高德地图API】从头德国高中生JS API(三)覆盖物——大喊|折线|多边形|信息表|聚合marker|点蚀图|照片覆盖
覆盖物,是一张地图的灵魂。有覆盖物的地图。才是完整的地图。在一张地图上,除了底层的底图(瓦片图,矢量图),控件(有功能可操作的工具)。最重要最必不可少的就是覆盖物了。覆盖物有多种。包含。标注、折线、多边形、信息窗体、聚合marker、麻点图和图片覆盖物。
本文会具体介绍每一种覆盖物的概念。加入方法,改动方法。移除方法等。最后会提供演示样例和源码下载。
演示样例demo:http://zhaoziang.com/amap/zero_3_1.html

-------------------------------------------------------------------------------------------------
一、标注marker
最常见的覆盖物就是标注(marker)。用它能够标示出店铺的位置,你所在的位置,连锁店的分布图等。能够把标注简单理解为1个点。
在地图上添加一个标注。又称之为在地图上“打点”。
打点工具在上一章《控件》中已经具体解说。控件:http://www.cnblogs.com/milkmap/p/3707711.html 。
温馨有爱的小贴士:
标注marker的图片能够是gif图,让marker“动”起来。
1、加入标注——“可爱的赵灵儿”

icon是标注的图片地址,想用什么图片。就把图片地址放在这里。
position是标注的位置,经纬度。

//实例化marker
function addMarker(){
marker=new AMap.Marker({
icon:"zhao.gif",
position:new AMap.LngLat(116.405467,39.907761)
});
marker.setMap(mapObj); //在地图上加入点
}

2、改动标注——“一秒钟变拓跋玉儿”

setContent是用于改变文字说明,支持html5。
setPosition是用于改变标注的位置。
marker.setContent(markerContent);//更新点标记内容
marker.setPosition(new AMap.LngLat(116.391467,39.927761)); //更新点标记位置
3、清除覆盖物
对于制定marker,能够单独清除每个覆盖物:
marker.setMap(null);
清除地图上所有覆盖物,用:
mapObj.clearMap();
演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
二、聚合marker
1、添加一个marker
温馨小贴士:
不如icon的值为空。就会调用高德默认的marker哟,也蛮美丽的。


function addMarker2(){
marker2 = new AMap.Marker({
position:(new AMap.LngLat(116.384182,39.916451)),
draggable:true, //点标记可拖拽
cursor:'move' //鼠标悬停点标记时的鼠标样式
});
marker2.setMap(mapObj);
}

2、给marker加上动画
跳动动画
function marker2Cartoon(){
marker2.setAnimation('AMAP_ANIMATION_BOUNCE'); //设置点标记的动画效果,此处为弹跳效果
}
拖拽动画
拖拽动画须要在marker里面设置。

function addMarker2(){
marker2 = new AMap.Marker({
position:(new AMap.LngLat(116.384182,39.916451)),
draggable:true, //点标记可拖拽
cursor:'move',
raiseOnDrag:true //鼠标拖拽点标记时开启点标记离开地图的效果
});
marker2.setMap(mapObj);
}

3、聚合marker
添加一群marker,就是聚合marker
温馨小贴士:为什么要使用聚合marker?
当marker大于500的时候,满屏幕都是密密麻麻的marker了,显得杂乱无章。
并且因为浏览器性能的关系,特别是IE6浏览器,会造成浏览器卡死的情况。
这个时候,使用麻点图或者聚合marker就能够轻松解决marker数量太多的问题。
添加一群marker:


function iJuhe(){
mapObj.clearMap();
// 随机向地图加入500个标注点
var mapBounds = mapObj.getBounds();
var sw = mapBounds.getSouthWest();
var ne = mapBounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 500; i ++) {
var markerPosition = new AMap.LngLat(sw.lng + lngSpan * (Math.random() * 1),ne.lat - latSpan * (Math.random() * 1));
var marker = new AMap.Marker({
map:mapObj,
position:markerPosition, //基点位置
icon:"js_marker.png", //marker图标。直接传递地址url
offset:{x:-8,y:-34} //相对于基点的位置
});
markers.push(marker);
}
}

