Bootstrap入门(十二)组件6:导航标签页
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script>
<script src="bootstrap.min.js" type="text/javascript"></script>
<div class="container">
<ul id="mytab" class="nav nav-tabs" role='tablist'>
<li role='presentation' class='active'><a href="">HOME</a></li>
<li role='presentation'><a href="">ASD</a></li>
<li role='presentation'><a href="">SDF</a></li>
</ul>
</div>

鼠标移动到其他标签上面,会有效果

但是点击是没有反应的,这是因为是依赖于JS的一个插件的,来使用一下
(mytab是之前设置的的一个id,因为是id,所以要在前面使用#来索引,a指里面的<a>标签,“.click”式说当鼠标点击时,有一个事件,执行show)
<script>
$("#mytab a").click(function (e) {
e.preventDefault();
$(this).tab("show");
})
</script>
刷新,点击另一个标签,切换了

<div class="container">
<ul id="mytab" class="nav nav-pills" role='tablist'>
<li role='presentation' class='active'><a href="">HOME</a></li>
<li role='presentation'><a href="">ASD</a></li>
<li role='presentation'><a href="">SDF</a></li>
</ul>
</div>
执行,

点击其他标签,有同样的效果

3.垂直展示
除了水平展示,我们也可以垂直展示
只需要在class中添加一个nav-stacked属性就可以了
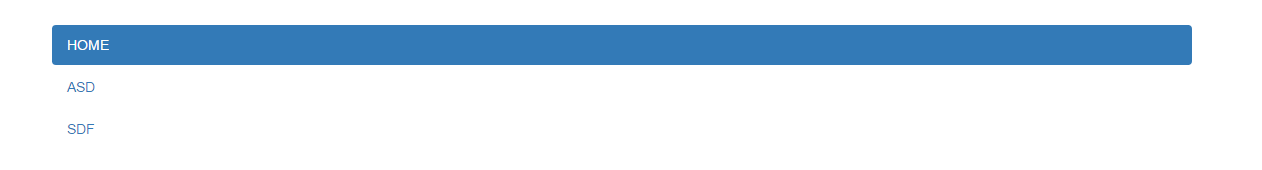
<div class="container">
<ul id="mytab" class="nav nav-pills nav-stacked" role='tablist'>
<li role='presentation' class='active'><a href="">HOME</a></li>
<li role='presentation'><a href="">ASD</a></li>
<li role='presentation'><a href="">SDF</a></li>
</ul>
</div>
效果:

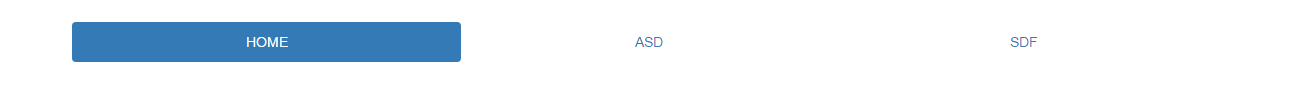
<div class="container">
<ul id="mytab" class="nav nav-pills nav-justified" role='tablist'>
<li role='presentation' class='active'><a href="">HOME</a></li>
<li role='presentation'><a href="">ASD</a></li>
<li role='presentation'><a href="">SDF</a></li>
</ul>
</div>
效果:

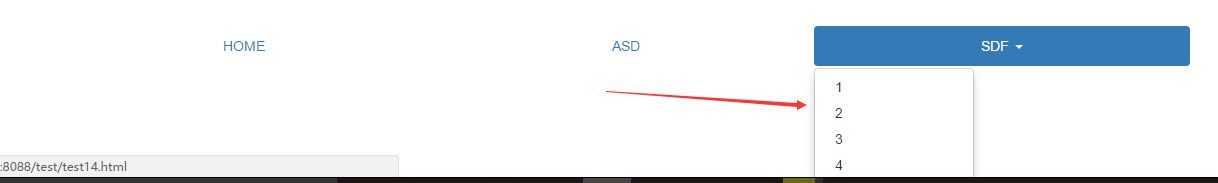
<div class="container">
<ul id="mytab" class="nav nav-pills nav-justified" role='tablist'>
<li role='presentation' class='active'><a href="">HOME</a></li>
<li role='presentation'><a href="">ASD</a></li>
<li role='presentation' class="dropdown"><a href="" class="dropdown-toggle" data-toggle="dropdown">
SDF
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li role="presentation"><a href="" role="menuitem" tabindex="-1">1</a></li>
<li role="presentation"><a href="" role="menuitem" tabindex="-1">2</a></li>
<li role="presentation"><a href="" role="menuitem" tabindex="-1">3</a></li>
<li role="presentation"><a href="" role="menuitem" tabindex="-1">4</a></li>
<li role="presentation"><a href="" role="menuitem" tabindex="-1">5</a></li>
</ul>
</li>
</ul>
</div>
效果:

同样也可以运用到胶囊式当中,修改一些class即可
.png)
Bootstrap入门(十二)组件6:导航标签页的更多相关文章
- Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组 列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容. 1.默认样式列表组 2.加入徽章 3.链接 4.禁用的列表组 5. ...
- Bootstrap入门(二十)组件14:警告框
Bootstrap入门(二十)组件14:警告框 警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息,提示.通知或者警示,可以迅速吸引注意力. 1.情景警告框 2.可关闭的警告框 3. ...
- Bootstrap入门(二十八)JS插件5:工具提醒
Bootstrap入门(二十八)JS插件5:工具提醒 工具提示在使用过程中比较常见,但是实现起来有些麻烦,而bootstrap则很好地解决了这个问题. 我们来写一个简单的实例 先引入CSS文件和JS文 ...
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- Bootstrap入门(二十七)JS插件4:标签页
Bootstrap入门(二十七)JS插件4:标签页 标签页的切换可以带动内容的变化 首先我们引入CSS文件 <link href="bootstrap.min.css" re ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
- Bootstrap入门(二十四)data属性
Bootstrap入门(二十四)data属性 你可以仅仅通过 data 属性 API 就能使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码.这是 Bootstrap 中的一 ...
- Bootstrap入门(二十一)组件15:警告框
Bootstrap入门(二十一)组件15:警告框 通过这些简单.灵活的进度条,为当前工作流程或动作提供实时反馈. 进度条组件使用了 CSS3 的 transition 和 animation 属性来完 ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
随机推荐
- SpringMVC文件上传报错org.apache.catalina.connector.RequestFacade cannot be cast to org.springframework.web.multipart.MultipartHttpServletRequest
错误信息: java.lang.ClassCastException: org.apache.catalina.connector.RequestFacade cannot be cast to or ...
- astah* professional 6.9.0
下载地址:http://members.change-vision.com/files/astah_professional/6_9_0 破解方法:按照Astah Professional 6.9后打 ...
- Blog开始
好久没更新Blog了,去看了下之前的csdn的blog感觉特别的乱,为此决心重开blog,记录工作及学习中的一些事 2013-10-28 ymc ...
- 中文字符 unicode转utf-8函数 python实现
unicode编码范围 00000000-0000007F的字符,用单个字节来表示: 00000080-000007FF的字符用两个字节表示 (中文的编码范围) 00000800-0000FFFF的字 ...
- (总结)Linux的chattr与lsattr命令详解
PS:有时候你发现用root权限都不能修改某个文件,大部分原因是曾经用chattr命令锁定该文件了.chattr命令的作用很大,其中一些功能是由Linux内核版本来支持的,不过现在生产绝大部分跑的li ...
- ios UIKit动力 分类: ios技术 2015-07-14 12:55 196人阅读 评论(0) 收藏
UIkit动力学是UIkit框架中模拟真实世界的一些特性. UIDynamicAnimator 主要有UIDynamicAnimator类,通过这个类中的不同行为来实现一些动态特性. 它一般有两种初始 ...
- 使用idea建立gradle+SSM项目
目录: 一.创建一个gradle项目 二 .在gradle中创建SSM项目 一 .创建一个gradle项目 第一步: 第二步:选择gradle,并选中web,然后点击Next进入下一步 第三步:此 ...
- ps--记录几个方法步骤
1.图片文字去掉 1.1 矩形工具-->吸管-->alt+delete 1.2 钢笔工具-->Ctrl+回车(变换选区)-->吸管-->alt+delete 2.图层锁不 ...
- SQL数据库修复/数据库置疑修复
SQL数据库修复的三大核心技术: 1.磁盘阵列分析重组技术: 2.数据库恢复与修复技术: 3.SCSI盘物理故障开盘技术. 至今已经成功恢复数百台服务器的SQL数据库,用户覆盖全国. 导致SQL数据库 ...
- 获取IIS版本
近日,有一项目要分别获取iis6.0和7.5,然后对进程进行操作~ 研究良久,有以下办法获取iis版本. 代码: DirectoryEntry getEntity = new DirectoryEnt ...
