使用grunt实现web自动化
1、grunt作用
实现压缩、编译、单元测试等重复性工作
2、需要安装的软件

第一步:从官网获取nodejs的软件包,直接双击进行安装(windows下)
第二步:打开cmd命令行,执行命令‘node -v’,能输出版本号,说明node已经正常安装
第三步:在cmd命令行,输入上图所述的安装命令,分别安装grunt-cli 和 grunt
3、grunt使用
第一步:在项目所在目录,创建package.json 和 Gruntfile 两个文件
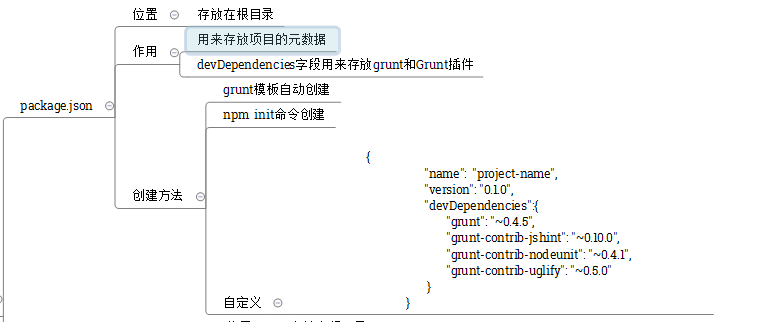
package.json的内容,可以自定义为:
{
"name": "project-name",
"version": "0.1.0",
"devDependencies":{
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
Gruntfile 内容可自定义为如下,根据情况进行修改
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
4、配置文件讲解:
关于package.json:

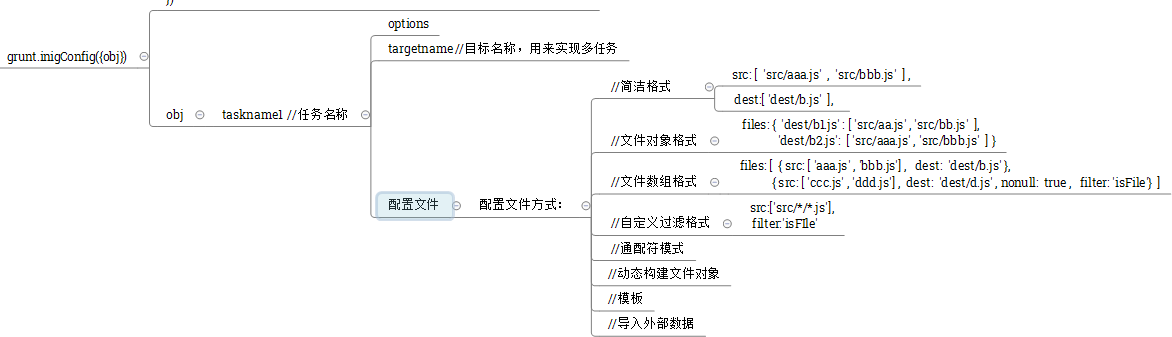
关于Gruntfile:


使用grunt实现web自动化的更多相关文章
- web自动化开发环境配置详解
1.安装 nodejs Grunt和所有grunt插件都是基于nodejs来运行的, https://nodejs.org/ 安装完成之后在终端 node -v 查看安装版本 2.安装 grunt-C ...
- web自动化工具-开篇
web自动化工具-开篇 最近几年,前端技术风一样的速度迭代更新,各种框架工具雨后春笋般涌现,作为一个平凡的开发者,也只能在洪流中沉沉浮浮,微不足道,以前前端叫做切图仔.美工,如今改了称号叫前端工程师, ...
- web自动化工具-liveStyle
web自动化工具-liveStyle LiveStyle. The first bi-directional real-time edit tool for CSS, LESS and SCSS主要用 ...
- web自动化工具-livereload
web自动化工具-livereload livereload是一个很神奇的工具,主要解放了F5键,监听文件变动,整个页面自动刷新.可搭载gulp等构建工具使用.和liveStyle 针对样式文件相比, ...
- web自动化工具-Browsersync
web自动化工具-Browsersync browser-sync才是神器中的神器,和livereload一样支持监听所有文件.可是和livereload简单粗暴的F5刷新相比,browsersync ...
- Selenium Web 自动化 - 项目实战(三)
Selenium Web 自动化 - 项目实战(三) 2016-08-10 目录 1 关键字驱动概述2 框架更改总览3 框架更改详解 3.1 解析新增页面目录 3.2 解析新增测试用例目录 3. ...
- Web自动化框架LazyUI使用手册(2)--先跑起来再说(第一个测试用例-百度搜索)
作者:cryanimal QQ:164166060 上篇文章中,简要介绍了LazyUI框架,本文便来演示,如何从无到有快速搭建基于lazyUI的工程,并成功运行第一个测试用例. 本文以百度搜索为例,选 ...
- Web自动化框架LazyUI使用手册(1)--框架简介
作者:cryanimal QQ:164166060 web端自动化简介 web端自动化,即通过自动化的方式,对Web页面施行一系列的仿鼠标键盘操作,以达到对Web页面的功能进行自动化测试的目的. 其一 ...
- Web自动化框架之五一套完整demo的点点滴滴(excel功能案例参数化+业务功能分层设计+mysql数据存储封装+截图+日志+测试报告+对接缺陷管理系统+自动编译部署环境+自动验证false、error案例)
标题很大,想说的很多,不知道从那开始~~直接步入正题吧 个人也是由于公司的人员的现状和项目的特殊情况,今年年中后开始折腾web自动化这块:整这个原因很简单,就是想能让自己偷点懒.也让减轻一点同事的苦力 ...
随机推荐
- 前端开发 Grunt 之 Connect详解
在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt 中的 Connect 插件完成站点服务器的 ...
- SQL之left join、right join、inner join
创建表(Create table): CREATE TABLE A ( Id INT PRIMARY KEY, Name VARCHAR(20) NOT NULL); CREATE TABLE B ( ...
- 1.1.Core Data是什么(Core Data 应用程序实践指南)
Core Data是个框架,把数据当作对象来操作. 由Core Data提供的数据对象叫托管对象(managed objecgt),而Core Data 位于程序和持久化存储区之间. 托管对象模型里有 ...
- vim设置注意记录
set vb t_vb= setlocal buftype = "解决不能保存buff错误
- ID3算法(Java实现)
数据存储文件:buycomputer.properties #数据个数 datanum=14 #属性及属性值 nodeAndAttribute=年龄:青/中/老,收入:高/中/低,学生:是/否,信誉: ...
- --@angularJS--指令与指令之间的交互demo
1.index.html: <!DOCTYPE HTML><html ng-app="app"><head> <title>c ...
- leetcode难度及面试频率
转载自:LeetCode Question Difficulty Distribution 1 Two Sum 2 5 array sort set ...
- 框架基础:ajax设计方案(三)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- 如何用webbrowser获取ajax动态生成的网页的源码?
1.步骤一:修改IE内核的版本(这个方法厉害了) public Form1() { InitializeComponent();int BrowserVer, RegVal; // get the i ...
- 使用VS Code从零开始开发调试.NET Core 1.1
使用VS Code 从零开始开发调试.NET Core 1.1.无需安装VS 2017 RC 即可开发.NET Core 1.1. .NET Core 1.1 发布也有一段时间了,最大的改动是从 pr ...