添加marker聚合的功能:


function addCluster(tag)
{
if(cluster) {
cluster.setMap(null);
}
if(tag==1) {
var sts=[{url:"js_1.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)},
{url:"js_2.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)},
{url:"js_3.png",size:new AMap.Size(48,48),offset:new AMap.Pixel(-24,-45), textColor:'#CC0066'}];
mapObj.plugin(["AMap.MarkerClusterer"],function(){
cluster = new AMap.MarkerClusterer(mapObj,markers,{styles:sts});
});
}
else {
mapObj.plugin(["AMap.MarkerClusterer"],function(){
cluster = new AMap.MarkerClusterer(mapObj,markers);
});
}
}

缩小地图,marker会变得更加集中。
添加一个延时延时的功能。先加入500的marker。一秒钟后变成聚合marker。

setTimeout(function(){
addCluster(0); e
},1000);
演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
三、麻点图
高德云图是实时渲染的,在后台更改数据后。能在前台直观的看到数据展示。
免去了切图啊。制作瓦片图,对准经纬度等一系列的麻烦。

1、登录云图。轻松制作麻点图:http://yuntu.amap.com/datamanager/index.html
点击创建地图

2、导入数据
手工导入数据。可视化一站式操作,适合少量点:

自己主动导入数据,适合大批量数据:
温馨小贴士:
第一行必须是字段名,仅仅能是字母、数字和下划线,而且不能以数字开头。
经纬度必须分开成2个字段。
文件仅仅支持 .csv 格式、UTF-8编码,数据量不超过 10,000 条,文件大小不超过10M、字段总数不超过 40 个。

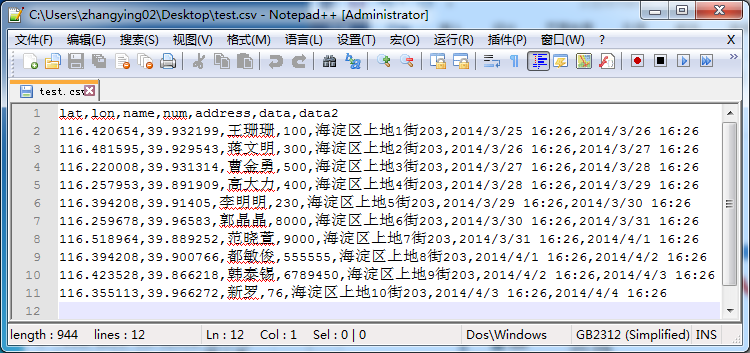
创建表格数据,能够打开一个记事本。编码改为UFT-8模式。
然后导入数据。
数据格式举例:
tag,name,lng,lat,tel,content
免费停车场,免费停车场001,116.430359,39.958175,010-52294832,停过5次没贴条
免费停车场,免费停车场002,116.279297,40.00132,010-52294832,停过1次没贴条
免费停车场,免费停车场003,116.202393,39.825413,010-52294832,停过2次没贴条
免费停车场,免费停车场004,116.564941,39.835959,010-52294832,停过7次没贴条
免费停车场,免费停车场005,116.437225,39.806426,010-52294832,停过20次没贴条

数据导入后,就是这样子的。大家点击预览,就能够获取一个url了。
然后大家能够直接用iframe的形式。把标注好的地图放到自己的站点上。
云图实时渲染:
<iframe src="http://yuntu.amap.com/share/MZVB3y"></iframe>


接下来,大家假设要使用云索引,云检索,使用这个教程:
三甲医院样例:http://www.cnblogs.com/milkmap/p/3637899.html
东莞酒店样例:http://www.cnblogs.com/milkmap/p/3657829.html
贪官罗马图:http://www.cnblogs.com/milkmap/p/3678377.html
演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
四、折线,行车记录仪,轨迹回放
1、折线

function addLine(){
var lineArr=new Array();//创建线覆盖物节点坐标数组
lineArr.push(new AMap.LngLat("116.368904","39.913423"));
lineArr.push(new AMap.LngLat("116.382122","39.901176"));
lineArr.push(new AMap.LngLat("116.387271","39.912501"));
lineArr.push(new AMap.LngLat("116.398258","39.904600"));
polyline=new AMap.Polyline({
path:lineArr, //设置线覆盖物路径
strokeColor:"#3366FF", //线颜色
strokeOpacity:1, //线透明度
strokeWeight:5, //线宽
strokeStyle:"solid", //线样式
strokeDasharray:[10,5] //补充线样式
});
polyline.setMap(mapObj);
}


2、让轨迹动起来
marker3.moveAlong(lineArr,80); //開始轨迹回放
3、让轨迹暂停
marker3.stopMove(); //暂停轨迹回放

