windows phone (23) ScrollViewer元素
原文:windows phone (23) ScrollViewer元素

Visible 显示滚动条;Hidden不显示滚动条;Auto 需要时显示;Disabled 可见但是不响应触摸事件,这两个属性也正是下面会用到的,下面示例中把程序标题给更改了,为了显示更好的效果
xaml代码:
<!--TitlePanel 包含应用程序的名称和页标题--> <StackPanel x:Name="TitlePanel" Grid.Row="" Margin="12,17,0,28"> <StackPanel.Resources> <Style x:Key="stStyle" TargetType="TextBlock"> <Setter Property="TextTrimming" Value="WordEllipsis"></Setter> <Setter Property="FontSize" Value=""></Setter> <Setter Property="Foreground" Value="BlueViolet"></Setter> <Setter Property="HorizontalAlignment" Value="Center"></Setter> </Style> </StackPanel.Resources> <TextBlock x:Name="ApplicationTitle" Text="笑一笑" Style="{StaticResource stStyle}"/> </StackPanel>
可以看到的是我们自定义了样式,这里定义的原则是先定义再使用,即上面代码中的textblock 不能再样式之上,如果这样系统就会报错;
内容区域的xaml代码:


<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.Resources>
<Style x:Key="paragraphStyle" TargetType="TextBlock">
<Setter Property="TextWrapping" Value="Wrap"></Setter>
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="FontSize" Value="19"></Setter>
</Style>
</Grid.Resources>
<ScrollViewer Padding="5" >
<StackPanel>
<TextBlock Style="{ StaticResource paragraphStyle}">
一天中午下班,由于天气挺好.大家就在食堂打了饭一起在外面吃饭.
我就问了,用什么方法修理别人最惨,大家都在一起笑谈自己的看法.<LineBreak/>
一会就见我侄女打着饭来了,她开口就问:你们在聊什么啊?我就说:如果你恨一个人,
你认为用什么方法可以修理的他最惨.她张口就说:找人海扁他一顿,我就说了:
皮肉之伤过几天就好了,这有什么.她又说了:找几个人狠狠的羞辱他一番,呵呵!心灵上的创伤,
随着时间流逝,也会慢慢的好起来的.我说不算什么?当时她一听,把手里的碗往花台上一放,双手往腰间一插,右手往上一指,
嘿嘿!嫁给他!我当时无语了,她说:我用一生来折磨他还不够吗?<LineBreak/>
从那以后她多了一个外号叫(二莽)
</TextBlock>
<Line StrokeThickness="9" Stroke="Blue" X1="0" Y1="20" X2="480" Y2="20"></Line>
<TextBlock Style="{StaticResource paragraphStyle}">
<Run> 一对年轻人谈恋爱,男的想试探女的是否能做到守身如玉,便问女友道:“如果你深夜一人在街上走,突然来了一个男人要和你亲嘴,你怎么办?”
女友答道:“我会反抗,并打他一个耳光。”
男的又问:“如果又来一个喝醉酒了的男人一下子要抱住你,你怎么办?”
女友答道:“我会全力反抗,不让他得逞。”
男的听了,高兴地连连点头,继续问道:“假如又走来一个很帅的男人,向你提出那种要求,你怎么办?”
女友听了,回答说:“你要知道,
</Run>
<Run FontStyle="Italic">一个女人的反抗毕竟是有限的!” </Run>
</TextBlock>
<Line Stroke="Blue" StrokeThickness="9" X1="0" Y1="20" X2="480" Y2="20"></Line>
<TextBlock x:Name="tb3" Style="{StaticResource paragraphStyle }">
收到一条短信:“今日15点31分开始起,我老婆就要开始陪别人的老公睡啦,我还得幸福的伺候着洗漱更衣沐浴,没办法他带枪来的。”看了百思不得其解,咋会有这么贱的人。后来一看发信人,我了个去,生孩子居然有这样报喜的!
</TextBlock>
</StackPanel>
</ScrollViewer>
</Grid>
可以看到这里也有用到自定义样式,内外边距分别是5,书上说这样有利于阅读,不过看到效果后,确实感觉不错;代码中用到的stackPanel默认为垂直分布,你可以设置Orientation="Horizontal"为水平方向对子元素进行排列;在每个段落之前都有Unicode字符“ ” 表示所在行缩进一个字符的宽度
Line类
上面代码中还使用Line,在两个点之间绘制一条直线 ,需要满足的基本属性是X1,X2,Y1,Y2其中X1,Y1作为起点,X2,Y2作为终点,并以此进行连接成一条直线;可以使用Stroke设置颜色,并使用StrokeThickness设置显示的粗细,这里为了效果,设置的比较粗;
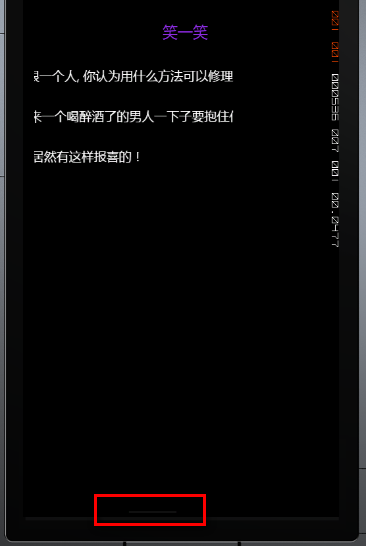
看效果图吧:

ScrollViewer默认垂直是显示的,所以效果如上,那么我们设置水平滚动条显示效果会如何那;直接在scrollviewer标签中加HorizontalScrollBarVisibility="Visible"即可,代码不在贴出,直接来效果吧

这里需要注意的是我们在样式中已经设置了自动换行,但是因为我们设置水平滚动条显示,所以字行换行的行的概念也就没有了;但是我想知道如果文字不换行的情况下,水平方向上显示的文字是多长,事实或许并不是我们想象中的那么好

当滚动条走到大概一半不到时,上面的文字已经不显示了,所以如果文字太长,即使设置了显示水平滚动条,也不会完全显示,这是一种极端的情况,一般也不会用到
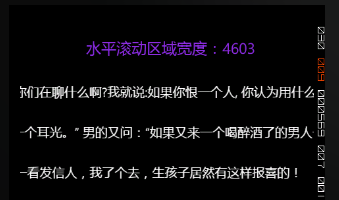
那么水平滚动区域宽度时多少那,加了个触摸完成事件
private void sv1_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e) { this.ApplicationTitle.Text = "水平滚动区域宽度:" + sv1.ScrollableWidth.ToString(); }

版本7.0和7.1的差别:
|
行为 |
Windows Phone OS 7.0 app/Windows Phone OS 7.0 设备
|
Windows Phone OS 7.0 or Windows Phone OS 7.1 app/Windows Phone OS 7.1 设备 |
|
ScrollViewer 在滚动期间在 UI 线程上更新属性 |
属性在值更改时即更新。 |
属性在用户举起手指时更新,或当用户在任何方向拖动、摇动,或轻击屏幕 1/4 时更新。 |
|
ManipulationDelta 内拖动时 UI 线程上引发的事件 ScrollViewer。 |
通过 ScrollViewer 中的元素处理事件。 |
由于事件处于输入线程上,这些事件不会引发。 |
|
|
第一个还好理解,第二个我的理解是因为有滚动,所以触摸移动是事件ManipulationDelta不会被引发,这样就证明了刚刚我是用该事件获取水平滚动宽度得到值为0,
如果应用程序依赖于 Windows Phone OS 7.0 行为,您可以取消性能改进通过在与ListBox关联的 ScrollViewer上,将 ManipulationMode 属性设置为 Control。 下面的代码示例演示具体做法。
<ListBox ItemsSource="{Binding Items}" ScrollViewer.ManipulationMode ="Control" Height="" Canvas.Top="">
五一假到了,放松一下吧
windows phone (23) ScrollViewer元素的更多相关文章
- 背水一战 Windows 10 (23) - MVVM: 通过 Binding 或 x:Bind 结合 Command 实现,通过 ButtonBase 触发命令
[源码下载] 背水一战 Windows 10 (23) - MVVM: 通过 Binding 或 x:Bind 结合 Command 实现,通过 ButtonBase 触发命令 作者:webabcd ...
- 不可或缺 Windows Native (23) - C++: 虚函数
[源码下载] 不可或缺 Windows Native (23) - C++: 虚函数 作者:webabcd 介绍不可或缺 Windows Native 之 C++ 虚函数 示例1.基类CppHuman ...
- 与众不同 windows phone (23) - Device(设备)之硬件状态, 系统状态, 网络状态
原文:与众不同 windows phone (23) - Device(设备)之硬件状态, 系统状态, 网络状态 [索引页][源码下载] 与众不同 windows phone (23) - Devic ...
- windows phone (25) Canvas元素B
原文:windows phone (25) Canvas元素B ZIndex 这也是一个附加属性,表示canvas的children集合内的子元素的显示顺序,在canvas中的元素默认情况下是后面的 ...
- windows phone (18) Border元素
