前端技术——WebFont与Sprite
一、WebFont
web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体。
我们在文档中显示的字体应该在系统中能找到才会正常显示,比如你在word中使用了黑体字,但是将word文件发给另外一个人,他的电脑上并没有黑体字,此时就不能按黑体正常显示,网页也一样。为了让网页上能显示本地没有的字体我们可以使用font-face, 这并不是CSS3创始的一种技术,早在IE5中就实现了。
1.1、什么是font-face
@font-face 能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体,可以实现矢量图标。

微软的IE4已经是开始支持这个属性,但是只支持微软自有的.eot (Embedded Open Type) 格式,而其他浏览器直到现在都没有支持这一字体格式。然而,从Safari 3.1开始,网页重构工程师已经可以设置.ttf(TrueType)和.otf(OpenType)两种字体做为自定义字体了。
1.2、font-face优点
可缩放性(Scalability):
基于字体的icon是与分辨率无关并能缩放到任何想要程度的技术。你的图标看起来毫不关心retina,HDPI,XHDPI等等屏幕,但渲染时会根据目标设备自动调整,你将有能力应对任何当下,未来,或大多数任意规格的设备
尺寸(Size):
裁剪到正确的比例,icon font的文件的大小要比起位图小到难以置信的程度,使用icon font时,你不需要根据不同设备准备不同的图片,你的APP只需要在启动时加载一次icon font文件即可。
可维护性(Maintainability):
自你的icon打包进一个字体文件,在项目自始至终你仅需要维护这个单一的字体文件。
通过管理字体文件你可以很自然的组织你的icon集合,任意的进行修改或扩展
可推广性(Adoption):
然而,应用这样的icon fonts可能会影响你和你同事之间的工作流程,但说服让他们采用这样的技术也非常简单,有数款免费或收费的工具帮你轻松达到目的并能看到很好的应用结果,在几乎任意(手机)移动平台、浏览器或操作系统
灵活性(Flexibility):
应用icon fonts技术中最有意义的一项能力是可以操纵icon fonts, 改变颜色,大小,仅仅几行代码就可以在瞬间改变外观
可交互性(Interactivity):
由于灵活性以及能够通过代码方便的操纵,icon fonts 是独一无二的在运行时被操纵,通过应用icon fonts技术, 你能轻松的在不同状态显示对应的不同效果,创建动画。
1.3、字体格式
1.3.1、TureType(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
1.3.2、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
1.3.3、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
1.3.4、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
1.3.5、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持
1.4、使用@font-face
@font-face {
font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>];
}
1、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:weight定义字体是否为粗体,style主要定义字体样式,如斜体。
1.4.1、下载字体
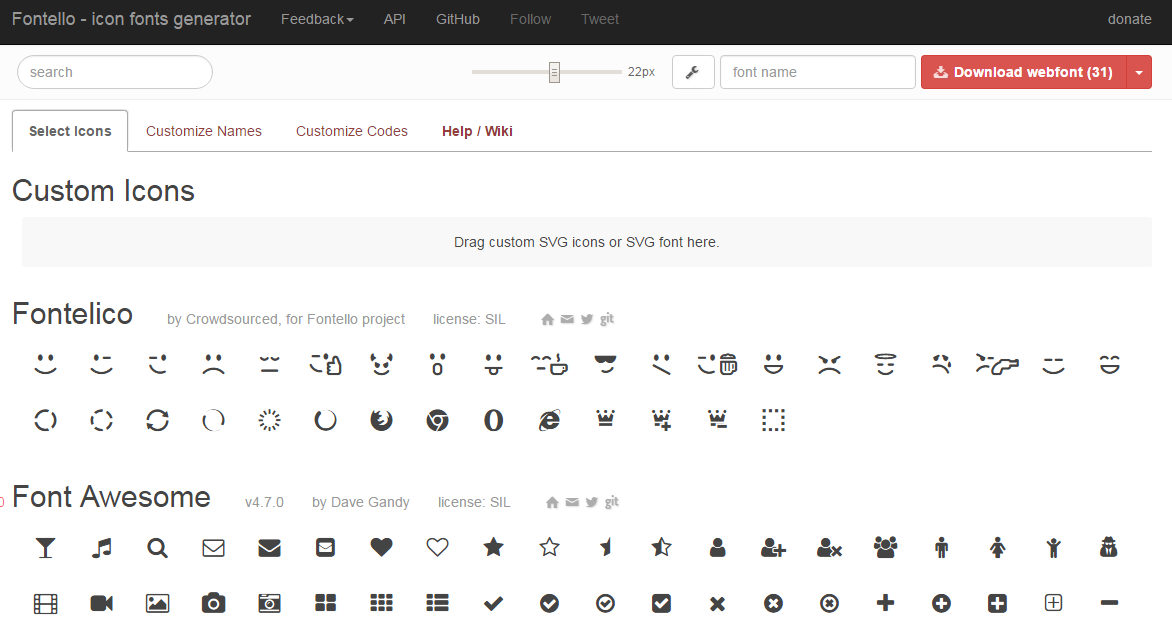
网上有许多免费的图标字体,可以下载到本地,这里到:http://fontello.com/下载字体,如下图所示:

