Cordova的搭建
Cordova的搭建
cordova也叫phonegap,可以用来打包网页生成Android或iOS或其他平台的APP,它提供了一些native api,可以让网页调用本地函数,极大地增强了网页的功能。
cordova的使用非常灵活,可以全部用网页和js来实现APP功能,也可以使用网页+本地代码的形式来实现。
那么我们就开始Cordova的搭建吧!
一. Node.js的搭建
下载地址:https://nodejs.org/en/ 按默认路径安装
安装完以后在命令行中输入:
npm
Node.js就安装成功了。
二. Java环境的搭建
下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
(1)选择对应的系统去下载,
(2)选择jdk的安装路径 D:\java\jdk1.8.0_121
(3)安装完jdk会跳出一个jre 同样安装在D:\java\jre1.8.0_121
如图:

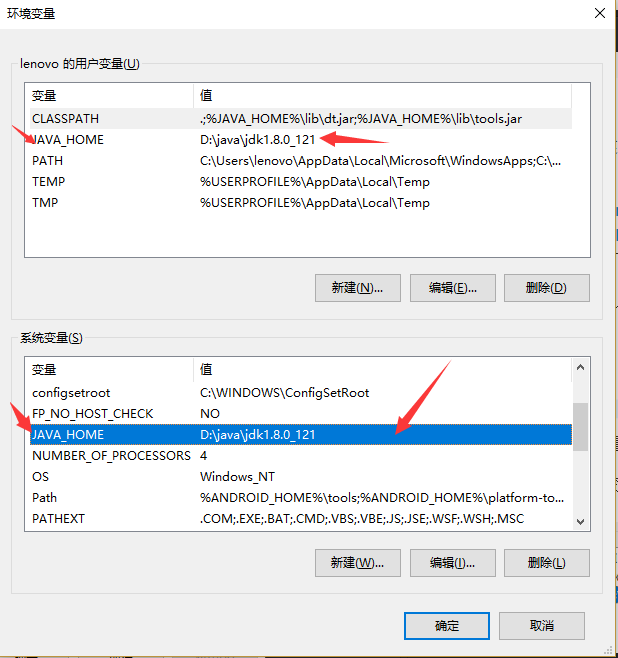
(4)JAVA_HOME 环境变量的设置
安装JAVA JDK
打开我的电脑--属性--高级--环境变量
(在这特别注意的是用户变量和系统变量俩个都加还有就是注意自己的安装位置)

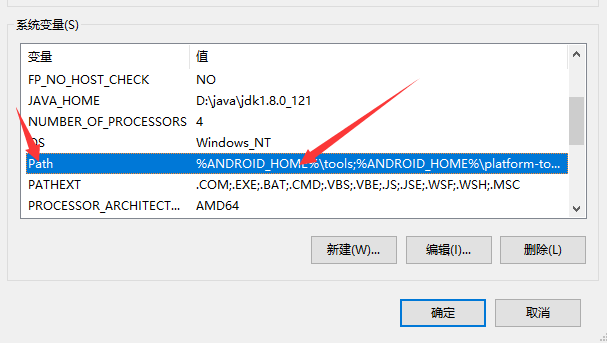
(5)修改环境变量 Path 环境变量
%JAVA_HOME%/bin;
(写到path起最前面,这样的做法是防止被覆盖)

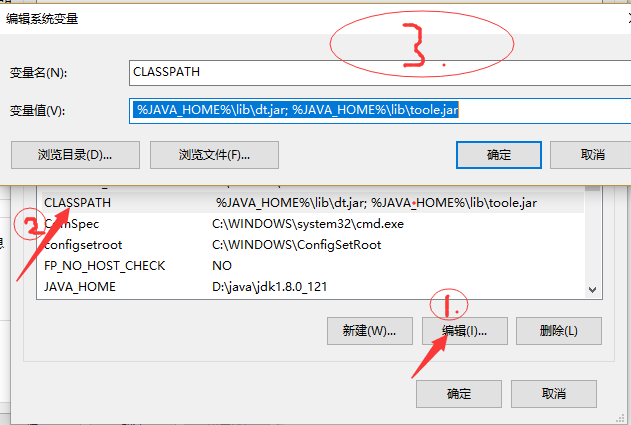
(6)修改环境变量CLASSPATH
%JAVA_HOME%/lib/dt.jar;%JAVA_HOME%/lib/tools.jar;

这样JAVA环境就搭建好了
验证:
android
弹出如下图所示就说明环境搭建成功了

三. Cordova环境的搭建
(1) Cordova全局安装
npm install -g cordova
命令行中输入进行全局安装
(2) 创建项目文件
cordova create dache com.shitu91.dache
选择一个盘符进行创建
(3) 搭建android环境
cordova platform add android --save
这个可能会时间长点,耐心等候。
(4)Cordova 打包
cordova build android --verbose
这里必须提到的一点是它会生成一个APK手机安装包,你可以直接辅助发送到手机上安装,体验。
路径:你当前项目下的 platforms\android\build\outputs\apk 可以直接找到APK安装包
这时它会在外网下载一个压缩包可能会时间长点。
(5)真机测试
cordova run android
这一步必须手机连接数据线,它会在你手机上生成一个App软件。
如图:

好了,Cordova的环境搭建已经好了。其实本文更多的都是在说android的环境搭建,花的时间最多的也是这个,而且会有国内外网络的问题,会花不少时间。
Cordova的搭建的更多相关文章
- Cordova环境搭建 & HelloWorld
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- cordova 环境搭建
安装环境前题是nodejs已安装,android环境搭建完成,android环境没有通过http://www.androiddevtools.cn/安装,安装使用 淘宝 NPM 镜像 方式 1.运行c ...
- sencha touch 2.3 结合cordova 环境搭建
sencha touch 2.3环境搭建必备工具 sencha touch 2.3 包sencha cmd 4.0以上JAVA JDK 1.7以上(注意JDK和JRE的区别)Ruby 1.9.3或更早 ...
- cordova环境搭建
首先,需要了解一下cordova 和 phonegap 的关系.phoneGap是原先的名字,Cordova是phoneGap被捐给apache之后 用的项目名,phoneGap的名字也被保留了. 1 ...
- WebStorm 之 Cordova 环境搭建
一.环境搭建 Cordova 环境配置之前,应先下载安装 Node.js ,中文官网:http://nodejs.cn/. 以管理员身份运行 cmd 命令行工具: 1.查看 Node.js 是否已安装 ...
- iOS下JS与OC互相调用(七)--Cordova 环境搭建
Cordova大家可能比较陌生,但肯定听过 PhoneGap ,Cordova 就是 PhoneGap 被 Adobe 收购后所改的名字.它是一个可以让 JS 与原生代码互相通信的一个库,并且提供了一 ...
- webapp开发学习---Cordova环境搭建
Cordova 使用HTML, CSS & JS进行移动App开发;多平台共用一套代码;免费开源 步骤:(来自Cordova官网) 1.安装Cordova(在node.js环境下进行安装) 命 ...
- 使用cordova + vue搭建混合app框架
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/zxj0904010228/article ...
- ionic + cordova+angularJs 搭建的H5 App完整版总结
为期半个月的项目实践开发,已完整告一段落,团队小组获得第一名,辛苦总算没有白费,想起有一天晚上,整个小组的人,联调到12点才从公司回去,真是心酸.这里总结一下,项目过程中遇到的问题 和感悟.哈哈, ...
随机推荐
- FTP-使用记录
1.磁盘配额不够用 Could not write to transfer socket: ECONNABORTED - 连接中止 452-Maximum disk quota limited to ...
- 洛谷 P1359 租用游艇
题目描述 长江游艇俱乐部在长江上设置了n 个游艇出租站1,2,-,n.游客可在这些游艇出租站租用游艇,并在下游的任何一个游艇出租站归还游艇.游艇出租站i 到游艇出租站j 之间的租金为r(i,j),1& ...
- sql数据库恢复 文件丢失误删除 误格式化置疑报错修复 数据库置疑修复总结/SQL SERVER 2000/2005/2008/2008R2
数据库置疑的原因会有多种多样,不同的问题采用的步骤也会有所不同,以下的步骤不能适用所有的情况,但包括了一些基本的步骤. 数据库置疑是指数据库内部处于不一致的状态,很有可能会有数据丢失.我们推荐您从做数 ...
- Django with uWSGI and nginx
Reference:http://uwsgi-docs.readthedocs.org/en/latest/tutorials/Django_and_nginx.html Setting up Dja ...
- 微信上传图片接口实现 JS
//2.微信上传图片接口实现 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></scri ...
- UIStackView属性解释
Distribution 分布: Fill:填充,会根据优先级来压缩或伸长元素 Fill Equal:全都相等,并且都填充满 Fill Proportionally:按比例填充,根据元素的内容多少的比 ...
- JavaScript实用功能代码片段
把平时网站上常用的一些实用功能代码片段通通收集起来,方面网友们学习使用,利用好的话可以加快网友们的开发速度,提高工作效率. 1.原生JavaScript实现字符串长度截取 function cutst ...
- win8系统换win7系统
吐槽一下先,win8换win7好费事~第一次弄,不过总算弄好了,记录一下吧. 首先,最坑人的就是,win8没法像win7那样按F1或者别的,直接进入BIOS,也就没法设置U盘引导,据说是由于win8的 ...
- eclipse jsp html 格式化 format
eclipse jsp html 格式化 format http://blog.csdn.net/hexin373/article/details/7677250
- easyUI progressbar组件
easyUI progressbar组件: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
