samentic 在IE9 不支持 transition 的解决方案
本文原文链接为:http://www.cnblogs.com/jying/p/6377696.html ,转载请注明出处。
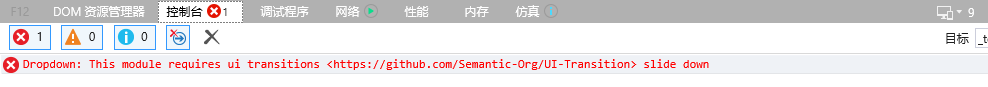
在使用samentic过程中遇到 IE9 下报如下错误:

查阅了好多资料终于功夫不负有心人,找到一篇对于 IE9 下bug 的解释:https://github.com/Semantic-Org/Semantic-UI/pull/1781

由此可知 samentic 中的动画效果使用 CSS3 transition 进行过渡,而通过 http://www.w3school.com.cn/cssref/pr_transition.asp 可确认 IE9 并不支持 transition ,导致在 IE9 中samentic 的许多控件都无法使用。
走投无路时去看看源文件吧,查看 components/dropdown.js 文件得知 samentic 通过
if ($.fn.transition !== undefined && $module.transition('is supported'))
判断浏览器是否支持 transition ,原代码(绿色注释是我自己加的)如下:
show: function(callback, $subMenu) {
var
$currentMenu = $subMenu || $menu,
start = ($subMenu)
? function() {}
: function() {
module.hideSubMenus();
module.hideOthers();
module.set.active();
},
transition
;
callback = $.isFunction(callback)
? callback
: function(){}
;
module.verbose('Doing menu show animation', $currentMenu);
module.set.direction($subMenu);
transition = module.get.transition($subMenu);
if( module.is.selection() ) {
module.set.scrollPosition(module.get.selectedItem(), true);
}
if (module.is.hidden($currentMenu) || module.is.animating($currentMenu)) {
//以下是重点判断 --------
if (transition == 'none') {
// transition 为 none
start();
$currentMenu.transition('show');
callback.call(element);
}
else if ($.fn.transition !== undefined && $module.transition('is supported')) {
// 浏览器支持 transition
$currentMenu.transition({
animation: transition + ' in',
debug: settings.debug,
verbose: settings.verbose,
duration: settings.duration,
queue: true,
onStart: start,
onComplete: function () {
callback.call(element);
}
});
}
else {
// 否则报错
module.error(error.noTransition, transition);
}
}
},
dropdown显示的源代码
通过加断点追踪发现,在 IE9 下 $module.transition('is supported') 为 false,即不支持 transition。
注意到
if (transition == 'none') {
//transition 为 none
start();
$currentMenu.transition('show');
callback.call(element);
}
心想这是否是在无 transition 情况下的运行呢?死马当活马医试试吧,给以上代码加上 !$module.transition('is supported') 判断如下:
if (transition == 'none' || !$module.transition('is supported')) {
start();
$currentMenu.transition('show');
callback.call(element);
}
运行!哇塞,神奇的事情发生了!不报错而且dropdown效果出现啦!!!仅仅是加了一个 !$module.transition('is supported') 判断就解决了!!!以上为show方法,然后为hide方法也加上该判断,一切正常!
举一反三,马上看看其它控件,拿popup验证下,其源代码如下:
show: function(callback) {
callback = $.isFunction(callback) ? callback : function(){};
if(settings.transition && $.fn.transition !== undefined && $module.transition('is supported')) {
module.set.visible();
$popup
.transition({
animation : settings.transition + ' in',
queue : false,
debug : settings.debug,
verbose : settings.verbose,
duration : settings.duration,
onComplete : function() {
module.bind.close();
callback.call($popup, element);
settings.onVisible.call($popup, element);
}
});
}
else {
module.error(error.noTransition);
}
},
显示popup 的源代码
发现popup 的show方法中无 transition == "none" 的判断,所以直接为其添加 !$module.transition('is supported') 判断,并对内部实现进行稍加改进,顺利运行,修改后的代码如下:
animate: {
show: function(callback) {
callback = $.isFunction(callback) ? callback : function(){};
if(settings.transition && $.fn.transition !== undefined && $module.transition('is supported')) {
module.set.visible();
$popup
.transition({
animation : settings.transition + ' in',
queue : false,
debug : settings.debug,
verbose : settings.verbose,
duration : settings.duration,
onComplete : function() {
module.bind.close();
callback.call($popup, element);
settings.onVisible.call($popup, element);
}
});
}
//此处为新加
else if (!$module.transition('is supported')) {
module.set.visible();
module.bind.close();
$popup.transition('show');
callback.call(element);
}
//以上为新加
else {
module.error(error.noTransition);
}
},
hide: function(callback) {
callback = $.isFunction(callback) ? callback : function(){};
module.debug('Hiding pop-up');
if(settings.onShow.call($popup, element) === false) {
module.debug('onShow callback returned false, cancelling popup animation');
return;
}
if(settings.transition && $.fn.transition !== undefined && $module.transition('is supported')) {
$popup.transition({
animation: settings.transition + ' out',
queue: false,
duration: settings.duration,
debug: settings.debug,
verbose: settings.verbose,
onComplete: function () {
module.reset();
callback.call($popup, element);
settings.onHidden.call($popup, element);
}
});
}
//此处为新加
else if (!$module.transition('is supported')) {
module.reset();
$popup.transition('hide');
callback.call(element);
}
//以上为新加
else {
module.error(error.noTransition);
}
}
},
popup修改后的代码
目前验证dropdown和popup 控件一切正常,其它控件有用到的同学请自行验证。
其实问题的解决过程并非像上面描述的这么简单,走了不少弯路,假如先看的是popup.js 可能就不会有这个问题的解决了,所以有时候人真的也得靠一点点运气活着O(∩_∩)O,也希望大家转发时标明出处,谢谢阅读~~
samentic 在IE9 不支持 transition 的解决方案的更多相关文章
- Pycharm中不支持中文编码的解决方案。Pycharm中文报错。 Pycharm出现的部分快捷键无效及解决办法
Pycharm中不支持中文编码的解决方案.Pycharm中文报错. 1. 打开Pycharm ----> File ----> Default setting ------> Ed ...