下载后的字体:

1.4.2、使用font-face将字体引入web中
先将字体文件复制到项目的font文件夹中,CSS样式如下:
@font-face {
font-family: 'iconfont'; /*字体名称*/
src: url('font/fontello.eot?53711433'); /*字体文件路径*/
src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'),
url('font/fontello.woff2?53711433') format('woff2'),
url('font/fontello.woff?53711433') format('woff'),
url('font/fontello.ttf?53711433') format('truetype'),
url('font/fontello.svg?53711433#fontello') format('svg');
font-weight: normal; /*加粗*/
font-style: normal; /*字形,如斜体*/
}
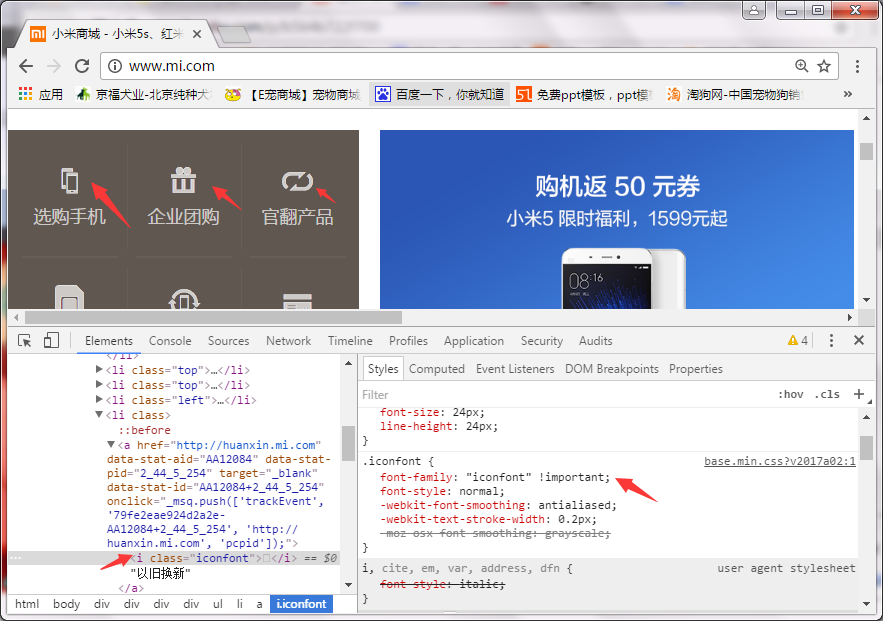
1.4.3、应用字体
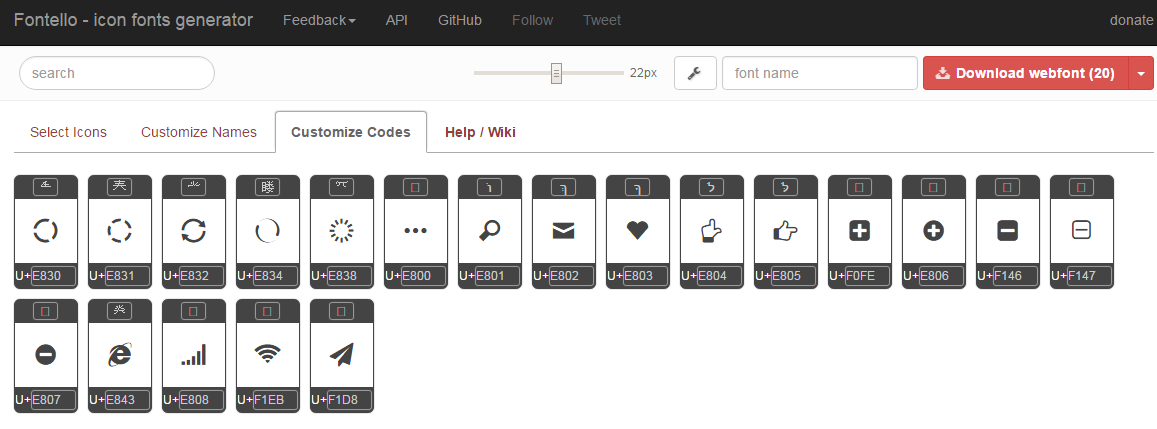