演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
五、圆形,多边形
圆形


//加入圆覆盖物
function addCircle() {
circle = new AMap.Circle({
center:new AMap.LngLat("116.403322","39.920255"),// 圆心位置
radius:10000, //半径
strokeColor: "#F33", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 3, //线粗细度
fillColor: "#ee2200", //填充颜色
fillOpacity: 0.35//填充透明度
});
circle.setMap(mapObj);
}

多边形


//加入多边形覆盖物
function addPolygon(){
var polygonArr=new Array();//多边形覆盖物节点坐标数组
polygonArr.push(new AMap.LngLat("116.319809","39.956596"));
polygonArr.push(new AMap.LngLat("116.556702","39.983434"));
polygonArr.push(new AMap.LngLat("116.483917","39.845449"));
polygonArr.push(new AMap.LngLat("116.244278","39.848612"));
polygon=new AMap.Polygon({
path:polygonArr,//设置多边形边界路径
strokeColor:"#0000ff", //线颜色
strokeOpacity:0.2, //线透明度
strokeWeight:3, //线宽
fillColor: "#f5deb3", //填充色
fillOpacity: 0.35//填充透明度
});
polygon.setMap(mapObj);
}

演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
六、信息窗体
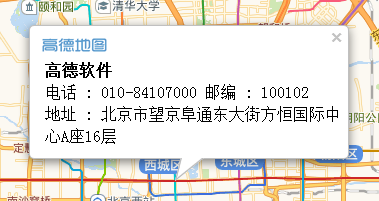
1、默认信息窗体


//在指定位置打开默认信息窗口
function openInfo(){
//构建信息窗口中显示的内容
var info = [];
info.push("<div><div><img style=\"float:left;\" src=\" http://webapi.amap.com/images/autonavi.png \"/></div> ");
info.push("<div style=\"padding:0px 0px 0px 4px;\"><b>高德软件</b>");
info.push("电话 : 010-84107000 邮编 : 100102");
info.push("地址 : 北京市望京阜通东大街方恒国际中心A座16层</div></div>");
inforWindow = new AMap.InfoWindow({
content:info.join("<br/>") //使用默认信息窗口框样式,显示信息内容
});
inforWindow.open(mapObj,new AMap.LngLat(116.373881,39.907409));
}

2、自己定义信息窗体


//实例化信息窗口
var infoWindow2 = new AMap.InfoWindow({
isCustom:true, //使用自己定义窗口
content:createInfoWindow('方恒假日酒店 <span style="font-size:11px;color:#F00;">价格:318</span>',"<img src='http://tpc.googlesyndication.com/simgad/5843493769827749134' style='float:left;margin:0 5px 5px 0;'>地址:北京市朝阳区阜通东大街6号院3号楼 东北 8.3 公里<br/>电话:010 64733333<br/><a href='http://baike.baidu.com/view/6748574.htm'>具体信息</a>"),
size:new AMap.Size(300, 0),
offset:new AMap.Pixel(0, -50)//-113, -140
}); //关闭信息窗口
function closeInfoWindow(){
mapObj.clearInfoWindow();
}
//构建自己定义信息窗口
function createInfoWindow(title,content){
var info = document.createElement("div");
info.className = "info";
// 定义顶部标题
var top = document.createElement("div");
top.className = "info-top";
var titleD = document.createElement("div");
titleD.innerHTML = title;
var closeX = document.createElement("img");
closeX.src = "close2.gif";
closeX.onclick = closeInfoWindow; top.appendChild(titleD);
top.appendChild(closeX);
info.appendChild(top);
// 定义中部内容
var middle = document.createElement("div");
middle.className = "info-middle";
middle.innerHTML = content;
info.appendChild(middle); // 定义底部内容
var bottom = document.createElement("div");
bottom.className = "info-bottom";
var sharp = document.createElement("img");
sharp.src = "sharp.png";
bottom.appendChild(sharp);
info.appendChild(bottom);
return info;
}
function myWindow(){
infoWindow2.open(mapObj,new AMap.LngLat(116.373881,39.907409));
}

