Bug记载1之webpack本地安装
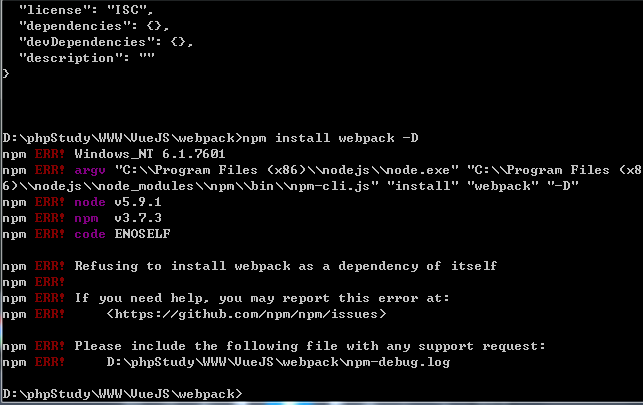
当我安装前端打包工具webpack时,cmd命令出现了这么一句关键性的提示:
npm ERR ! Refusing to install package as a dendency of itself
我的安装顺序如下:
1:npm install webpack -g (安装webpack全局命令环境,相当于装了一个软件;当然前提是装了nodeJS,因为webpack是运行在nodeJS之上的)
检测是否安装成功:webpack --version
2:npm init -y(创建package.json)
3:npm install webpack -D(-D==--save-dev,有了全局的命令环境当然还不行啦,当然还得创建一个本地的开发环境咯)
...此时,我傻眼了,什么鬼,在下面:

npm ERR ! Refusing to install package as a dendency of itself,这是一个醒目的提醒,英语很屎的我大概的翻译了下:把它自己作为一个独立变量安装webpack,它是拒绝的!
什么玩意?百度下呗,有跟我同样问题的伙伴,原来是我的webpack.json文件夹下有一个name为webpack的配置选项,只需要把name值修改为一个非webpack的值即可,此问题就解决啦,如下图:

Bug记载1之webpack本地安装的更多相关文章
- 全局安装webpack和本地安装
前提条件 在开始之前,请确保安装了 Node.js 的最新版本.使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步.使用旧版本,你可能遇到各种问题 ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- webpack的安装和使用
Webpack是什么 首先可以看下 官方文档 ,文档是最好的老师. Webpack是由Tobias Koppers开发的一个开源前端模块构建工具.它的基本功能是将以模块格式书写的多个JavaScrip ...
- 本地安装discuz
出处:http://jingyan.baidu.com/article/b87fe19eb57ff252183568d9.html 网站建目前都很简单,建站容易,管理难,网站做大优化更难.本人有建站经 ...
- Discuz建站教程:本地安装discuz网站
网站建目前都很简单,建站容易,管理难,网站做大优化更难.本人有建站经验,目前给大家分享一下如何建站,当然,目前使用的是本地建站,因为非本地建站需要购买域名和网站空间,当然,朋友们想真正建站的,对于一些 ...
- webpack 介绍 & 安装 & 常用命令
webpack 介绍 & 安装 & 常用命令 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 webpa ...
- WebPack的安装
一.前提因为webpack是一个基于node的项目,所以首先需要确保你的电脑里面已经安装了node.js,以及npm.在这里我使用的版本是:node:v5.8.0 ,npm:3.7.3,若是版本问题, ...
- webpack介绍 安装 常用命令
Webpack是一款用户打包前端模块的工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑 ...
- 【01】webpack的安装过程截图
[05](moyu:最好安装在C盘.默认的安装地址.) []全局安装 01,首先要安装Node.js, Node.js 自带了软件包管理器 npm. 02,Webpack 需要 Node.js v0. ...
随机推荐
- spring mvc 引用 jasper JasperReportsHtmlView的nullpx图片问题
spring mvc 引用 jasper JasperReportsHtmlView的nullpx图片问题 参考:http://stackoverflow.com/questions/1168633 ...
- jQuery获取URL中所带参数的办法
可以使用正则表达式进行结果的拆分: http://www.cnblogs.com/babycool/p/3169058.html 可以直接进行所需内容的split: http://blog.scien ...
- 开箱即用 - jwt 无状态分布式授权
基于JWT(Json Web Token)的授权方式 JWT 是JSON风格轻量级的授权和身份认证规范,可实现无状态.分布式的Web应用授权: 从客户端请求服务器获取token, 用该token 去访 ...
- 我的小工具开源一下-PingTest
v博客前言 先交代下背景,最近我们项目组的网络真是太渣了,时常remote不了另外一个地方的机器,过个几分钟就断开连接,太烦躁了,严重影响工作心情...于是想着做个工具记录下每天的断开remote连接 ...
- 第七届蓝桥杯javaB组真题解析-凑算式(第三题)
题目 /* 凑算式 B DEF A + --- + ------- = 10 C GHI (如果显示有问题,可以参见[图1.jpg]) 这个算式中A~I代表1~9的数字,不同的字母代表不同的数字. 比 ...
- 内功心法 -- java.util.ArrayList<E> (1)
写在前面的话:读书破万卷,编码如有神--------------------------------------------------------------------下文主要对java.util ...
- C++ 头文件系列 (bitset)
简介 该头文件有关位集,实际上是vector 位 位本质上对应bool的概念,只有0或1,true或false两种对立的值. 但很可惜,字节才是机器上最小的存储单元,所以bool基本上是由一个字节大小 ...
- C语言 一维数组叠加为二维数组样例
这里参看memcpy的用法,将一个一维整型数组不停的叠加为二维数组 使用宏定义来控制二维数组的行列 代码如下: #include <stdio.h> #include <stdlib ...
- django源码简析——后台程序入口
这一年一直在用云笔记,平时记录一些tips或者问题很方便,所以也就不再用博客进行记录,还是想把最近学习到的一些东西和大家作以分享,也能够对自己做一个总结.工作中主要基于django框架,进行项目的开发 ...
- 安装Sphere v2.7 遇到的问题
今天在安装Sphere v2.7 的时候,提示错误: /home/lgj/nist/lib/libsphereCombinedLibs.a(shorten.o): In function `short ...
