Xamarin组件包 Xamarin.ToolKit第二波
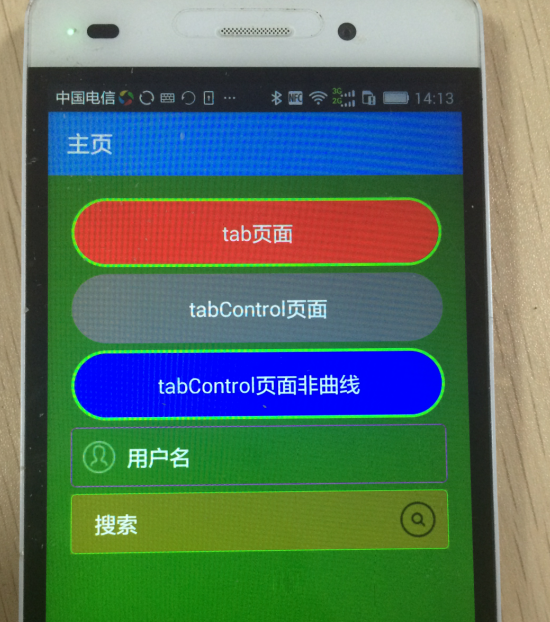
Xamarin.ToolKit第二波先来看下效果

一 圆角按钮
xamarin.froms提供的标准button按钮设置了圆角和边框,都没有明显圆角样式,于是乎自己重写了渲染类。道理吧就是重写ButtonRenderer,以下代码是安卓的实现,ios也有实现且非常简单这里就不贴出来了。
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement == null)
{ var selected = new GradientDrawable();//创建drawable
var selectedColor = new MyGraphic.Color(Element.BackgroundColor.ToAndroid().ToArgb() + );
selected.SetColor(selectedColor);
selected.SetCornerRadius(Element.BorderRadius*);
selected.SetStroke((int)Element.BorderWidth, Element.BorderColor.ToAndroid()); var unSelected = new GradientDrawable();//创建drawable
unSelected.SetColor(Element.BackgroundColor.ToAndroid());
unSelected.SetCornerRadius(Element.BorderRadius * );
unSelected.SetStroke((int)Element.BorderWidth, Element.BorderColor.ToAndroid()); var drawable = new StateListDrawable();
drawable.AddState(new int[] { MyAndroid.Resource.Attribute.StatePressed },
selected);
drawable.AddState(new int[] { -MyAndroid.Resource.Attribute.StatePressed },
unSelected); Control.SetBackgroundDrawable(drawable);
}
}
}
二 带图标的输入框
xamarin.froms提供的标准Entry,在安卓里面显示出来很丑只有一个下边框,且没有什么可定义的样式设置,于是乎自己重写定义一个Entry,让他具有边框,边框颜色,还有一点圆角,也可以设置左边和右边的图标
下面同样是安卓的实现代码
1 IconEntry类
public class IconEntry : Entry
{
#region 静态属性
public static readonly BindableProperty DrawLeftProperty;
public static readonly BindableProperty DrawRightProperty;
public static readonly BindableProperty BorderColorProperty;
#endregion #region 属性 /// <summary>
/// 左边图标文件
/// </summary>
public string DrawLeft
{
get { return this.GetValue(DrawLeftProperty).ToString(); }
set { SetValue(DrawLeftProperty, value); }
} /// <summary>
/// 右边图标文件
/// </summary>
public string DrawRight
{
get { return this.GetValue(DrawRightProperty).ToString(); }
set { SetValue(DrawRightProperty, value); }
} /// <summary>
/// 边框颜色
/// </summary>
public Color BorderColor
{
get { return (Color)GetValue(BorderColorProperty); }
set { SetValue(BorderColorProperty, value); }
} #endregion #region 构造
static IconEntry()
{
DrawLeftProperty = BindableProperty.Create<IconEntry, string>(
p => p.DrawLeft,
string.Empty,
BindingMode.OneWay,
propertyChanged: DrawLeftChangedHandler); DrawRightProperty = BindableProperty.Create<IconEntry, string>(
p => p.DrawRight,
string.Empty,
BindingMode.OneWay,
propertyChanged: DrawRightChangedHandler); BorderColorProperty = BindableProperty.Create<IconEntry, Color>(
p => p.BorderColor,
Color.Transparent,
BindingMode.OneWay,
propertyChanged: BorderColorChangedHandler);
}
#endregion #region 方法 #region DrawLeft变化处理
private static void DrawLeftChangedHandler(BindableObject bindable,
string oldValue, string newValue)
{
if (!oldValue.Equals(newValue))
{
var pageHead = (IconEntry)bindable;
pageHead.DrawLeft = newValue;
}
}