自己定义信息窗体,须要CSS样式支持

/* 定义自己定义信息窗口样式 */
div.info {position: relative;z-index: 100;border: 1px solid #BCBCBC;box-shadow: 0 0 10px;#B7B6B6;border-radius: 8px;background-color: rgba(255,255,255,0.9);transition-duration: 0.25s;}
div.info:hover {box-shadow: 0px 0px 15px #0CF;}
div.info-top {position: relative;background: none repeat scroll 0 0 #F9F9F9;border-bottom: 1px solid #CCC;border-radius:5px 5px 0 0;}
div.info-top div {display: inline-block;color: #333333;font-size:14px;font-weight:bold; line-height:31px;padding:0 10px;}
div.info-top img {position: absolute;top: 10px;right: 10px;transition-duration: 0.25s;}
div.info-top img:hover{box-shadow: 0px 0px 5px #000;}
div.info-middle {font-size:12px;padding:10px;line-height:21px;}
div.info-bottom {height:0px;width:100%;clear:both;text-align:center;}
div.info-bottom img{position: relative;z-index:104;}

演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
七、厦门鼓浪屿地图
大家能够使用图片覆盖物,实现各种园区图。厂区图,校园图,手绘风格地图等。
在网上找好手绘地图,我找到的是鼓浪屿手绘地图。把它扣空。做成png-24的透明图片。
然后确定图片的左下角和右上角。把图片贴上去。效果不错。


function xmMap(){
mapObj.setZoom(15);
var bounds = new AMap.Bounds(new AMap.LngLat(118.055005,24.435624), new AMap.LngLat(118.078351,24.454299)),
groundImageOpts = {
opacity: 1, //图片透明度
clickable: true,//图片对应鼠标点击事件,默认:false
map: mapObj //图片叠加的地图对象
};
//实例化一个图片覆盖物对象
var groundImage = new AMap.GroundImage('gly.png', bounds, groundImageOpts);
mapObj.setCenter(new AMap.LngLat(118.067665,24.443946));
}

演示样例demo:http://zhaoziang.com/amap/zero_3_1.html
八、源码与演示样例
演示样例demo:http://zhaoziang.com/amap/zero_3_1.html