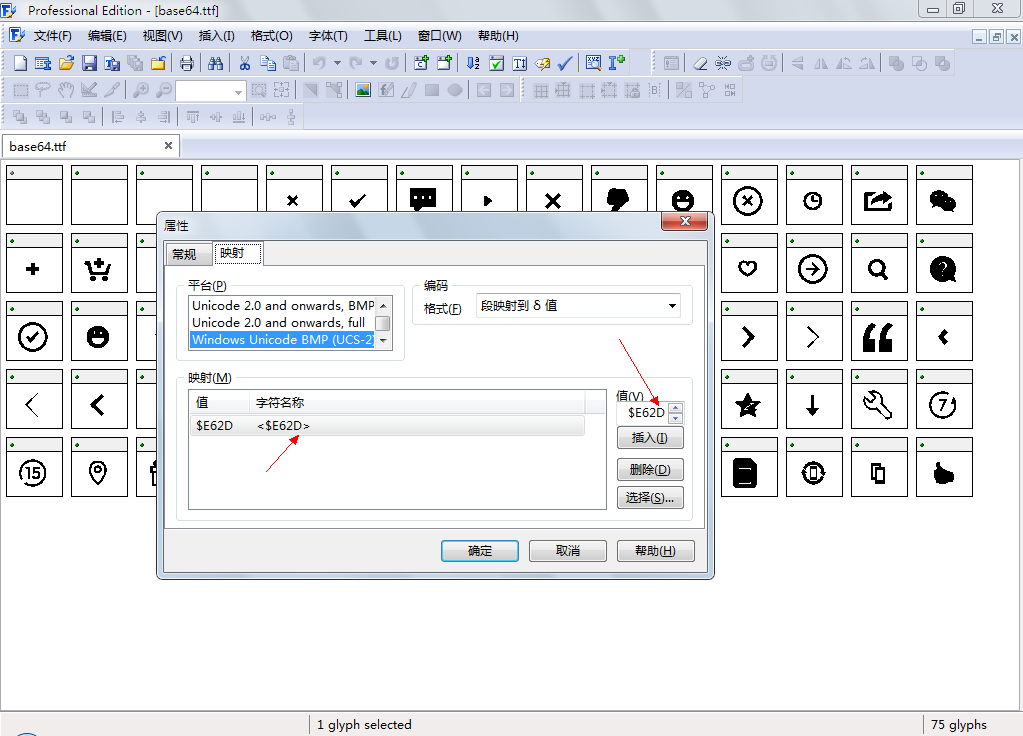
找到对应的字体编码:

这里可以将16进制的字符编码换算成10进制,也可以使用16进制的unicode编码不过需要x开头,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
@font-face {
font-family:"fontello";
src: url('fonts/fontello.eot');
src: url('fonts/fontello.ttf?32435345') format('truetype'),
url('fonts/fontello.eot?#iefix') format('embedded-opentype'); }
a{
text-decoration: none;
}
.icon{
font-family:'fontello';
font-style: normal;
}
.icon1:before{
content:'\e805';
}
</style>
</head>
<body>
<a href="#"><i class="icon"></i>爱心</a>
<a href="#"><i class="icon icon1"></i>赞</a>
</body>
</html>