#endregion #region DrawRight变化处理
private static void DrawRightChangedHandler(BindableObject bindable,
string oldValue, string newValue)
{
if (!oldValue.Equals(newValue))
{
var pageHead = (IconEntry)bindable;
pageHead.DrawRight = newValue;
}
}
#endregion #region BorderColor变化处理
private static void BorderColorChangedHandler(BindableObject bindable,
Color oldValue, Color newValue)
{
if (!oldValue.Equals(newValue))
{
var pageHead = (IconEntry)bindable;
pageHead.BorderColor = newValue;
}
}
#endregion #endregion
}
2 IconEntryRenderer类
public class IconEntryRenderer : EntryRenderer
{
private Bitmap LeftBitmap
{
get
{
if (Element is IconEntry)
{
var logEntry = (Element as IconEntry);
if (!string.IsNullOrEmpty(logEntry.DrawLeft))
{
var resStr = logEntry.DrawLeft;
if (resStr.Contains(".png"))
{
resStr = resStr.Replace(".png", "");
}
var id = Context.Resources.GetIdentifier(resStr,
"drawable",
Context.PackageName);
return BitmapFactory.DecodeResource(Resources, id);
}
}
return null;
}
} private Bitmap RightBitmap
{
get
{
if (Element is IconEntry)
{
var logEntry = (Element as IconEntry);
if (!string.IsNullOrEmpty(logEntry.DrawRight))
{
var resStr = logEntry.DrawRight;
if (resStr.Contains(".png"))
{
resStr = resStr.Replace(".png", "");
}
var id = Context.Resources.GetIdentifier(resStr,
"drawable",
Context.PackageName);
return BitmapFactory.DecodeResource(Resources, id);
}
}
return null;
}
} protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (e.OldElement == null)
{ var unSelected = new GradientDrawable();//创建drawable
unSelected.SetCornerRadius();
unSelected.SetStroke(, (Element as IconEntry).BorderColor.ToAndroid());
unSelected.SetShape(ShapeType.Rectangle); var padLeft = ;
if (LeftBitmap != null)
{
padLeft += LeftBitmap.Width;
} var padRight = ;
if (RightBitmap != null)
{
padRight += RightBitmap.Width;
} Control.SetPadding(padLeft, , padRight, );
Control.SetTextColor(Element.TextColor.ToAndroid());
Control.SetBackgroundColor(Element.BackgroundColor.ToAndroid());
Control.SetBackgroundDrawable(unSelected);
Control.Gravity = GravityFlags.CenterVertical; }
} protected override void OnDraw(Canvas canvas)
{
base.OnDraw(canvas);
if (LeftBitmap != null)
{
canvas.DrawBitmap(LeftBitmap, 20f, (Height - LeftBitmap.Height) / 2f, new Paint());
} if (RightBitmap != null)
{
canvas.DrawBitmap(RightBitmap, Width-RightBitmap.Width - 20f, (Height - RightBitmap.Height) / 2f, new Paint());
}
} }
三 同样如有朋友喜欢也可以付费支持下
1)支付宝: 2) 微信:


如果有需要的朋友可发邮件并写明需要的组件和支付流水号:邮件地址 2543856397@qq.com,我将以邮件方式按要求发送相关文件
Xamarin组件包 Xamarin.ToolKit第二波的更多相关文章
- Xamarin组件包 Xamarin.ToolKit
一 简介 Xamarin.ToolKit是个人在使用xamrin.froms开发2年中,因实际项目需要所自定义的组件包.该组件包采用xamarin.froms方式封装,用户可像普通forms控件那样 ...
- linux 下安装开发组件包
最初安装redhat 时, 系统自己装的,只安装了base 包,在开发过程中,需要不停的安装某个需求包, 图省事,安装光盘下的开发组件包: 在安装光盘下,,,用命令: yum grouplist ...
