在Cocos2d-x中实现较为真实的云彩效果
【前言】
这个效果是公司里上一个项目中用到的。因为项目已经死掉了,并且效果是我自己实现的,与其连着项目工程一起删掉,不如所以共产主义一下给大家作参考。
使用版本:cocos 2d-x 3.6(适用于所有3.x版本,稍作改动亦适用于2.x版本)
有时候我们需要在游戏的某些场景加入这样的效果:大地图上没有开拓的区域使用云遮挡,已开拓的部分则没有云(战阵迷雾效果),或者纯粹用云彩作为一些装饰。
一些网站上讲了一种使用瓦片地图的方式制作,比如:http://blog.csdn.net/musicvs/article/details/8760937。看了看实现挺复杂的,而且效果看起来也不太自然。如果是做地表的贴图比如草丛还行,做云雾的话就大材小用了。
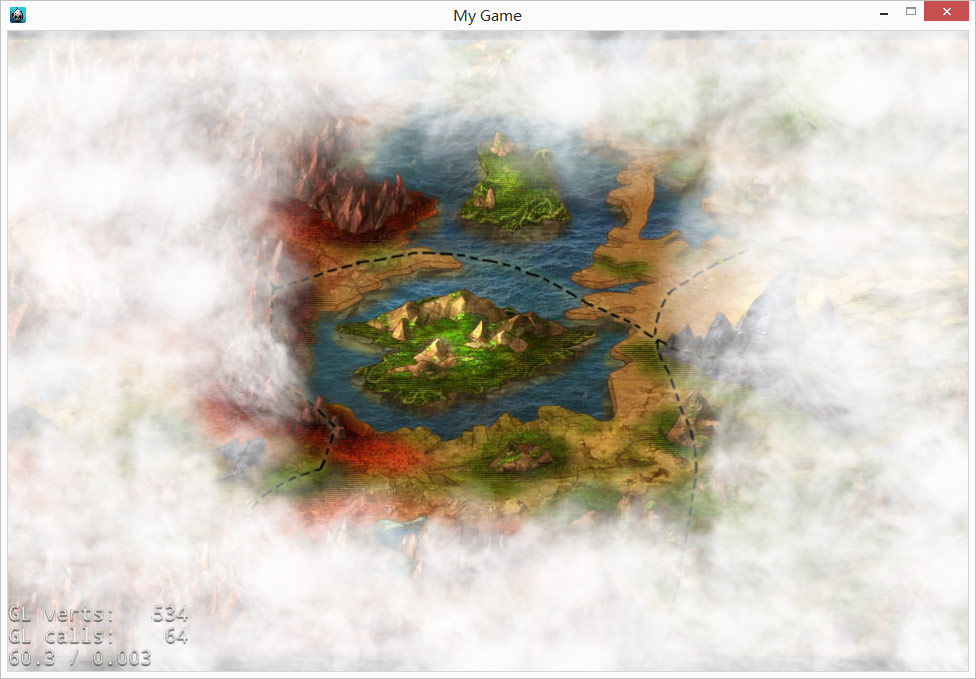
所以我设计了另一种简单粗暴的实现模式,最后可以达到这样的效果:

原理其实非常简单,就是用四张不同的云彩的贴图拼接出来,和瓦片地图类似,但是没有复杂的算法。
【所需资源】
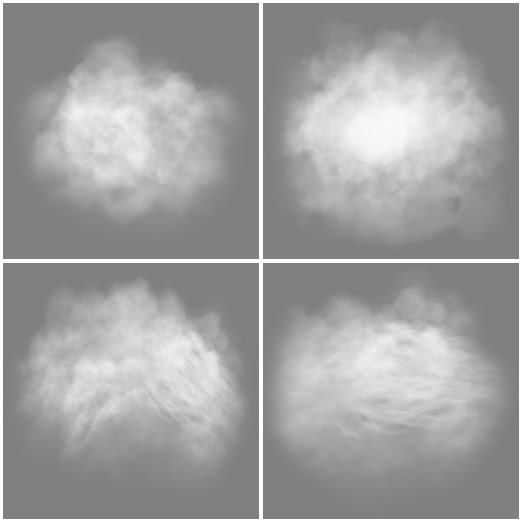
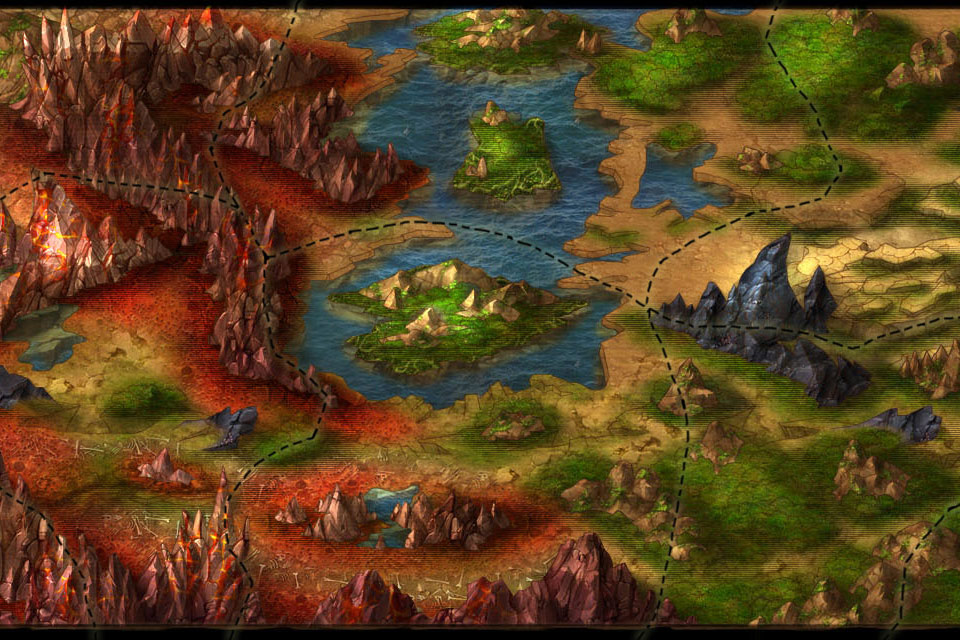
所需的资源就是这四张云的贴图(也可以用三张五张六张或者更多)和一张背景了:


云的贴图实际上带有透明通道,为了能看见加上了一个灰色背景。美术制作贴图的时候应当避免贴图被图像边缘裁剪,不要留下所谓的“硬边”。
*场景由公司主美独家授权使用所以请勿用于别处(
【实现思路】
前面之所以说和瓦片地图类似,是因为如果我们把云贴图按照铺砖块的方式排列的话,由于贴图边缘有透明的像素,会变成这样的效果:

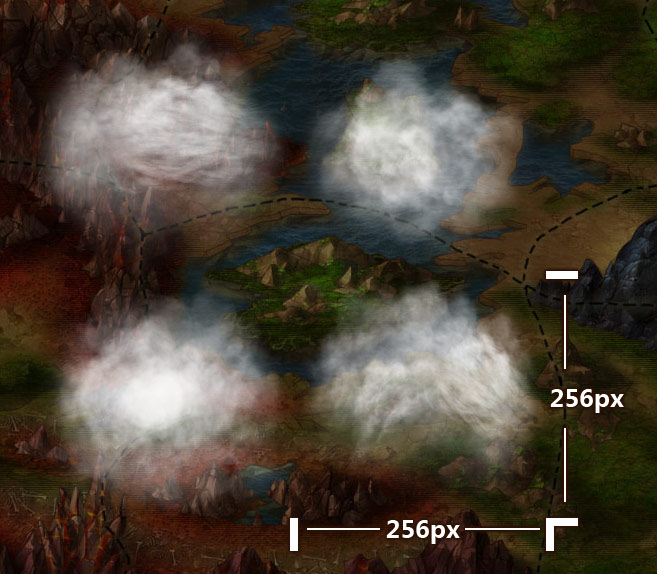
所以为了做到看起来比较自然的效果,贴图与贴图之间是有相互重叠的。简单地说就是排列的时候贴图与贴图之间的间距应当小于贴图自身的长宽。而少多少就取决于贴图本身了,应当多次尝试最后取一个合适的值。以我使用的资源为例,我使用256px × 256px的贴图,间距值取96px。
【实现代码】
剩下的事就是用程序来实现了。用一个二维数组来存放所有的云块。进行填充的时候,应当使用随机数决定使用哪个贴图,可以让显示更自然。
同时留出一个接口用于控制云块的现实与否,很简单:
#ifndef _CLOUDLAYER_H_