网站的font css
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?53711433');
src: url('../font/fontello.eot?53711433#iefix') format('embedded-opentype'),
url('../font/fontello.woff2?53711433') format('woff2'),
url('../font/fontello.woff?53711433') format('woff'),
url('../font/fontello.ttf?53711433') format('truetype'),
url('../font/fontello.svg?53711433#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'fontello';
src: url('../font/fontello.svg?53711433#fontello') format('svg');
}
}
*/
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* you can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Font smoothing. That was taken from TWBS */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
.icon-music:before { content: '\e800'; } /* '' */
.icon-search:before { content: '\e801'; } /* '' */
.icon-mail:before { content: '\e802'; } /* '' */
.icon-heart:before { content: '\e803'; } /* '' */
.icon-star:before { content: '\e804'; } /* '' */
.icon-user:before { content: '\e805'; } /* '' */
.icon-videocam:before { content: '\e806'; } /* '' */
.icon-camera:before { content: '\e807'; } /* '' */
.icon-photo:before { content: '\e808'; } /* '' */
.icon-attach:before { content: '\e809'; } /* '' */
.icon-lock:before { content: '\e80a'; } /* '' */
.icon-eye:before { content: '\e80b'; } /* '' */
.icon-tag:before { content: '\e80c'; } /* '' */
.icon-thumbs-up:before { content: '\e80d'; } /* '' */
.icon-pencil:before { content: '\e80e'; } /* '' */
.icon-comment:before { content: '\e80f'; } /* '' */
.icon-location:before { content: '\e810'; } /* '' */
.icon-cup:before { content: '\e811'; } /* '' */
.icon-trash:before { content: '\e812'; } /* '' */
.icon-doc:before { content: '\e813'; } /* '' */
.icon-note:before { content: '\e814'; } /* '' */
.icon-cog:before { content: '\e815'; } /* '' */
.icon-params:before { content: '\e816'; } /* '' */
.icon-calendar:before { content: '\e817'; } /* '' */
.icon-sound:before { content: '\e818'; } /* '' */
.icon-clock:before { content: '\e819'; } /* '' */
.icon-lightbulb:before { content: '\e81a'; } /* '' */
.icon-tv:before { content: '\e81b'; } /* '' */
.icon-desktop:before { content: '\e81c'; } /* '' */
.icon-mobile:before { content: '\e81d'; } /* '' */
.icon-cd:before { content: '\e81e'; } /* '' */
.icon-inbox:before { content: '\e81f'; } /* '' */
.icon-globe:before { content: '\e820'; } /* '' */
.icon-cloud:before { content: '\e821'; } /* '' */
.icon-paper-plane:before { content: '\e822'; } /* '' */
.icon-fire:before { content: '\e823'; } /* '' */
.icon-graduation-cap:before { content: '\e824'; } /* '' */
.icon-megaphone:before { content: '\e825'; } /* '' */
.icon-database:before { content: '\e826'; } /* '' */
.icon-key:before { content: '\e827'; } /* '' */
.icon-beaker:before { content: '\e828'; } /* '' */
.icon-truck:before { content: '\e829'; } /* '' */
.icon-money:before { content: '\e82a'; } /* '' */
.icon-food:before { content: '\e82b'; } /* '' */
.icon-shop:before { content: '\e82c'; } /* '' */
.icon-diamond:before { content: '\e82d'; } /* '' */
.icon-t-shirt:before { content: '\e82e'; } /* '' */
.icon-wallet:before { content: '\e82f'; } /* '' */
1.4.4、字体格式转换
有时候我们手上只有一个字体文件,但是web font为了兼容经常需要多个种格式支持,一般至少2种,一种要考虑IE浏览器,一种要考虑现代浏览器。可以使用如下的工具实现在线字体的转换,基本方法是将字体上传,在线服务的网站将一个字体文件变换成多个字体文件后下载。
常用的字体转换在线工具如下:
https://www.fontsquirrel.com/tools/webfont-generator
http://www.freefontconverter.com/
这里以webfont-generator为例,测试结果如下:
先下载字体,英文字体可以去"http://www.dafont.com/"下载,字体非常多,可以按需求搜索,这里下载了一款卡通3D字体。
常用在线工具:http://tool.lu/
1.4.5、查看字体编码
有时候我们手上有一个图标字体文件,但是不知道他的对应编码,在线工具可以检测到一些,但有时发现在线工具并不是能检测到所有的编码,使用工具:FontCreator,不仅可以创建自己的字体还可以查看字体的详细内容。