原文:windows phone (18) Border元素 Border类是对某一个对象的周围边框,背景,或者同时绘制两者,首先看一个简单的例子进行分析[作者:神舟龍] xaml文件: <!- ...
- windows phone (20) Image元素
原文:windows phone (20) Image元素 之前有说道wp目前支持的图片格式为png和jpeg ,我们可以通过设置Source属性设置图片源,下面要说的是Iamge元素的部分属性,这就 ...
- windows phone (21) Grid元素的Background和Clip
原文:windows phone (21) Grid元素的Background和Clip Grid是唯一可以在内部定制单元格的panel类,我们可以在grid中定制单元格,然后通过grid.row和g ...
- windows phone (22) 隐藏元素
原文:windows phone (22) 隐藏元素 在wp中我们也会用到隐藏某个元素,已达到某种效果,刚刚从文章看到了,分享一下[作者:神舟龙] Visibility 此属性能非常方便的实现隐藏某个 ...
- windows phone (24) Canvas元素A
原文:windows phone (24) Canvas元素A Canvas元素表示定制一个区域,并可以通过相对坐标定义子元素位置,在一下情况下Canvas是不可见的 Height 属性等于 0. W ...
随机推荐
- Swift - 数字格式化转成字符串(保留两位小数)
1,下面是一个浮点类型的数字转成String字符串的例子 1 2 var f = 123.32342342 var s:String = "\(f)" //123.32342342 ...
- Java常用代码段 - 未完待续
记录一些自己写项目常用的代码段. 格式化常用日期格式 Date date = new Date(System.currentTimeMillis()); DateFormat d3 = DateFor ...
- ARP欺骗,骗你没商量
今天BOSS让我总结ARP欺骗的原理和防范策略,在这里把总结的结果贴出来吧.求人品,求速转正. ARP原理: 在局域网内部,各主机之间以MAC地址作为标识通信对象的标志.然而,有时通信发起的主机并不知 ...
- 14.4.3.4 Configuring InnoDB Buffer Pool Prefetching (Read-Ahead) 配置InnoDB Buffer pool 预读
14.4.3.4 Configuring InnoDB Buffer Pool Prefetching (Read-Ahead) 配置InnoDB Buffer pool 预读 一个预读请求 是一个I ...
- 一段代码让你秒懂java方法究竟是传值还是传地址
先看看代码以及执行结果: 凝视写得非常清楚了.我就不多说了. 我说说我的结论.事实上在java中没有传值还是传址的概念,java仅仅有引用的概念.引用类似传址.只是是一个变量名中保存着对象的地址,地址 ...
- IOS开发之----四舍五入问题
方法一: -(NSString *)notRounding:(float)price afterPoint:(int)position{ NSDecimalNumberHandler* roundin ...
- copy算法
copy------强化效率无所不用其极 copy(first,last,result)算法可将输入区间[first,last)内的元素拷贝到输出区间[result,result+(last-f ...
- 【Energy Big Data】能源互联网和电力大数据
背景 今年的政府工作报告突出了互联网在经济结构转型中的重要地位,报告明白指出:要制定"互联网+"行动计划,推动移动互联网.云计算.大数据.物联网等与现代制造业结合,促进电子商务.工 ...
- 深入了解java同步、锁紧机构
该薄膜还具有从本文试图一个高度来认识我们共同的同步(synchronized)和锁(lock)机制. 我们假定读者想了解更多的并发知识推荐一本书<java并发编程实战>,这是一个经典的书, ...
- Vsphere client 无法登陆VCenter 处理的方法
上周做安全的时候将DC.DB和VCenter 三台机器的防火墙都启用了,结果Vcenter 登陆的时候总是提示服务器没有响应,连web client 都无法登陆. 处理过程 一.首先要保证 vmvar ...