#define _CLOUDLAYER_H_ #include "cocos2d.h"
USING_NS_CC; #define MAX_CLOUD_ROW 8
#define MAX_CLOUD_COL 11 class CloudLayer : public Layer
{
public:
CREATE_FUNC(CloudLayer);
void SetCloudShow(int pRowIndex, int pColIndex, bool pIsShow); public:
~CloudLayer(){} private:
CloudLayer(){} private:
bool init(); private:
Sprite* m_BlockMatrix[MAX_CLOUD_COL][MAX_CLOUD_ROW];
}; #endif
实现:
#include "CloudLayer.h" #define BLOCK_WIDTH 96 bool CloudLayer::init()
{
if (!Layer::init())
{
return false;
} for (int i = 0; i < MAX_CLOUD_ROW; i++)
{
for (int j = 0; j < MAX_CLOUD_COL; j++)
{
Sprite* cloudBlock;
switch ((int)(CCRANDOM_0_1() * 4))
{
case 1:
cloudBlock = Sprite::create("cloud1.png");
break;
case 2:
cloudBlock = Sprite::create("cloud2.png");
break;
case 3:
cloudBlock = Sprite::create("cloud3.png");
break;
default:
cloudBlock = Sprite::create("cloud4.png");
break;
} cloudBlock->setPosition(j * BLOCK_WIDTH, i * BLOCK_WIDTH);
this->addChild(cloudBlock); this->m_BlockMatrix[j][i] = cloudBlock;
}
} return true;
