js实现360度图片旋转
▓▓▓▓▓▓ 大致介绍
这次是一个简单的效果,就是思路的问题
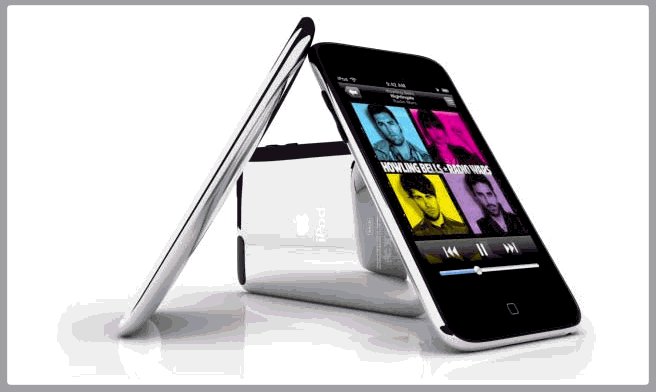
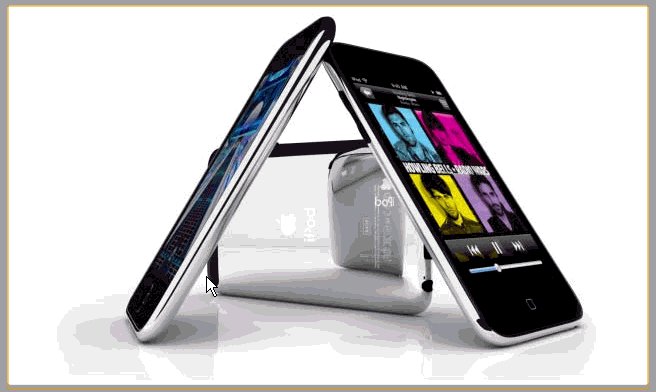
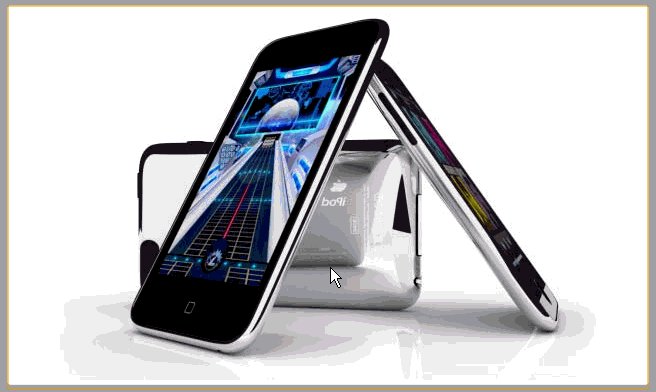
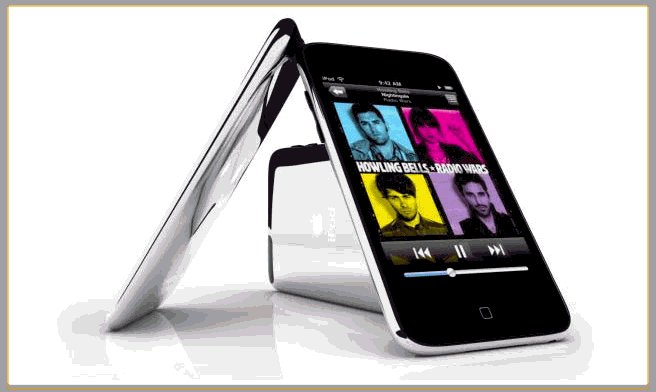
效果:

▓▓▓▓▓▓ 思路
旋转的效果就是根据鼠标的的移动距离来显示不同的图片,形成视觉差,仿佛就是在正真的旋转
由于效果是根据鼠标的移动距离来操作的,即移动的像素值。如果按照默认的情况,移动鼠标的时候图片就旋转的太快了,所以我们要给鼠标移动的距离处以15,降低图片的旋转速度。
var l = parseInt(-x/15);
有一个问题是在鼠标向左移动的时候,移动的距离是负的。要想正确的显示图片,就要对负值进行处理。例如-1,图片要显示最后一张即72张(图片一共有72张)。-100时要显示第44张图片,但是由于图片的命名是从1开始的,而不是从0开始的,所以要在最后加1
var l = parseInt(-x/15);
if(l > 0){
l = l%72+1;
}else{
l = (l + -72*(Math.floor(l/72))) + 1;
}
▓▓▓▓▓▓ 代码
<style>
html,body {height:100%;}
body {margin:0;}
img{
width: 640px;
height: 378px;
position: absolute;
left: 50%
top: 50%;
margin-top:120px;
margin-left:320px;
} </style>
<script>
window.onload = function(){ var x = 0;
var oImg = document.getElementById('img1'); document.onmousedown = function(ev){ var ev = ev || enent;
var disX = ev.clientX - x; document.onmousemove = function(ev){
var ev = ev || event;
x = ev.clientX - disX; var l = parseInt(-x/15); if(l > 0){
l = l%72+1;
}else{
l = (l + -72*(Math.floor(l/72))) + 1;
} oImg.src = "img/Seq_v04_640x378_"+ l +".jpg" return false;
}; document.onmouseup = function(){
document.onmouseup = null;
document.onmousemove = null;
} return false;
} }
</script>
</head>
<body>
<div class="img_wrap">
<img id="img1" src="img/Seq_v04_640x378_1.jpg" >
</div>
</body>
js实现360度图片旋转的更多相关文章
- 360度3D 旋转插件
Circlr插件是一款基于jQuery的可以对图片进行360度全方位旋转展示的插件.Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动.鼠标滚轮和移动触摸来进行图片逐帧旋转的效果.比 ...
