Html的Table与Echart的饼图实现联动效果
- 功能描述:
单击Table中的某个单元格,Echart的饼图加载相关的数据,鼠标悬停在Echarts饼图中的某一块中,Table显示与Echarts饼图相关的数据。
例:楼宇经济概要显示每一个季度所有房屋的出租面积以及闲置面积,点击第四季度的出租面积,面积图表显示各个楼宇的出租面积情况。鼠标悬停在饼状图的某一栋楼宇上,楼宇详情展示该楼宇的使用面积,闲置面积以及联系方式。


- 实现逻辑
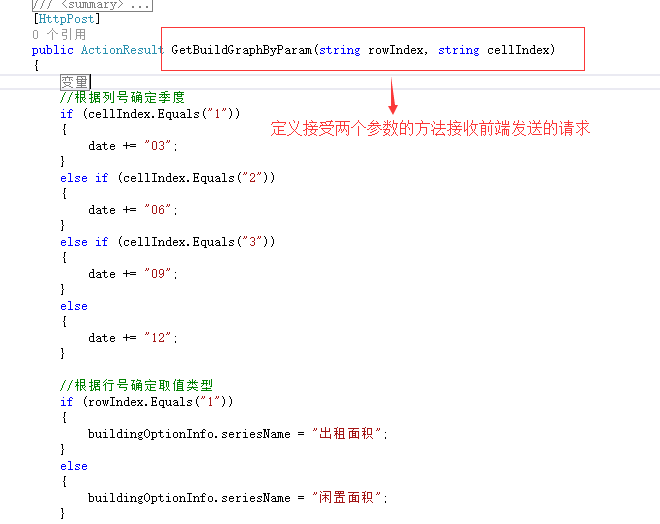
- 通过js获取鼠标点击楼宇经济概要的行号和列号,通过Ajax,向.net后端发送带参的数据请求,.net后端根据行号和列号,获取对应某一个季度的数据,发送给页面。
- 页面获取到后端返回的数据后,将数据重新加载到Echarts饼状图中。
- 绑定Echarts饼状图的悬浮事件,获取楼宇的名称,通过Ajax,向.net后端发送带参的数据请求,.net后端根据楼宇的名称,获取该楼宇的详细信息数据,将数据发送给页面。
- 页面获取到后端的数据后,在楼宇详情表格中,动态插入一行数据。
- 具体实现
- 单击楼宇经济概要与饼图的联动




- 悬停饼图与楼宇详情联动




Html的Table与Echart的饼图实现联动效果的更多相关文章
- 在 Element-UI 的 Table 组件上添加列拖拽效果
Element-UI 的 Table组件很强大,但是我们的需求更强大... 简单粗暴的来一发效果图: 一.数据驱动 传统的拖动效果,都是基于通过 mousedown.mousemove.mouseup ...
- Bootstrap table 实现树形表格,实现联动选中,联动取消
公司最近有需求要做树形式table.因为是前后端不分离项目,且之前已经引入了bootstrap table插件,现把实现方式分享一下: <!DOCTYPE HTML> <html l ...
- elementUI的table组件实现setCurrentRow的滚动条定位效果
在github上咨询了,直接给了代码: https://jsfiddle.net/tk37c5cb/14/
- element ui select组件和table做分页完整功能和二级联动效果
<template> <div class="index_box"> <div class="search_box"> &l ...
- echart图表控件配置入门(一)
现在主流的web图表控件主要有hightchart.fusionchart.echart: echart作为百度前端部门近期推出的一个基于html5的免费图表控件,以其丰富图表类型和良好的兼容性速度得 ...
- 利用js来画图形(例如:条状图,圆饼图等)
背景:java开发的过程中,需要对数据进行可视化,这样方便客户理解此时的数据状态 语言:java,js,window7,echarts包文件 sample的例子下面的参照 https://www.ec ...
- [转] js实现html table 行,列锁定
js实现html table 表头,指定列锁定 实现效果如下: 感兴趣的朋友可以直接复制出来运行看效果. <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTM ...
- table边框美化
在<table>里面加代码就可以了. 效果1: <TABLE style="BORDER-RIGHT: #993333 3px dashed; BORDER-TOP: #9 ...
- 《项目经验》--后台一般处理程序向前台JS文件传递JSON,JS解析JSON,将数据显示在界面--显示在DropDownList 或 显示在动态创建的table中
http://blog.csdn.net/mazhaojuan/article/details/8599167 先看一下我要实现的功能界面: 这篇文章主要介绍:后台一般处理程序把从数据库查找的数据,转 ...
随机推荐
- java通过JDBC链接SQLServer2012 (含1433端口打通)
首先,在连接数据库之前必须保证SQL Server 2012是采用SQL Server身份验证方式而不是windows身份验证方式.如果在安装时选用了后者,则重新设置如下: http://blog.1 ...
- git 基本的操作
查看分支:git branch 查看所有分支:git branch -a 删除分支:git branch -d <name> 创建分支:git branch <nam ...
- reposync 同步yum仓库
reposync 同步远程yum仓库到本地 OPTIONS -h, --help 显示帮助 -c CONFIG, --config=CONFIG ...
- 重读The C programming Lanuage 笔记一:类型转换
首先说自动类型转换: 当一个运算符的几个操作数类型不同时,就需要吧他们转换位某种共同的类型.一般来说,自动转换把“较低”的类型转换为”较高“的类型.运算结果为较高的类型 以下是不严格的规则: 首先,如 ...
- javascript keycode
keycode 8 = BackSpace BackSpacekeycode 9 = Tab Tabkeycode 12 = Clearkeycode 13 = Enterkeyc ...
- jquery属性与样式
1.attr()与prop() 每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息.如:在img元素中,src就是元素的特性,用来标记图片的地址. 操作特性的DOM方法主 ...
- I’m stuck!
I’m stuck! 问题描述 给定一个R行C列的地图,地图的每一个方格可能是'#', '+', '-', '|', '.', 'S', 'T'七个字符中的一个,分别表示如下意思: '#': 任何时候 ...
- python websocket学习使用
前言 今天看了一些资料,记录一下心得. websocket是html5引入的一个新特性,传统的web应用是通过http协议来提供支持,如果要实时同步传输数据,需要轮询,效率低下 websocket是类 ...
- 常用JavaScript字符串方法简述
网址来源:http://www.html-js.com/article/JS-rookie-in-the-rookie-to-start-learning-to-fly-the-commonly-us ...
- jQuery技巧大放送【转】
1.关于页面元素的引用 通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用do ...