1.4.6、base64内嵌字体
有些小的字体文件可以直接编码成base64将字符放在css文件中,让css直接解析,这种办法可以减少一些客户端的请求,图片与字体文件都可以这样做,如下所示:

第一步先将字体文件转换成base64的编码,当然也可以将base64的编码反向转换成字体文件,可以使用在线工具:
http://www.motobit.com/util/base64-decoder-encoder.asp

第二将编码复制到css文件中,剩下的步骤与前面使用web font就是一样的了,示例如下:

运行结果:

https://www.web-font-generator.com/
二、CSS Sprite
CSS Sprites也就是通常说的CSS精灵,也有人称为雪碧图,是对网页中加载的图片的处理技术。在一个网页中可能有多张小的图片,如图标等,会向服务器发送多个请请求,请求数越多,服务器的压力就越大,精灵技术就是先将多张小的图片合并成一张图片,然后在CSS中分开为多张小图片的一种技术。如下图所示:


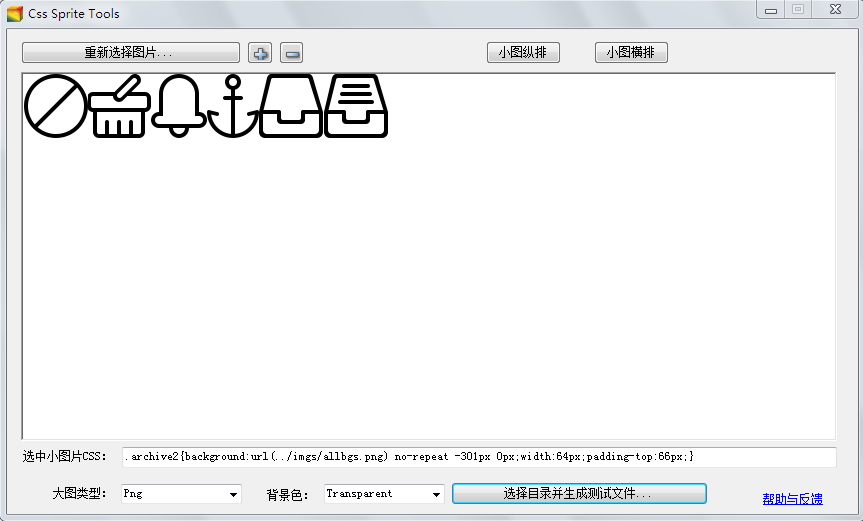
2.1、将小图片合并
可以使用在线合并,也可以使用photoshop合并,更加省事的办法是使用一些小工具,如“Css Sprite Tools”、“CSS Satyr ”,“iwangx”

