phpcms 替换首页
利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页。
首先做一个静态的企业站主页:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px; }
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
} ul li a{
text-decoration: none; }
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
} #footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<div id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul> </div> <div id="content">
<div class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></div>
<div class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></div>
<div class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></div>
<div class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></div>
</div> <div id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</div>
</body>
</html>
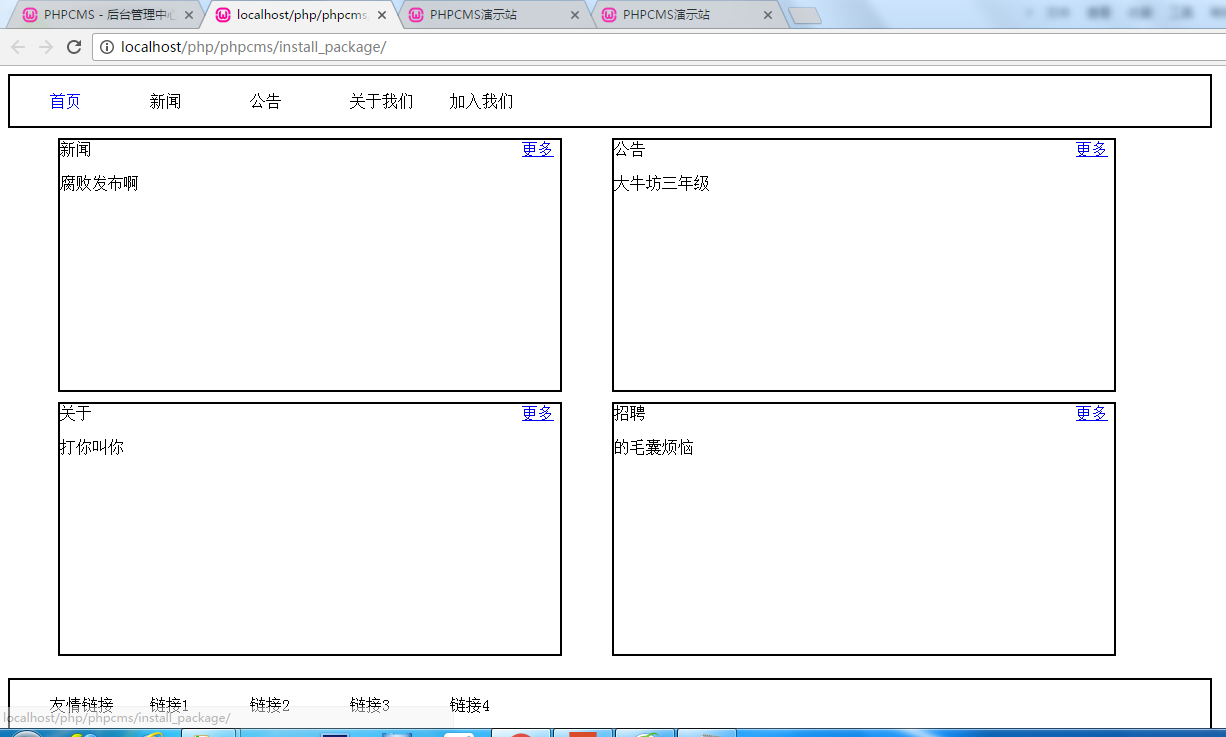
运行效果:

将网页中的JS以及CSS全部导为 JS和CSS文件放入statics文件夹下的相应位置。

并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径

一、设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹

在此文件夹下在创建一个content文件夹

将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中

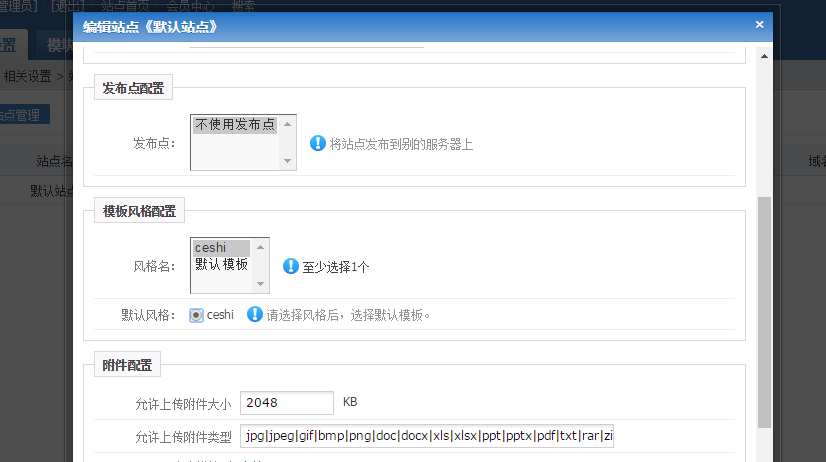
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板

设置-》站点管理中选择模板风格,点确定。

更新缓存,生成首页后


此时点击站点首页 会看到模板更改成功:

二、拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码 {template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入 footer.html
三、添加栏目
在header.html中
首先给导航栏添加链接:
将
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
修改为:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num为最大栏目数
如果想要增加导航监听效果则添加代码为:
<div id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc} </ul> </div>
显示效果:

只显示首页
添加栏目:
在phpcms后台中,内容-》管理栏目中添加栏目
将需要添加的栏目添加即可,注意模板设置中模板要修改为当前模板。
显示:

四、给栏目添加内容
实现在下面的四个div中实现动态内容

修改index.html的代码
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>
中间的数字代表phpcms后台中栏目代号
给div的内容设置动态:
<div class="list">
新闻<span style="padding-left: 430px;"><a href="{$CATEGORYS[10][url]}">更多</a></span>
{pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"}
{loop $data $r $val}
<p><a href="{$val[url]}">{$val[title]}</a></p>
<p>{$val[description]}</p>
{/loop}
{/pc}
</div>
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
phpcms 替换首页的更多相关文章
- phpcms替换类列表页,内容页,主页
phpcms替换类列表页,内容页,主页 利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页. 在phpcms/install_package/phpcms/templat ...
- phpcms V9首页 频道页 列表页 推荐位 简单获取文章浏览量和评论统计
phpcms V9首页 频道页 列表页 推荐位 简单获取文章浏览量和评论统计 列表取得数据方法: {pc:content action="lists" catid="$c ...
- EBS系统启动&停止&增加表空间&替换首页图片
EBS系统启动&停止&增加表空间&替换首页图片 数据库启动 使用oraprod账号登陆 [root@htdb data]# su oraprod [oraprod@htdb d ...
- phpcms如何做企业站--> 替换首页最初操作
首先用一个静态首页的模板,通过cms进行替换做成一个有后台的 首页的替换流程首先要先把静态网页做出来,拿这个页面去替换 页面所有的文件都在这,做静态页面的文件 现在要做的是把这些文件复制一下拿到php ...
- 12月5日PHPCMS替换主页
cms替换主页的步骤 1.先做好静态页面: 2.在D:\wamp\www\phpcms\install_package\phpcms\templates文件夹下建新的文件夹tianqiwangluo( ...
- phpcms V9 首页模板文件解析
在了解了<phpcms V9 URL访问解析>之后,我们已经知道首页最终执行的是content模块下index控制器的init方法. 下面, 我们逐步分析过程如下: 第一.首页默认执行的是 ...
- phpcms V9 首页模板文件解析(转)
转自:http://www.cnblogs.com/Braveliu/p/5100018.html 转在了解了<phpcms V9 URL访问解析>之后,我们已经知道首页最终执行的是con ...
- PHPCMS替换主页、列表页、内容页
利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页. 在phpcms/install_package/phpcms/templates新建一个英文文件夹 在此文件夹下在创建一 ...
- phpcms替换来源
//替换来源:pc标签里面必须加moreinfo="1"不加会调不出来源 {pc:content action="lists" catid="12&q ...
随机推荐
- AFNetworking3.0为何弃用了NSURLConnection
http://blog.csdn.net/qq_34101611/article/details/51698524 上篇博客说到AFNetworking3.0只提供了NSURLSession的支持.其 ...
- ue4中窗口打开web地址
首先打开项目,设置,widgets,启用webbroswer 新建一个蓝图, 在控件栏里就可以找到添加webbroswer 设置initial url就可以打开网页了, 项目中还用到获取界面参数,与界 ...
- APP被苹果APPStore拒绝的各种原因
APP被苹果APPStore拒绝的各种原因 1.程序有重大bug,程序不能启动,或者中途退出.2.绕过苹果的付费渠道,我们之前游戏里的用兑换码兑换金币.3.游戏里有实物奖励的话,一定要说清楚,奖励由本 ...
- API WAVE 专栏
关于音频输入.输出设备的使用 源:API WAVE 专栏
- UVa 11747 - Heavy Cycle Edges
题目大意:计算最小生成树有两种算法:一种是kruskal算法,另一种是与之相反的:如果图中存在环,去掉权重最大的边,直到不存在环.输出去掉的那些边. 可以用kruskal算法解决,在判断一条边时如果加 ...
- scrapy setting 备注
scrapy 脚本里面设置输出文件: process = CrawlerProcess(settings) process.settings.set('FEED_URI', 'wangyi.csv', ...
- Firefox恢复书签
Firefox虽然有网络同步功能,但是网络账户中没有保存历史书签.一旦电脑故障,书签可能会丢失,更要命的是自动同步後,网上书签也被覆盖的一干二净.怎么办呢? 大多数时候还是可以在本机找回书签 1:打开 ...
- windows下Nodejs环境部署
前言 Nodejs是基于v8引擎的轻量级框架,其特点为事件驱动.非阻塞.单线程.异步回调等. Nodejs相对于其他运行在服务器端的语言,容易学习,使用方便. 本文将介绍windows下Nodejs的 ...
- OC--类型为ID 的类的名称
NSString *str = [[view class] description];
- Mysql表锁、行锁、页锁
参考 http://www.jb51.net/article/50047.htm <MySQL行级锁.表级锁.页级锁详细介绍> 页级:引擎 BDB.表级:引擎 MyISAM , 理解为锁住 ...