- winform datagridview 绑定泛型集合变得不支持排序的解决方案
原文:winform datagridview 绑定泛型集合变得不支持排序的解决方案 案例: 环境:Winform程序 控件:Datagridview 现象:Datagridview控件绑定到List ...
- 百度分享不支持https的解决方案
站点自从开启 https 之后 ,百度分享就不能用了!但是又寻找不到类似百度分享的替代品.. 怎么办呢?要如何解决 百度分享不支持https的问题呢, 跟着博主动动手,让你百度分享仍然能在https下 ...
- CSS背景渐变支持transition过渡效果
background-image 是不支持 CSS3 的transition过渡效果的,而CSS3 gradient 渐变作为背景图片存在的时候, 下面的CSS不会有过渡效果 <div clas ...
- Visual Studio 2013支持Xamarin的解决方案
转自博客园[遗忘的代码] Xamarin的Visual Studio插件目前还不支持VS 2013,所以需要在安装Xamarin的VS插件时把2010和2012全选上 (由于我的电脑里只剩2013,而 ...
- webpack使用tree shaking的问题。及关于UglifyJs不支持ES6的解决方案。
webpack: plugins:[ new webpack.optimize.UglifyJsPlugin({ compress:{warning:true} }) ] 是的,一些dead code ...
- tcpdf导出pdf数据支持中文的解决方案
步骤如下:1.确保你测试tcpdf能正常输出英文内容的pdf2.测试输入中文内容后显示是?的乱码或者空白分析原因,是因为我们输入的中文,tcpdf字体库并不支持,因此乱码或者空白显示 添加一个合适的字 ...
- 针对Chrome谷歌等浏览器不再支持showModalDialog的解决方案
最近在维护一个老项目,之前都是用IE来调试代码的.今天想着测试一下项目的兼容性,就用了谷歌浏览器,然后就遇到这样一个问题:一段用showModalDialog实现弹出模态框和返回值的js代码,在调试时 ...
- chrome不支持embed标签解决方案
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv=&quo ...
随机推荐
- Oracle GoldenGate 异构平台同步(Mysql到Oracle)
一.OGG安装配置(源端) 1.OGG下载 http://www.oracle.com/technetwork/cn/middleware/goldengate/downloads/index.htm ...
- python模块 ---logging模块
摘要by crazyhacking: 与log4cxx一样,分为三个部分,logger, handler,formatter. 详细内容参考:1官网http://docs.python.org/2/h ...
- Spark1.3.0安装
之前在用Hadoop写ML算法的时候就隐约感觉Hadoop实在是不适合ML这些比较复杂的算法.记得当时写完kmeans后,发现每个job完成后都需要将结果放在HDFS中,然后下次迭代的时候再从文件中读 ...
- 最小化安装Linux记录
挂载点: /boot 挂载点 100M swap 交换分区 / 根分区 最小化安装: 基本--基本.兼容库.调试工具 开发--开发工具 修改hostname 永久设置:/etc/sysconfig/ ...
- 微信小程序登录
一. 小程序不支持cookie会话 1. 通过传递与检验3rd_session来保持会话 2. 3rd_session可以执行'`head -n 80 /dev/urandom | tr -dc A- ...
- Mac OS10.11更新ruby,gem,安装cocoapods
1.装cocoapods,ruby版本忒低->开始更新ruby->开始更新gem,这是一条不归路啊同志们,各种permission denied,各种路径不存在,各种路径没有读写权限,各种 ...
- Java 之 HTML
1.HTML a.定义:HTML指的是超文本标记语言 b.特点:HTML不是一种编程语言,而是一种标记语言 标记语言是一套标记标签 HTML使用标记标签来描述网页 c.HTML标签:①通常标签是成对出 ...
- async & await 的用法
async 和 await 出现在C# 5.0之后,给并行编程带来了不少的方便,特别是当在MVC中的Action也变成async之后,有点开始什么都是async的味道了.但是这也给我们 编程埋下了一些 ...
- 基于RBAC的权限设计模型
个部件模型组成,这4个部件模型分别是基本模型RBAC0(Core RBAC).角色分级模型RBAC1(Hierarchal RBAC).角色限制模型RBAC2(Constraint RBAC)和统一模 ...
- App外包开发周期一般多长?
很多人问我,开发一个app要用多长时间.事实上开发一款app没有固定周期的,得因产品而论,你软件的功能需求决定了app外包开发的周期.但是除了app本身以外,人为因素往往对开发周期也有一定的影响.例如 ...
