Pomelo聊天室框架
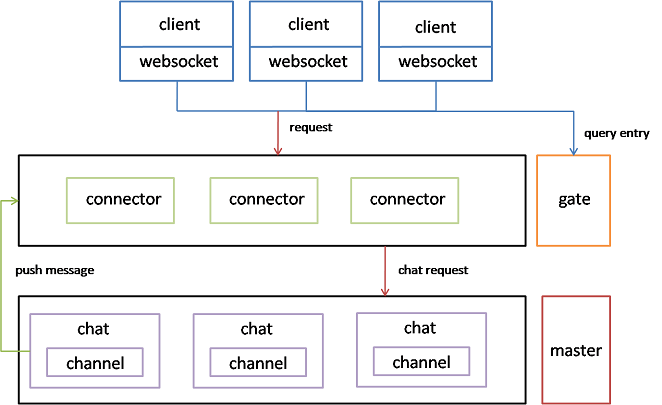
聊天室是验证服务器最典型的例子,Pomelo的运行架构:

在这个架构里,前端服务器也就是connector专门负责承载连接, 后端的聊天服务器则是处理具体逻辑的地方。 这样扩展的运行架构具有如下优势:
负载分离:这种架构将承载连接的逻辑与后端的业务处理逻辑完全分离,这样做是非常必要的, 尤其是广播密集型应用(例如游戏和聊天)。密集的广播与网络通讯会占掉大量的资源,经过分离后业务逻辑的处理能力就不再受广播的影响。
切换简便:因为有了前、后端两层的架构,用户可以任意切换频道或房间都不需要重连前端的websocket。
扩展性好:用户数的扩展可以通过增加connector进程的数量来支撑。频道的扩展可以通过哈希分区等算法负载均衡到多台聊天服务器上。理论上这个架构可以实现频道和用户的无限扩展。
客户端主动触发
1.'gate.gateHandler.queryEntry':客户端从gate服务器查询一个connector服务器,gate给其回复一个connector的地址及端口号
2.'connector.entryHandler.enter':请求connector进程,首次进入时需要绑定对应的uid信息
3.'chat.chatHandler.send':用户发起聊天
客户端被动触发
pomelo.on('onAdd', function(data) {
// ...enter触发
});
pomelo.on('onLeave', function(data) {
// ...leave触发
});
pomelo.on('onChat', function(data) {
// ...send触发
});
服务器的Handler
handler.queryEntry = function(msg, session, next) {
// ...对应于'gate.gateHandler.queryEntry'
};
handler.enter = function(msg, session, next) {
// .....对应于'connector.entryHandler.enter',并绑定session的closed函数onUserLeave
};
handler.send = function(msg, session, next) {
// .....对应于'chat.chatHandler.send'
};
var onUserLeave = function(app, session) {
// .....用户离开
};
服务的Remote
ChatRemote.prototype.add = function(uid, sid, name, flag, cb) {
// ...enter内部调用
};
ChatRemote.prototype.kick = function(uid, sid, name) {
// ...leave内部调用
};
ChatRemote.prototype.get = function(name, flag) {
// ...辅助函数,用于获得频道的用户列表
};
注意 在实现具体的Handler的时候,最后需要调用next,其中next的签名为 next(err, resp).如果没有出现错误,那么err为空即可;如果不是request请求,而是notify的话,则一样需要调用next,此时resp参数是不需要的,一般情况下,如果没有错误的话,就直接使用next(null)即可。
服务器配置信息在config目录下,现在我们只关注servers.json, master.json。master.json配置是master服务器的配置信息,包括地址端口号,servers.json配置具体的应用服务器信息。在配置文件中,分为development和production两种环境,表示开发环境和产品环境,我们在pomelo start后面可以通过-e可以指定使用哪个环境,更多帮助参见pomelo start --help。
Pomelo聊天室框架的更多相关文章
- workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的)
workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的) 一.总结 1.下面链接里面还有一个来聊的php聊天室源码可以学习 2. ...
- PHP聊天室框架
内容和教程可以在这个网址查看 http://www.workerman.net/workerman-chat
- PHP聊天室开源系统workerman-chat
PHP聊天室开源系统workerman-chat (2015-01-23 09:07:50) 转载▼ http://www.workerman.net/ http://www.workerman.ne ...
