事件详解<一>
一 扭转对事件的认知
事件,是js和html交互的桥梁。当用户操作页面上的元素,比如点击,鼠标移入移出,然后做一些事情。
你若触发,我便执行——事件发生,调用它的处理函数执行相应的JavaScript代码给出响应。
在页面放一个元素:
<input type="button" id="btn" />
以onclick为例:
var oBtn = document.getElementById("btn"); //获得按钮的引用
//用for in打印出对象上的属性名
for(var i in oBtn){
console.log(i);
}
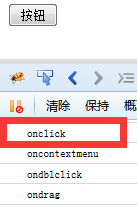
在控制台,可以看到,onclick作为元素对象的属性存在:

再打印出onclick得值:
console.log(oBtn["onclick"]); //null
当在页面中写一个元素的时候,这个元素本身就有事件存在,并不是给元素添加事件,而是添加事件处理函数。不给元素的事件指定相应的事件处理函数,作为对象的特殊属性,事件对应的值为null,则在页面中再怎么点也毫无反应。
当添加了事件处理函数:
oBtn.onclick = function(){alert("onclick");};
或:
function clicnFn(){alert("clicnFn1");}
oBtn.onclick = clicnFn;
点击页面button会执行赋给点击事件的处理函数,弹出clicnFn1。
Note:不要认为是给元素添加了事件,只是给元素的事件添加了事件处理函数而已。
二 事件绑定
当在同一个元素同一事件添加不同的处理函数,如:
function clicnFn1(){alert("clicnFn1");}
function clicnFn2(){alert("clicnFn2");}
oBtn.onclick = clicnFn1;
oBtn.onclick = clicnFn2;
点击按钮,只会弹出clicnFn2,因为下面的赋值会覆盖上面的赋值。
那怎么解决呢?答案是使用事件绑定。
在标准浏览器(FF,chrome,ie9+),使用addEventListener,使用方法:
addEventListener(事件名,事件处理函数,布尔值);
第三个参数为布尔值,false是冒泡时触发,true为捕获时触发,通常设为false。
除非想在到达事件目标之前,想做点事,那么设为true。(关于冒泡和捕获,会在事件流中详细讲解)
在ie低版本浏览器(ie6/7/8),使用attachEvent,使用方法:
atttachEvent(事件名,事件处理函数);
ie低版本浏览器不支持捕获,只支持冒泡。
封装兼容写法addEvent函数:
/*
@fileOverview 对事件绑定的兼容封装
@param {oBject} 元素对象
@param {String} 事件名
@param {Function} 事件处理函数
*/
function addEvent(obj,eventName,fn){
if(obj.attachEvent){
obj.attachEvent("on"+eventName,function(){ //在ie低版本中,需要在事件名前加上on
//在ie中事件绑定的处理函数this指向的window,需要用call将this指向obj,以便在事件处理函数中使用this
fn.call(obj);
});
}else{
obj.addEventListener(eventName,fn,false);
}
}
使用封装函数:
addEvent(obj,"click",clicnFn1);
addEvent(obj,"click",clicnFn1);
Note:在标准浏览器和ie低版本浏览器,绑定多个函数的执行顺序有所不同。
三 事件对象
事件对象是一座宝藏,里面藏着用来描述事件的信息。
例如可以在事件对象中获得,事件类型,鼠标在页面的点击的位置,点击的目标。。。等等
在标准浏览器(FF,chrome,ie9+)获取事件对象
事件对象作为事件处理函数的第一个参数(包括chrome浏览器)
function clicnFn1(ev){alert(ev);}
oBtn.onclick = clicnFn1;
Note: ev是定义的参数名,这个名字可以随便设置,比如为a,b,c..。都可以。
在ie低版本浏览器(ie6/7/8)获取事件对象(包括chrome浏览器)
事件对象会保存在全局对象window的一个属性中,属性名为event。
简单测试下:
<script>
alert(event);
</script>
在ie低版本浏览器弹出null,在chrome中弹出undefined,说明这个event已经定义
只是在ie低版本浏览器中相当于这样定义:var event = null;
在chrome中相当于这样定义:var event;
Note:要使用全局event事件对象,必须是在事件处理函数中才能获得。
例如:
function clicnFn1(){alert(event);}
clicnFn1()
直接调用,那么会弹出null或undefined。
因为这是直接调用函数,而不是作为事件处理函数调用。
在例如:
function clicnFn1(){alert(event);}
oBtn.onclick = clicnFn1;
作为事件处理函数调用,那么函数内用到event就是我们想要的事件对象了。
事件对象兼容性封装:
function clicnFn1(ev){
var e = ev || event;
};
事件暂时记录到这里,随后补充。。。
事件详解<一>的更多相关文章
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- 第三天:JS事件详解-事件流
学习来源: F:\新建文件夹 (2)\HTML5开发\HTML5开发\04.JavaScript基础\6.JavaScript事件详解 学习内容: 1)基础概念 2)举例说明: 代码如上,如果用事件 ...