} void CloudLayer::SetCloudShow(int pRowIndex, int pColIndex, bool pIsShow)
{
CC_ASSERT(pRowIndex < MAX_CLOUD_ROW && pColIndex < MAX_CLOUD_COL); auto cloudBlock = this->m_BlockMatrix[pColIndex][pRowIndex]; if (pIsShow)
{
cloudBlock->runAction(FadeIn::create(1.5f));
}
else
{
cloudBlock->runAction(FadeOut::create(1.5f));
}
}
然后在场景中加入云彩:
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
} Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin(); auto bg = Sprite::create("bg.jpg");
bg->setPosition(Vec2(
origin.x + visibleSize.width / 2,
origin.y + visibleSize.height / 2));
this->addChild(bg); auto cl = CloudLayer::create();
this->addChild(cl);
// 设置一部分云彩不显示
//
for (int i = 2; i < 6; i++)
{
for (int j = 3; j < 8; j++)
{
cl->SetCloudShow(i, j, false);
}
} return true;
}
只要合理控制云块的显示,可以做出更加漂亮的效果。其他效果就留给读者自己开脑洞去实现了,比如给云块编组,按组移动做云飘的效果。
【后记】
最近确实有点懒散了,博文也没怎么更,从现在开始写谱面编辑器的制作吧,自己挖的坑流着泪也要填完

在Cocos2d-x中实现较为真实的云彩效果的更多相关文章
- 如何在cocos2d项目中enable ARC
如何在cocos2d项目中enable ARC 基本思想就是不支持ARC的代码用和支持ARC的分开,通过xcode中设置编译选项,让支持和不支持ARC的代码共存. cocos2d是ios app开发中 ...