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>地图覆盖物</title>
<link rel="stylesheet" type="text/css" href="zero.css" />
<script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=23e8cfe2d8f3ce1e4a4197902d28f445"></script>
</head>
<body onLoad="mapInit()">
<div id="iCenter"></div>
<div id="iControlbox">
<p>坐标:<span id="lnglat"> </span></p>
<ul>
<li><button onclick="javascript:addMarker();">加入marker</button><button onclick="javascript:updateMarker();">改动marker</button><button onclick="javascript:clearMap();">清空地图</button></li>
<li><button onclick="javascript:addMarker2();">普通标注</button><button onclick="javascript:marker2Cartoon();">动画</button><button onclick="javascript:iJuhe();">聚合marker</button><button onclick="javascript:clearMap();">清空地图</button></li>
<li><button onclick="javascript:addCloudLayer();">加入云图</button><button onclick="javascript:clearMap();">清空地图</button></li>
<li><button onclick="javascript:startRun();">轨迹回放</button><button onclick="javascript:endRun();">停止</button><button onclick="javascript:clearMap();">清空地图</button></li>
<li><button onclick="javascript:addCircle();">圆形</button><button onclick="javascript:addPolygon();">多边形</button><button onclick="javascript:clearMap();">清空地图</button></li>
<li><button onclick="javascript:openInfo();">默认信息窗口</button><button onclick="javascript:myWindow();">自己定义信息窗口</button><button onclick="javascript:clearMap();">清空地图</button></li>
<li><button onclick="javascript:xmMap();">鼓浪屿地图</button><button onclick="javascript:clearMap();">清空地图</button></li>
</ul>
</div>
<!-- tongji begin-->
<script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd' type='text/javascript'%3E%3C/script%3E"));
</script>
<!-- tongji end -->
</body>
<script language="javascript">
var mapObj;
var marker;
var marker2;
var marker3;
var cluster;
var markers = [];
var lineArr;
var cloudDataLayer;
//初始化地图对象,载入地图
function mapInit(){
mapObj = new AMap.Map("iCenter",{
center:new AMap.LngLat(116.397428,39.90923), //地图中心点
level:11 //地图显示的比例尺级别
//zoomEnable:false
});
AMap.event.addListener(mapObj,'click',getLnglat); //点击事件
}
//鼠标点击。获取经纬度坐标
function getLnglat(e){
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
document.getElementById("lnglat").innerHTML = x + "," + y;
}
//清空地图
function clearMap(){
mapObj.clearMap();
cloudDataLayer.setMap(null);
}
//实例化marker
function addMarker(){
mapObj.clearMap();
marker=new AMap.Marker({
icon:"zhao.gif",
position:new AMap.LngLat(116.405467,39.907761)
});
marker.setMap(mapObj); //在地图上加入点
}
//改动marker
function updateMarker()
{
//自己定义点标记内容
var markerContent = document.createElement("div");
markerContent.className = "markerContentStyle"; //点标记中的图标
var markerImg= document.createElement("img");
markerImg.className="markerlnglat";
markerImg.src="tuo.gif";
markerContent.appendChild(markerImg); //点标记中的文本
var markerSpan = document.createElement("span");
markerSpan.innerHTML = "一秒钟变拓跋玉儿";
markerContent.appendChild(markerSpan); marker.setContent(markerContent);//更新点标记内容
marker.setPosition(new AMap.LngLat(116.368732,39.92514)); //更新点标记位置
}
function addMarker2(){
mapObj.clearMap();
marker2 = new AMap.Marker({
position:(new AMap.LngLat(116.384182,39.916451)),
draggable:true, //点标记可拖拽
cursor:'move',
raiseOnDrag:true //鼠标拖拽点标记时开启点标记离开地图的效果
});
marker2.setMap(mapObj);
}
function marker2Cartoon(){
marker2.setAnimation('AMAP_ANIMATION_BOUNCE'); //设置点标记的动画效果。此处为弹跳效果
}
function iJuhe(){
mapObj.clearMap();
// 随机向地图加入500个标注点
var mapBounds = mapObj.getBounds();
var sw = mapBounds.getSouthWest();
var ne = mapBounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat); for (var i = 0; i < 500; i ++) {
var markerPosition = new AMap.LngLat(sw.lng + lngSpan * (Math.random() * 1),ne.lat - latSpan * (Math.random() * 1));
var marker = new AMap.Marker({
map:mapObj,
position:markerPosition, //基点位置
icon:"js_marker.png", //marker图标。直接传递地址url
offset:{x:-8,y:-34} //相对于基点的位置
});
markers.push(marker);
}
setTimeout(function(){
addCluster(0); e
},500);
}
function addCluster(tag)
{
if(cluster) {
cluster.setMap(null);
}
if(tag==1) {
var sts=[{url:"js_1.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)},
{url:"js_2.png",size:new AMap.Size(32,32),offset:new AMap.Pixel(-16,-30)},
{url:"js_3.png",size:new AMap.Size(48,48),offset:new AMap.Pixel(-24,-45), textColor:'#CC0066'}];
mapObj.plugin(["AMap.MarkerClusterer"],function(){
cluster = new AMap.MarkerClusterer(mapObj,markers,{styles:sts});
});
}
else {
mapObj.plugin(["AMap.MarkerClusterer"],function(){
cluster = new AMap.MarkerClusterer(mapObj,markers);
});
}
}
//加入云图
function addCloudLayer() {
//载入云图层插件
mapObj.plugin('AMap.CloudDataLayer', function () {
var layerOptions = {
query:{keywords: ''},
clickable:true
};
cloudDataLayer = new AMap.CloudDataLayer('533904fbe4b08ebff7d53895', layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图 AMap.event.addListener(cloudDataLayer, 'click', function (result) {
