前端插件@user
分享一个 @user 前端插件
开源地址:https://github.com/yuezhongxin/Mention.js
插件效果:类似于微博或 github 中 @user 列表效果。
这是个二次开发的插件,花了几天时间,对 Mention.js(作者 jakiestfu) 进行了一些改进,主要是下面几个方面:
- 增加 search 自定义:可以根据输入的 @user-key,进行后台动态查询。
- 增加 textarea 跟踪焦点:效果是用户列表跟踪在 textarea 输入焦点,而不是在 textarea 底部,主要使用 textarea-caret-position.js 插件(用来获取 textarea 当前焦点坐标)。
- 增加 under 选项:是否跟踪焦点,默认为 false。
- 完善 matcher:主要是判断是否要 search,比如 textarea 输入内容,如何进行判断查询并显示结果列表。
- 增加 simple:去除 bootstrap 的一些样式效果,简单化。
- 增加 select 值后增加空格。
- 增加 fixed 选项:是否固定列表,默认为 false。
- 若干改进。
下面是四种配置和效果展示。
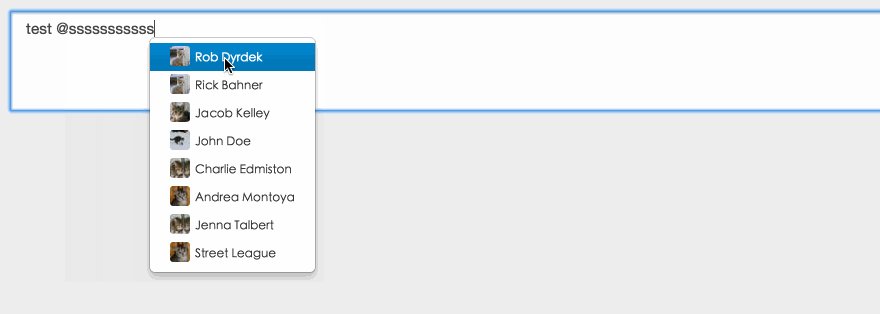
1. 默认效果

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
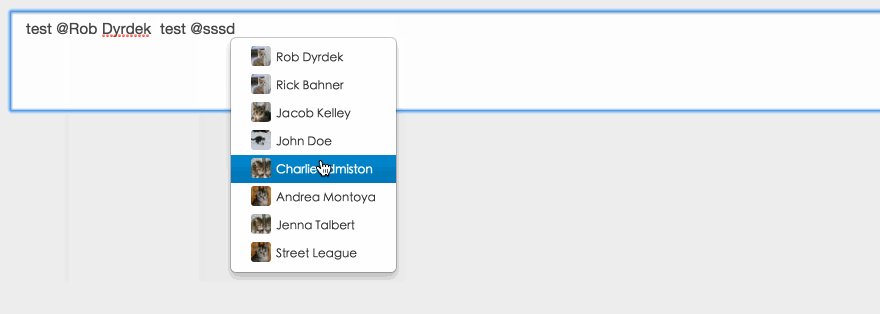
</body>2. 列表跟随焦点

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
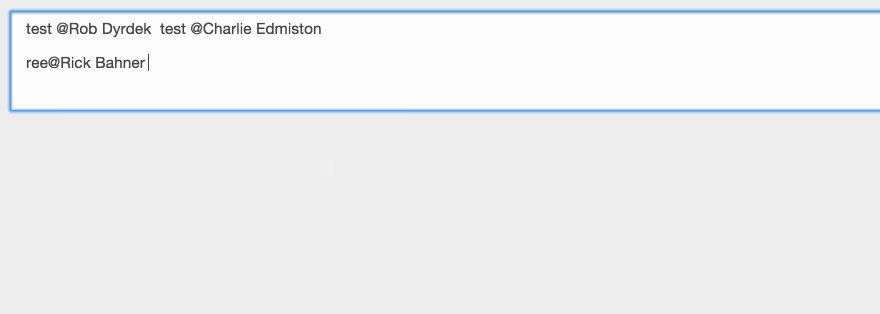
</body>3. 简化风格

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention-simple.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>4. 固定列表