- 如何在Cocos2D游戏中实现A*寻路算法(六)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- 如何在Cocos2D游戏中实现A*寻路算法(一)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- 容器中JVM获取真实的CPU核数
容器中JVM获取真实的CPU核数 基于 libsysconfcpus的方案,可以为各个版本的JDK提供一个通用的解决方案. libsysconfcpus.so的原理是截获JVM获取CPU核数所用的系统 ...
- 在WPF中使用PlaneProjection模拟动态3D效果
原文:在WPF中使用PlaneProjection模拟动态3D效果 虽然在WPF中也集成了3D呈现的功能,在简单的3D应用中,有时候并不需要真实光影的3D场景.毕竟使用3D引擎会消耗很多资源,有时候使 ...
- 用POP动画模拟真实秒钟摆动效果
用POP动画模拟真实秒钟摆动效果 静态图: 动画图: 此处用到了POP中的Spring系列动画,现提供源码如下: SecondClockView.h 与 SecondClockView.m // // ...
- 使用JavaScript和Canvas打造真实的雨滴效果
使用JavaScript和Canvas打造真实的雨滴效果 寸志 · 1 年前 我最近搞了一个有趣的项目——rainyday.js .我认为这个项目并不怎么样,而且,事实上这是我第一次尝试接触一些比弹窗 ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 在IE6、IE7中实现块元素的inline-block效果
在IE6.IE7中实现块元素的inline-block效果有以下两种方法: 1先使用display:inline-block属性触发layout,然后再定义display:inline让块元素呈现内联 ...
随机推荐
- .h .m切换
快捷键是:command + control +[↑|↓]
- 1107: 单向公路(bfs+输入整理)(DFS也可以,而且更快)
Description 某个地区有许多城镇,但并不是每个城镇都跟其他城镇有公路连接,且有公路的并不都能双向行驶.现在我们把这些城镇间的公路分布及允许的行驶方向告诉你,你需要编程解决通过公路是否可以从一 ...
- Android中的自定义Adapter(继承自BaseAdapter)——与系统Adapter的调用方法一致——含ViewHolder显示效率的优化(转)
Android中很多地方使用的是适配器(Adapter)机制,那我们就要好好把这个Adapter利用起来,并且用出自己的特色,来符合我们自行设计的需要喽~~~ 下面先上一个例子,是使用ViewHold ...
- 转:sql SELECT时的with(nolock)选项说明
I used to see my senior developers use WITH (NOLOCK) when querying in SQL Server and wonder why they ...
- STM32开发指南-蜂鸣器实验
另一种I/O作为输出的应用,利用一个I/O来控制板载的有源蜂鸣器,实现蜂鸣器控制. PS:有源蜂鸣器自带了震荡电路,一通电就会发声:无源蜂鸣器则没有自带震荡电路,必须外部提供2~5Khz左右的方波驱动 ...
- ILayer
ILayer http://127.0.0.1:47873/help/1-4452/ms.help?method=page&id=ESRICARTO-7E8C676F-000BCF&p ...
- javascript 函数 add(1)(2)(3)(4)实现无限极累加 —— 一步一步原理解析
问题:我们有一个需求,用js 实现一个无限极累加的函数, 形如 add(1) //=> 1; add(1)(2) //=> 2; add(1)(2)(3) //=> 6; add ...
- js MD5加密后的字符串
js MD5加密后的字符串 <script language="JavaScript"> /************************************** ...
- 类似java.lang.NoClassDefFoundError: org/jaxen/JaxenException解决方法
在使用dom4j的xpath时出现java.lang.NoClassDefFoundError: org/jaxen/JaxenException的异常,原因是dom4j引用了jaxen jar包,而 ...
- (干货)一次httpclient的close_wait问题的探讨
从图中可以看出,如果客户端被动关闭连接,且没有向服务器端发送FIN,则会一直处于CLOSE_WAIT状态. 处理服务器在处理完请求,与后端Nginx之间的连接仍然保持着CLOSE_WAIT状态,个数为 ...