- JavaScript事件详解-zepto的事件实现
zepto的event 可以结合上一篇JavaScript事件详解-原生事件基础(一)综合考虑源码暂且不表,github里还有中文网站都能下到最新版的zepto.整个event模块不长,274行,我们 ...
- JAVASCRIPT事件详解-------原生事件基础....
javaScirpt事件详解-原生事件基础(一) 事件 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,通过监听特定事件的发生,你能 ...
- iOS中—触摸事件详解及使用
iOS中--触摸事件详解及使用 (一)初识 要想学好触摸事件,这第一部分的基础理论是必须要学会的,希望大家可以耐心看完. 1.基本概念: 触摸事件 是iOS事件中的一种事件类型,在iOS中按照事件划分 ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- JavaScript中的鼠标滚轮事件详解
JavaScript中的鼠标滚轮事件详解/*Firefox注册事件*/ ~~~Firefox: addEventListener('DOMMouseScroll', handler, false)if ...
- 【转载】C# 中的委托和事件(详解:简单易懂的讲解)
本文转载自http://www.cnblogs.com/SkySoot/archive/2012/04/05/2433639.html C# 中的委托和事件(详解) C# 中的委托和事件 委托和事件在 ...
- js keyup、keypress和keydown事件 详解
js keyup.keypress和keydown事件 详解 js keyup.keypress和keydown事件都是有关于键盘的事件 当一个按键被pressed 或released在每一个现代浏 ...
随机推荐
- Less-css预处理编译
node编译 第一步:https://nodejs.org/en/ 到node官网下载最新的node 第二步:和普通软件一样把node安装好 第三步:运行-cmd,准备安装less 全局安装(整个电 ...
- Linux之目录基本操作命令
Linux之目录基本操作命令 目录基本操作命令 1.tree命令 tree命令以树状图列出目录的内容. 语法 tree(选项)(参数) 选项 1.-a显示所有文件和目录 2.-A使用ASNI绘图字符显 ...
- java 之 Spring 框架(Java之负基础实战)
1.Spring是什么 相当于安卓的MVC框架,是一个开源框架.一般用于轻型或中型应用. 它的核心是控制反转(IoC)和面向切面(AOP). 主要优势是分层架构,允许选择使用哪一个组件.使用基本的Ja ...
- php短数组写法
在php 5.4+的版本中,可以使用 [] 来表示 array() 例子: // On PHP 5.1 $data = array("foo", "bar" ...
- 【WebStorm】前端工具开发利器webstrom专篇...更新中
http://my.oschina.net/maomi/blog/137807#OSC_h2_5 WebStorm混搭svn WebStorm混搭nodeJS webstorm简单介绍 webstor ...
- delphi 获取硬盘序列号、cpu号、bios号、网卡号
delphi 获取硬盘 序列号 function GetIdeNum: String; type TSrbIoControl = packed record HeaderLength : ULONG; ...
- jQuery学习笔记之jQuery.fn.init()的参数分析
这篇文章主要介绍了jQuery.fn.init()的参数分析,需要的朋友可以参考下 从return new jQuery.fn.init( selector, context, rootjQuer ...
- 企业为什么要实行ERP系统,它到底有什么好处呢?
目前,我国正在大力推行企业信息化建设,作为一种包含了现代管理思想的ERP(Enterprise Resource Planning)系统日益成为现代企业业务运作的主要工具,为了提升管理水平,提升企业竞 ...
- globalToLocal的坐标变换
globalToLocal $(function() { init(); }); // globalToLocal var stage, holder1, holder2,shape; functio ...
- ListView 的三种数据绑定方式
ListView 的三种数据绑定方式 1.最原始的绑定方式: public ObservableCollection<object> ObservableObj; public Mai ...