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention-simple.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true,
fixed: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>前端插件@user的更多相关文章
- Django之前端插件定制之表头
什么是插件? 插件只是辅助,是开发过程中的一个阶段.一般项目一期会用各种插件,迅速将功能.界面搭出来,二期时就改成自己的代码了.大点的公司都有自己的js库,自己开发类似jquery的库. 那接下来就写 ...
- 前端插件之Bootstrap Dual Listbox使用
工欲善其事,必先利其器 对于很多非专业前端开发来说写页面是非常痛苦的,借助框架或插件往往能够达到事半功倍的效果,本系列文章会介绍我在运维系统开发过程中用到的那些顺手的前端插件,如果你是想写XX管理系统 ...
- 前端插件之Select2使用
工欲善其事,必先利其器 本系列文章介绍我在运维系统开发过程中用到的那些顺手的前端插件,上一篇文章介绍了bootstrap-duallistbox这个插件的使用,这一篇开始Select2的征服之旅 Se ...
- 前端插件之Datatables使用--上篇
工欲善其事,必先利其器 本系列文章介绍我在运维系统开发过程中用到的那些顺手的前端插件,前边两篇分别介绍了Duallistbox插件和Select2插件的使用,这一篇开始Databases的征服之旅 D ...
- 前端插件之Datatables使用--下篇
工欲善其事,必先利其器 本系列文章介绍我在运维系统开发过程中用到的那些顺手的前端插件,上一篇文章介绍了Datatables插件的基本使用,这一篇文章作为上一篇的延续,会介绍Databases的一些高级 ...
- VSCODE开发VUE.JS前端插件
VUE前端插件.转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscod ...
- VScode前端插件推荐
工欲善其事,必先利其器,安利一波前端插件. Chinese (Simplified) Language Pack for Visual Studio CodeVScode汉化插件 Beautify代码 ...
- sublime text3 前端插件介绍
Emmet插件 Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件 它让编写HTML代码变得极其简单高效 基本用法:输入标签简写形式,然后按Tab键 关于Emmet的更多介绍 ...
- VScode常用几个前端插件live HTML previewer和debugger for chrome的配置
之前一直都是用sublime Text和chrome配合来写前端的页面,自从知道了有liveReload这个神奇的插件之后感觉爽翻了啊.好吧跑远了........ 话说最近微软搞了个VScode,听说 ...
随机推荐
- Windows Phone开发(16):样式和控件模板
原文:Windows Phone开发(16):样式和控件模板 在前面资源一文中也提过样式,样式就如同我们做HTML页排版时常用到的CSS样式表,它是对于特定娄型的可视化元素,应该可以直接说是针对控件的 ...
- Oracle SQL Lesson (7) - 使用子查询
使用子查询简单子查询SELECT select_listFROM tableWHERE expr operator (SELECT select_list FROM table);子查询可以出现在se ...
- Could not load file or assembly'System.Data.SQLite.dll' or one of its depedencies
[问题] 在我本机的开发环境c#连接sqlite3没有问题,但是release版本号移植到其它的机器就提示Could not load file or assembly'System.Data. ...
- JavaScript实现的购物车效果-效果好友列表
JavaScript实现的购物车效果.当然,可以在许多地方使用这种效果.朋友的.例如,在选择.人力资源模块,工资的计算,人才选拔等..下面来看一下班似有些车效果图: watermark/2/text/ ...
- C,C++中的static
在C和C++中,static都有两种基本的含义,并且这两种含义经常是互相有冲突的: 1) 在固定的地址上分配,也就是说对象是在一个特殊的静态数据区上创建的,而不是每次 函数调用时在堆栈上产生的.这也是 ...
- Arrays.asList()
1.数组--->List String[] ss={"abc","def","xyz","aaaaaaaa",&q ...
- Android 角色时间戳
我是在用MediaRecorder进行录像时发生视频和音频不同步的问题,请教了一些人后感觉应该是没有时间戳,之前一直觉得时间戳就是给用户看的一个数据,查了一下发现不是的,以下是转载的.希望对大家实用: ...
- 【C语言探索之旅】 第一部分第六课:条件表达式
内容简介 1.课程大纲 2.第一部分第六课:条件表达式 3.第一部分第七课预告:循环语句 课程大纲 我们的课程分为四大部分,每一个部分结束后都会有练习题,并会公布答案.还会带大家用C语言编写三个游戏. ...
- .NET 并行(多核)编程系列之六 Task基础部分完结篇
原文:.NET 并行(多核)编程系列之六 Task基础部分完结篇 .NET 并行(多核)编程系列之六 Task基础部分完结篇 前言:之前的文章介绍了了并行编程的一些基本的,也注重的讲述了Task的一些 ...
- 第三篇——第二部分——第一文 SQL Server镜像简介
原文:第三篇--第二部分--第一文 SQL Server镜像简介 原文出处:http://blog.csdn.net/dba_huangzj/article/details/26951563 镜像是什 ...