var clouddata = result.data;
var infoWindow = new AMap.InfoWindow({
content:"<h3><font face=\"微软雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "电话号码:" + clouddata.phonenumber+ "<br />" + "邮编:" + clouddata.postalcode+"<br /><strong>" + "擅长专科:" +clouddata.medicalspecialists+ "</strong><br />" + "所在省份:" +clouddata.provinces ,
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-5)
});
infoWindow.open(mapObj, clouddata._location);
});
});
}
function removeCloudLayer(){
cloudDataLayer.setMap(null);
}
//地图图块载入完成后运行函数
function completeEventHandler(){
marker3 = new AMap.Marker({
map:mapObj,
//draggable:true, //是否可拖动
position:new AMap.LngLat(116.273881,39.807409),//基点位置
icon:"http://code.mapabc.com/images/car_03.png", //marker图标,直接传递地址url
offset:new AMap.Pixel(-26,-13), //相对于基点的位置
autoRotation:true
});
var lngX = 116.273881;
var latY = 39.807409;
lineArr = new Array();
lineArr.push(new AMap.LngLat(lngX,latY));
for (var i = 1; i <30; i++){
lngX = lngX+Math.random()*0.05;
if(i%2){
latY = latY+Math.random()*0.0001;
}else{
latY = latY+Math.random()*0.06;
}
lineArr.push(new AMap.LngLat(lngX,latY));
}
//绘制轨迹
var polyline = new AMap.Polyline({
map:mapObj,
path:lineArr,
strokeColor:"#00A",//线颜色
strokeOpacity:1,//线透明度
strokeWeight:3,//线宽
strokeStyle:"solid",//线样式
});
}
function startRun(){ //開始播放动画
completeEventHandler();
marker3.moveAlong(lineArr,80); //開始轨迹回放
}
function endRun(){ //结束动画播放
marker3.stopMove(); //暂停轨迹回放
}
//加入圆覆盖物
function addCircle() {
circle = new AMap.Circle({
center:new AMap.LngLat("116.403322","39.920255"),// 圆心位置
radius:10000, //半径
strokeColor: "#F33", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 3, //线粗细度
fillColor: "#ee2200", //填充颜色
fillOpacity: 0.35//填充透明度
});
circle.setMap(mapObj);
}
//加入多边形覆盖物
function addPolygon(){
var polygonArr=new Array();//多边形覆盖物节点坐标数组
polygonArr.push(new AMap.LngLat("116.319809","39.956596"));
polygonArr.push(new AMap.LngLat("116.556702","39.983434"));
polygonArr.push(new AMap.LngLat("116.483917","39.845449"));
polygonArr.push(new AMap.LngLat("116.244278","39.848612"));
polygon=new AMap.Polygon({
path:polygonArr,//设置多边形边界路径
strokeColor:"#0000ff", //线颜色
strokeOpacity:0.2, //线透明度
strokeWeight:3, //线宽
fillColor: "#f5deb3", //填充色
fillOpacity: 0.35//填充透明度
});
polygon.setMap(mapObj);
} //在指定位置打开默认信息窗口
function openInfo(){
//构建信息窗口中显示的内容
var info = [];
info.push("<div><div><img style=\"float:left;\" src=\" http://webapi.amap.com/images/autonavi.png \"/></div> ");
info.push("<div style=\"padding:0px 0px 0px 4px;\"><b>高德软件</b>");
info.push("电话 : 010-84107000 邮编 : 100102");
info.push("地址 : 北京市望京阜通东大街方恒国际中心A座16层</div></div>");
inforWindow = new AMap.InfoWindow({
content:info.join("<br/>") //使用默认信息窗口框样式,显示信息内容
});
inforWindow.open(mapObj,new AMap.LngLat(116.373881,39.907409));
} //实例化信息窗口
var infoWindow2 = new AMap.InfoWindow({
isCustom:true, //使用自己定义窗口
content:createInfoWindow('方恒假日酒店 <span style="font-size:11px;color:#F00;">价格:318</span>',"<img src='http://tpc.googlesyndication.com/simgad/5843493769827749134' style='float:left;margin:0 5px 5px 0;'>地址:北京市朝阳区阜通东大街6号院3号楼 东北 8.3 公里<br/>电话:010 64733333<br/><a href='http://baike.baidu.com/view/6748574.htm'>具体信息</a>"),
size:new AMap.Size(300, 0),
offset:new AMap.Pixel(0, -50)//-113, -140
}); //关闭信息窗口
function closeInfoWindow(){
mapObj.clearInfoWindow();
}
//构建自己定义信息窗口
function createInfoWindow(title,content){
var info = document.createElement("div");
info.className = "info";
// 定义顶部标题
var top = document.createElement("div");
top.className = "info-top";
var titleD = document.createElement("div");
titleD.innerHTML = title;
var closeX = document.createElement("img");
closeX.src = "close2.gif";
closeX.onclick = closeInfoWindow; top.appendChild(titleD);
top.appendChild(closeX);
info.appendChild(top);
// 定义中部内容
var middle = document.createElement("div");
middle.className = "info-middle";
middle.innerHTML = content;
info.appendChild(middle); // 定义底部内容
var bottom = document.createElement("div");
bottom.className = "info-bottom";
var sharp = document.createElement("img");
sharp.src = "sharp.png";
bottom.appendChild(sharp);
info.appendChild(bottom);
return info;
}
function myWindow(){
infoWindow2.open(mapObj,new AMap.LngLat(116.373881,39.907409));
}
function xmMap(){
mapObj.setZoom(15);
var bounds = new AMap.Bounds(new AMap.LngLat(118.055005,24.435624), new AMap.LngLat(118.078351,24.454299)),
groundImageOpts = {
opacity: 1, //图片透明度
clickable: true,//图片对应鼠标点击事件,默认:false
map: mapObj //图片叠加的地图对象
};
//实例化一个图片覆盖物对象
var groundImage = new AMap.GroundImage('gly.png', bounds, groundImageOpts);
setTimeout(function(){
mapObj.setCenter(new AMap.LngLat(118.067665,24.443946));
},500);
//mapObj.setCenter(new AMap.LngLat(118.067665,24.443946));
}
</script>
</html>