- 如何在Eclipse中查看Android源码或者第三方组件包源码
文章出处:http://blog.csdn.net/cjjky/article/details/6535426 在学习过程中如果经常阅读源码,理解程度会比较深,学习效率也会比较高,那么如何方便快捷的阅 ...
- ABP组件包升级
对于abp的爱好者来说在使用abp上会面临两个问题,第一个是如何上手,第二是如何升级,然而们今天的主题是如何升级abp的组件包.目前我项目版本是0.8.2 通过官网boilerplate生成的项目前端 ...
- 发布自己第一个npm 组件包(基于Vue的文字跑马灯组件)
一.前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的'marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了'marquee'标签 既然HT ...
- Xamarin.Form与Xamarin.Android或Xamarin.IOS的区别简述
Xamarin.Form与Xamarin.Android或Xamarin.IOS的区别简述: 可能刚刚接触Xamarin的人来说,对于这个概念比较的模糊,认为这说的不都是同一个东西吗?事实并不是这样的 ...
- .NetCore 下开发独立的(RPL)含有界面的组件包 (六)实现业务功能
.NetCore 下开发独立的(RPL)含有界面的组件包 (一)准备工作 .NetCore 下开发独立的(RPL)含有界面的组件包 (二)扩展中间件及服 务 .NetCore 下开发独立的(RPL)含 ...
- .NetCore 下开发独立的(RPL)含有界面的组件包 (五)授权过滤参数处理
.NetCore 下开发独立的(RPL)含有界面的组件包 (一)准备工作 .NetCore 下开发独立的(RPL)含有界面的组件包 (二)扩展中间件及服 务 .NetCore 下开发独立的(RPL)含 ...
- .NetCore 下开发独立的(RPL)含有界面的组件包 (四)授权过滤
.NetCore 下开发独立的(RPL)含有界面的组件包 (一)准备工作 .NetCore 下开发独立的(RPL)含有界面的组件包 (二)扩展中间件及服 务 .NetCore 下开发独立的(RPL)含 ...
随机推荐
- xlrd(开excel表格)
打来表格 wb = xlrd.open_workbook('example.xlsx') 选择sheet sh=wb.sheet_by_index(序号) 表格的行数 sh.nrows 选取第m行第n ...
- 最近iOS开发遇到的问题
1)计算器,编辑框键盘: 2)类间参量引用传递: 3)饼状图: 4)折线图: 5)uicollection使用: 6)富文本开发: 7)separatorInset,layoutMargins uit ...
- delphi字符串操作函数一览
首部 function SameText(const S1, S2: string): Boolean; $[SysUtils.pas 功能 返回两个字符串是否相等 说明 不区分大小写 参考 < ...
- 负载均衡 Lvs DR 模式笔记
先来一张原理图,相当于ip-tun模式把tunl0的那块网卡配置在eth0:0的这个接口上,避免了兼容性的问题
- javascript的字符串操作
一,把字符串的首字母大写返回一个新的字符串 1.1简单写法,把一个单词的首字母大写 String.prototype.firstUpperCase = function(){ return this[ ...
- #图# #SPFA# ----- codevs1021 玛丽卡
codevs1021 玛丽卡 题目描述 Description麦克找了个新女朋友,玛丽卡对他非常恼火并伺机报复.因为她和他们不住在同一个城市,因此她开始准备她的长途旅行.在这个国家中每两个城市之间最多 ...
- oracle取字符串长度的函数length()和hengthb()
http://blog.itpub.net/161195/viewspace-613263/ lengthb(string)计算string所占的字节长度 :返回字符串的长度,单位是字节 length ...
- (二)Hololens Unity 开发之 语音识别
学习源于官方文档 Voice input in Unity 笔记一部分是直接翻译官方文档,部分各人理解不一致的和一些比较浅显的保留英文原文 (二)Hololens Unity 开发之 语音识别 Hol ...
- [css]《css揭秘》学习(三)-灵活的背景定位
一.background-position属性 使用该属性,在不确定容器大小的情况下,也可以指定图案距离容器边缘的位置:但是需要为不支持该属性的浏览器指定回退方案,否则,图案会默认放在左上角. < ...
- svn conflicts: local delete, incoming delete upon update
svn st查看更新的时候发现存在conflicts,提示很多 local delete, incoming delete upon update , $:svn st ? C IMIRROR.T3 ...