- html5人物图片360度立体旋转
体验效果:http://hovertree.com/texiao/html5/10.htm 下载:http://hovertree.com/hvtart/bjae/t16oddyt.htm 代码如下: ...
- HTML实现图片360度循环旋转
<style> .header{ -webkit-animation:rotateImg 5s linear infinite;<!--修改旋转周期--> border: 1p ...
- Three.js制作360度全景图
这是个基于three.js的插件,预览地址:戳这里 使用方法: 1.这个插件的用法很简单,引入如下2个js <script src="js/three.min.js"> ...
- 基于Three.js的360度全景--photo-sphere-viewer--简介
这个是基于three.js的全景插件 photo-sphere-viewer.js ---------------------------------------- 1.能添加热点: 2.能调用陀 ...
- JS+CSS3 360度全景图插件 - Watch3D.js
日常闲扯 从上一篇文章到这篇中间快过了一年了,时间真滴过得快.不是在下中间没想过写新的文章,而是自己确实变懒了(体重+1 +1 +1 +1....) ..OTL...不过到最后觉得还是需要写点东西,不 ...
- JS框架_(coolShow.js)图片旋转动画特效
百度云盘 传送门 密码:ble6 coolShow.js插件图片旋转动画效果 <!DOCTYPE HTML> <head> <meta http-equiv=" ...
- C# 图片旋转360度程序
这几天开发一个程序,需要将一个图片旋转360度然后每一个角度保存下来.刚开始本来想着是让美工弄的,但是让一个美工手动转360度,她会喷你一脸. using System; using System.C ...
- 原生Js封装的产品图片360度展示
挺简单的一段程序,但是效果不错: 1.把需要展示的36张图片先预加载到浏览器缓存里 2.给展示图片的div添加方法 3.通过鼠标左右移动的像素转换图片 在线效果预览:http://jsfiddle.n ...
随机推荐
- android systemUI--Notification 整理
PendingIntent Intent是一个意图,一个描述了想要启动一个Activity.Broadcast或是Service的意图.它主要持有的信息是它想要启动的组件(Activity.Broad ...
- 计算机学院大学生程序设计竞赛(2015’12) 1002 Polygon
#include<iostream> #include<cstring> #include<cstdio> #include<cmath> #inclu ...
- nodejs连接mysql实例
1.在工程目录下运行npm install mysql安装用于nodejs的mysql模块: 2.创建db.js模块用于连接mysql,同时定义query查询方法: var mysql = requi ...
- 解决:IE中不能自动选择UTF-8编码的解决方法
IE中不能自动选择UTF-8编码的解决办法 在windows操作系统上使用IE作为浏览器时.常常会发生这样的问题:在浏览使用UTF-8编码的网页时,浏览器无法自动侦测(即没有设定“自动选择”编码格式时 ...
- Cocos2dx 3.1.1 学习笔记整理(1) 新建项目
最近手痒了,不小心下载了cocos2dx 3.1.1,又搞了个VS2012,于是头脑发热的搞起 3.1.1了. 我是有多么的不专心啊. 已经把自己之前的学习内容从2.2.3迁移到了3.1.1,除了骨骼 ...
- Firebug 非常好用
chrome 浏览器 火狐 直接获取网页中传输的数据
- 一个很好玩的命令:stty
stty命令修改终端命令行的相关设置.语法stty(选项)(参数)选项-a:以容易阅读的方式打印当前的所有配置:-g:以stty可读方式打印当前的所有配置.参数终端设置:指定终端命令行的设置选项.实例 ...
- 顽强的的砂锅之——深究finally代码块与return语句的执行顺序!
当问到finally代码块的执行顺序,就算刚刚学编程的小白都能毫不犹豫的说出答案:不管异常发生与否,finally语句块的代码一定会被执行!大体上这样讲是没有错,但是finally块中的代码一定会有效 ...
- android中广播的使用
广播消息机制用于进行系统级别的消息通知,每个应用程序可以对感兴趣的广播进行注册,并且将接收广播的方法定义在广播接收器中(Broadcast). 广播可以分为标准广播和有序广播. 注册广播的方法可以动态 ...
- Redis详解
转自:http://blog.csdn.net/eroswang/article/details/7080412 1. MySql+Memcached架构的问题 1.MySQL需要不断进行拆库拆表, ...