版权声明:本文博主原创文章,博客,未经同意不得转载。
【高德地图API】从头德国高中生JS API(三)覆盖物——大喊|折线|多边形|信息表|聚合marker|点蚀图|照片覆盖的更多相关文章
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- 百度地图API和高德地图API资料集锦
[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 [高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自 ...
- 在谷歌地图上绘制行政区域轮廓【结合高德地图的API】
实现思路: 1.利用高德地图行政区域API获得坐标列表 2.将坐标列表绘制在谷歌地图上[因为高德地图和国内的谷歌地图都是采用GCJ02坐标系,所有误差很小,可以不进行坐标误差转换] 注意点: 1.用百 ...
- 高德地图与CAD图叠加显示方法汇总及优缺点分析
前言 高德地图应用在许多领域,平常我们用的地图导航,除过正常的地图导航指引功能之外,其实还有很多实用的功能.如高德影像地图应用在包括地理.土地测量.水文学.生态学.气象学以及海洋学等方面.Auto ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
- 【高德地图API】从零开始学高德JS API(八)——地址解析与逆地址解析
原文:[高德地图API]从零开始学高德JS API(八)——地址解析与逆地址解析 摘要:无论是百度LBS开放平台,还是高德LBS开放平台,其调用量最高的接口,必然是定位,其次就是地址解析了,又称为地理 ...
- 【高德地图API】从零开始学高德JS API(六)——坐标转换
原文:[高德地图API]从零开始学高德JS API(六)——坐标转换 摘要:如何从GPS转到谷歌?如何从百度转到高德?这些都是小case.我们还提供,如何将基站cell_id转换为GPS坐标? --- ...
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- 【高德地图API】从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自有数据检索
原文:[高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自有数据检索 摘要:地图服务,大家能想到哪些?POI搜素,输入提示,地址解析,公 ...
随机推荐
- Codeforces #252 (Div. 2) B. Valera and Fruits
题目倒是不难,可是读起来非常恶心 依据题目的描写叙述不easy找到适合存储的方法 后来我就想不跟着出题人的思路走 我自己开一个数组c 令c[a[i]] = b[i] 则c[i] == [j] 代表第i ...
- 李林APUE之进程的封装
1.子进程是父进程的副本,获得父进程的数据空间/堆/栈,父子进程共享代码段.子进程从fork后開始运行.返回值=0表示子进程,由于子进程能够通过函数来获取父进程的ID,可是父进程无法知道子进程的ID. ...
- Oracle语句集锦
创建用户并赋予dba权限 1)进入cmd 2)sqlplus / as sysdba 或者 sqlplus sys/密码 as sysdba SQL> conn sys/wcq123@orcl ...
- SQL参数化查询的问题
最近碰到个问题, SQL语句中的 "... like '%@strKeyword%'"这样写查不出结果, 非的写成 "... like '%" + strKey ...
- bat文件无法双击运行
问题: win7系统下新建txt文件,编辑脚本内容后,保存为test.bat.每次双击它,只会默认以txt格式打开它,而不是运行它. 解决: 1. 双击打开“我的电脑”,然后在“工具”下选择“文件夹选 ...
- Android-Universal-Image-Loader学习笔记(一个)
Android-Universal-Image-Loader它是一个开源项目,处理图像加载和缓存.闲暇的时候,读一些源.特别记录. 所述图像文件(磁盘)高速缓存,我们需要考虑的因素,如以下 1) 定 ...
- PyUnit框架学习
http://www.oschina.net/question/12_27127#INSTALL http://www.360doc.com/content/11/0606/23/54470_1221 ...
- ClientID 获取服务端控件,客户端id的方法
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
- Python3.4 邮件(包含附件与中国)
import smtplib import os from email.mime.text import MIMEText from email.mime.multipart import MIMEM ...
- Div 滚动栏滚动到指定的位置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
