Omi应用md2site发布-markdown转网站利器
写在前面
Md2site是基于Omi的一款Markdown转网站工具,使用简单,生成的文件轻巧,功能强大。
当我们想把一堆markdown文档转成网站时,你可能有许多选择,倘若选择 md2site ,你一定会爱上她。
- 官网:http://alloyteam.github.io/omi/md2site/
- Github: https://github.com/AlloyTeam/omi/tree/master/md2site
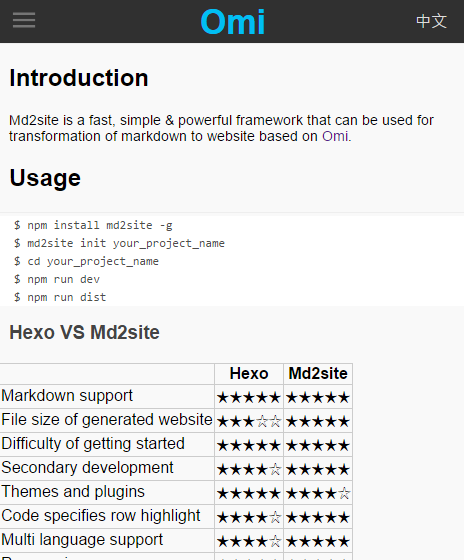
- 真实案例:http://alloyteam.github.io/omi/website/docs-cn.html
特性
- 超轻巧,生成的网站除了Omi不依赖其他第三方库,超级小的尺寸让你加载更快
- 完整支持Markdown,使用markdown写你的文档或者网站,完整支持markdown所有语法
- 响应式,生成的网站是响应式的,手机和PC都有不错的阅读体验
- 多语言,天生支持多语言,只需增加修改配置便可。让世界了解你的网站
- 代码美,请记住:不仅仅是代码高亮,使用md2site轻松可以让代码内的某些代码高亮
- 超方便,npm run dev预览,npm run dist一键生成网站。不满足现有布局或样式可轻松进行二次开发
快速开始
$ npm install md2site -g
安装完之后就可以使用md2site 命令了。
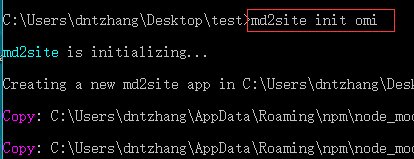
$ md2site init your_project_name
比如我创建一个omi的文档:

这个时间比较长,因为还会安装相关的npm依赖包。安装成功可以看到:

$ cd your_project_name
转到对应的项目目录。
找到your_project_name目录下的docs目录:

在里面写你的markdown文档。在config.js中配置对应的目录树:
let config = {
menus: {
cn: [
{
active: true,
title: '快速开始',
currentIndex: 0,
list: [
{name: '安装', md: 'installation'},
{name: '组件', md: 'components'},
{name: '组件通讯', md: 'communication'}
]
}
],
en: [
{
active: true,
title: 'QUICK START',
currentIndex: 0,
list: [
{name: 'Installation', md: 'installation'},
{name: 'Components', md: 'components'},
{name: 'Communication', md: 'communication'}
]
}
]
}
}
export default config;
写的过程中可以通过下面的命令可以进行网站预览
$ npm run dev
也可发布部署:
$ npm run dist
一款漂亮的多语言响应式无刷新的精明文档网站就这么搞定了!简单吧~~


Markdown语法扩展
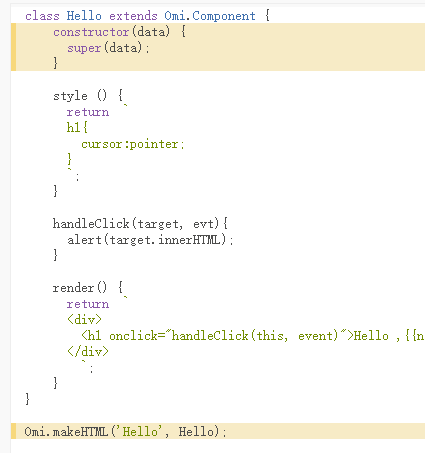
如果你想让代码块中的某些行高亮,比如这个样子:

你可以使用这种语法来标记需要高亮的行:

上面代表:1到3行以及26行高亮。
Github
- https://github.com/AlloyTeam/omi/tree/master/md2site
- 真实案例:http://alloyteam.github.io/omi/website/docs-cn.html
欢迎使用,愉快地书写精美的网站吧~~
Omi应用md2site发布-markdown转网站利器的更多相关文章
- YourSQLDba开源项目发布到codeplex网站了
今天登录YourSQLDba的官方网站http://yoursqldba.grics.ca/index_en.shtml,发现YourSQLDba项目已经发布到开源网站http://www.codep ...
- Sublime发布Markdown博客
Sublime发布Markdown博客 下载Sublime插件 插件 按照上面网页中的说明操作 修改插件包中的文件cnblogs.py 第84行,'author'改为自己的邮箱 第86行,'categ ...
- 发布ASP.NET网站时的设置
在ASP.NET网站开发完成之后,一般都要进行发布,然后再使用. 点击“目标位置”后的按钮可以选择将网站发布到的位置,有“本地.本机IIS.FTP站点.远程网站站点”四个选项. 另外,发布网站时还有四 ...
- Vs2010发布Asp.Net网站及挂到IIS服务上
首先用vs2010打开一个Asp.Net项目, 也可以通过vs菜单->生成->发布网站 选择发布网站的路径 这样发布就OK了 下面就吧发 ...
- 这里主要展示在Win7下怎么用IIS发布局域网站
首先对IIS做一个简要的介绍: IIS(InternetInformationServices)互联网信息服务的简称.本质是一种Web(网页)服务组件,其中包含Web.FTP和SMTP三大服务器,分别 ...
- 快速克隆网站利器-teleport ultra
快速克隆网站利器-teleport ultra 一.下载 二.操作步骤 第一步:打开这个软件 第二步点击file.下拉选择 New Project Wizred,弹出如下下拉框 这里我们使用第一个或者 ...
- 在发布ASP.NET网站的时候,出现state server错误
错误信息如下: 在发布ASP.NET网站的时候,出现state server错误: Server Error in '/' Application. ------------------------- ...
- dotnet core 通过 frp 发布自己的网站
很多时候写出来的网站只能自己内网访问,本文告诉大家如何通过 Frp 将自己的 asp dotnet core 网站发布到外网,让小伙伴访问自己的网站 通过 frp 的方式,可以解决自己的服务器性能太差 ...
- 破界!Omi生态omi-mp发布,用小程序开发生成Web
omi-mp 是什么 Omi 框架是微信支付线研发部和 AlloyTeam 开源的通用 Web 组件化框架,基于 Web Components,用来开发 PC.手机浏览器或者微信.手Q webview ...
随机推荐
- vimplugin破解
必较常用的vi插件有:viplugin.Vrapper.eclim Vrapper没有用过,eclim在公司电脑上装,总是不能正常的连接gvim,所以也没有用 Viplugin,常用功能基本都有... ...
- ui-router---$stateProvider
转自:http://blog.csdn.net/violet_day/article/details/17515157 $stateProvider $stateProvider.state(stat ...
- 集群环境下JSP中获取客户端IP地址的方法
String ip = request.getHeader("X-Forwarded-For");if (ip == null || ip.length() == 0 || &qu ...
- linux下安装TensorFlow(centos)
一.python安装 centos自带python2.7.5,这一步可以省略掉. 二.python-pip pip--python index package,累世linux的yum,安装管理pyth ...
- JS可维护性代码
最近在看一本Js的书名叫“Javascript高级程序设计”在里面学到了很多东西,是一本不错的书,非常值得一看. 解耦css/javascript element.style.color=" ...
- HTML5 JavaScript API
W3C官方指定的HTML5规范已经修订了很多次,HTML5这个概念是与javascript API相捆绑的语义标记.在过去这些年中,HTML5这个词所指代的范围正以惊人的的速度膨胀,某种程度上已经成为 ...
- MyBatis 源码分析——SqlSession接口和Executor类
mybatis框架在操作数据的时候,离不开SqlSession接口实例类的作用.可以说SqlSession接口实例是开发过程中打交道最多的一个类.即是DefaultSqlSession类.如果笔者记得 ...
- 微信小程序教程(第一篇)
目录 第一篇小程序概述 第二篇如何注册接入小程序及搭建开发环境 第三篇小程序的架构及实现机制,信道服务及会话管理 第四篇小程序开发基本框架及其限制与优化 第五篇小程序开发项目实例,测试及发布 .... ...
- ArcGIS制图技巧系列(1)还原真实的植被
ArcGIS制图技巧系列(1)还原真实的植被 by 李远祥 在GIS数据中,植被一般都是面装要素的形式存在.很多人在使用植被渲染的时候,一般会采用填充符号去渲染.而在ArcGIS中,填充符号要么就是纯 ...
- 原生JS获取HTML样式并修改
大家都知道在JavaScript原生操作中获取元素的样式,在实际操作是使用时比较频繁的一件事,这里像大家介绍下获取css样式的方法,希望可以帮助一些需要的人,如果有幸被大牛看到,有更好的办法,欢迎提出 ...