- AgileEAS.NET SOA 中间件平台.Net Socket通信框架-完整应用例子-在线聊天室系统-下载配置
一.AgileEAS.NET SOA中间件Socket/Tcp框架介绍 在文章AgileEAS.NET SOA 中间件平台Socket/Tcp通信框架介绍一文之中我们对AgileEAS.NET SOA ...
- 给Pomelo的聊天室添加time的RPC调用
为了练手,给聊天应用增加一个rpc调用和一个time类型的服务器,在servers/time/remote/timeRemote.js中,添加如下代码: module.exports.getCurre ...
- ASP.NET SingalR + MongoDB 实现简单聊天室(一):搭建基本框架
ASP.NET SingalR不多介绍.让我介绍不如看官网,我这里就是直接上源代码,当然代码还是写的比较简单的,考虑的也少,希望各位技友多多提意见. 先简单介绍聊天室功能: 用户加入聊天室,自动给用户 ...
- 聊天室(C++客户端+Pyhton服务器)_1.框架搭设
聊天室 一.客户端发送 用MFC可视化做个客户端登录界面. 先点击注册账号按钮,注册账号的时候就需要连接到服务器, 服务器需要查数据库,并做出相应的回应. 所以开始写C++客户端套接口类用来连接到服务 ...
- 手动搭建I/O网络通信框架3:NIO编程模型,升级改造聊天室
第一章:手动搭建I/O网络通信框架1:Socket和ServerSocket入门实战,实现单聊 第二章:手动搭建I/O网络通信框架2:BIO编程模型实现群聊 在第二章中用BIO编程模型,简单的实现了一 ...
- 手动搭建I/O网络通信框架4:AIO编程模型,聊天室终极改造
第一章:手动搭建I/O网络通信框架1:Socket和ServerSocket入门实战,实现单聊 第二章:手动搭建I/O网络通信框架2:BIO编程模型实现群聊 第三章:手动搭建I/O网络通信框架3:NI ...
随机推荐
- 基于I2C EPPRPM(AT24C02B) + LCD12864实验
本次实验目的:在指定的EPPROM地址中,写入一数据,延时100MS后,在从该地址中读取,并在LCD上显示. 该实验在前两天就开始做了,一开始并没有成功,读出的一直0x00,当时也调了一会,但跳回到P ...
- 关于js的几道经典题(作用域、原型链等)自己做的
1. function test() { var a = 1; setTimeout(function() { alert(a); a = 3; }, 1000); a = 2; setTimeout ...
- Codeforces Round #369 (Div. 2) D. Directed Roads (DFS)
D. Directed Roads time limit per test 2 seconds memory limit per test 256 megabytes input standard i ...
- ExtJS简介--车辆调度
http://www.cnblogs.com/gaoweipeng/archive/2009/11/11/1599969.html
- SqlServer拆分列
SELECT TOP 1000 substring([a],0,CHARINDEX('/',a)) as low,substring([a],CHARINDEX('/',a)+1,len([a])-C ...
- PAT (Advanced Level) 1002. A+B for Polynomials (25)
为0的不要输出. #include<iostream> #include<cstring> #include<cmath> #include<algorith ...
- [算法] kmp实现
字符串查找是经典场景,也是面试中最常见的一道题. 说来惭愧,毕业3年了,才明白了kmp算法的实现,以前一直以为这类算法是基础,工作中中不会碰到[也的确没有碰到过...] 但是,对这些基本算法结构的理解 ...
- javadoc时候乱码-编码 GBK 的不可映射字符 - wqjsir的专栏 - 博客频道 - CSDN.NET
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- OPENCV形态学算法-2
一.漫水填充算法 该算法通过一个指定的种子点,来分析整张图片上的像素,并设置像素差异阈值,在阈值类的点,最后变成相同的颜色.该方法通过上下限和连通方式来达到不同的连通效果. 该方法常用与标记和分离图像 ...
- libusb开发者指南(转)
源:libusb开发者指南 译者: gashero 作者: Johannes Erdfelt 日期: 2010-04-17 地址: http://libusb.sourceforge.net/doc/ ...