2.2、使用CSS分离图片
为了分离图片,需要先了解background-position属性:
作用:设置或检索对象的背景图像位置,必须先指定 <' background-image '> 属性
background-position:<position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ]
默认值:0% 0%,效果等同于left top
适用于:所有元素
<percentage>: 用百分比指定背景图像填充的位置。可以为负值。其参考的尺寸为容器大小减去背景图片大小
<length>: 用长度值指定背景图像填充的位置。可以为负值。
center: 背景图像横向和纵向居中。
left: 背景图像在横向上填充从左边开始。
right: 背景图像在横向上填充从右边开始。
top: 背景图像在纵向上填充从顶部开始。
bottom: 背景图像在纵向上填充从底部开始。
示例:
没用background-position前的效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 100%;
height: 400px;
background: url('img/1298.jpg') no-repeat;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>
用background-position后的效果如下:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 100%;
height: 400px;
background: url('img/1298.jpg') no-repeat;
background-position: -250px -150px;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>
2.3、小结
CSS Sprites非常值得学习和应用,特别是页面有很多很小的icon(图标),但如果需要选择使用CSS精灵技术,你需要了解它的优缺点。
优点:
a)、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
b)、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
c)、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
d)、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点:
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置。
3.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS。
前端技术——WebFont与Sprite的更多相关文章
- 前端技术之_CSS详解第五天
前端技术之_CSS详解第五天 一.行高和字号 1.1 行高 CSS中,所有的行,都有行高.盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的. <!DOCTYPE html ...
- SLAM前端技术选择思考
以前是专门做室内定位技术研究的,先后学习和分析了多种基于电磁的室内定位技术,如WiFi指纹定位(先后出现过RSSI.CTF.CIR多种指纹特征).WiFi ToF定位.低功耗蓝牙BLE以及iBeaco ...
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- HTML5学堂 全新的HTML5/前端技术分享平台
HTML5学堂 全新的HTML5/前端技术分享平台 HTML5学堂是做什么的? HTML5学堂~http://www.h5course.com~由多名热爱H5的讲师们组成的一个组织.致力于构建一个前端 ...
- 嗨分享-前端技术-帝国CMS手机站修改列表分页(sysShowListMorePage)
http://bbs.phome.net/showthread-31-318753-0.html 如果你的网站使用的是帝国CMS.PC站和手机站各使用一个模板组,但共同使用一个数据库.那么你的PC站和 ...
- D2 前端技术论坛总结(上)
得幸获得D2前端技术论坛门票一张,今天就去了,公司还给批假了(有可能不会算做请假,哈哈). 早上8点50出门,骑个小毛驴,大概9点30分左右,到了阿里巴巴西溪园区,很多人,进去的门口有专人接待,看D2 ...
- 百度前端技术学院(IFE)2016春季学期总结
今天(5月16日)作为第八个提交者提交了任务五十:RIA微型问卷管理平台 这样一个综合性的大任务,宣告我的IFE春季学期课程学习顺利完成.其实任务五十并不复杂,现在再让我来做,可能一周不到就写出来了, ...
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED
Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED Xvfb+YSlow+ShowSlow搭建前端性能测试框架 作者:黑三 | 时间:2010-07-07 ...
- 最受欢迎web前端技术总结
Web前端技术发展非常快,主流技术的进步.想想刚毕业那会用asp技术.目前,该网站已经非常少见主流应用. 后来的后来J2EE框架.然后SpringMVC声望,然而,最近的各种js框架广泛传播,Html ...
随机推荐
- 【WCF系列二:如何调用WCF服务】WCF入门教程(图文)VS2012
上一遍到现在已经有一段时间了,先向关注本文的各位“挨踢”同仁们道歉了.小生自认为一个ITer如果想要做的更好,就需要将自己的所学.所用积极分享出来,接收大家的指导和吐槽.网上也有很多WCF相关的教程, ...
- r.js实践
r.js合并实践 项目中用到require.js做生产时模块开发,但上线要合并压缩,幸好它配套有r.js.下面就其用法说明一下. 首先建一个目录,里面的结构如下: require.js可以到r.js项 ...
- 安装mono和jexus,运行asp.net程序
随笔- 62 文章- 1 评论- 7 raspberrypi(树莓派)上安装mono和jexus,运行asp.net程序 参考网址: http://www.linuxdot.net/ htt ...
- 《cracking the coding intreview》——链表
前言 最近准备暑假回家回家修整一下,所以时间大部分用来完成项目上的工作,同时为了9月份的校招,晚上的时间我还在学习<cracking the coding intreview>,第二章链表 ...
- KVC和KVO实现监听容器类(数组等)的变化
KVC,即Key-Value Coding,键值编码,简单地说,就是可以由key获取一个object对应的property.举个例子,如果一个对象object,它有一个属性item,你可以通过valu ...
- Dynamicaly Typed(动态定型), Objective-C Runtime Programming
Objective-C跟C最大的差别,应该是动态定型(dynamicaly typed),支持在运行时动态类型决议(dynamic typing),动态绑定(dynamic binding)以及动态装 ...
- Java菜鸟学习笔记--面向对象篇(十六):Object类方法
Object类 什么是Object类? Object类是所有Java类的祖先,每个类都使用 Object 作为超类,所有对象(包括数组)都实现这个类的方法Object类是类层次结构的根,Object类 ...
- LLVM小结
随笔- 5 文章- 0 评论- 10 LLVM小结 如果说gcc是FSF的传奇,llvm就是Chris Lattner的小清新.当然啦,想具体看看这位四处游山玩水还GPA 4.0的大神和他的 ...
- 用C#中实现的,调用CMD来执行BCP的代码
用C#中实现的,调用CMD来执行BCP的代码 用c#中实现,调用cmd来执行bcp的代码,大家共享!引用空间:using System;using System.Data;using System.D ...
- 字符转十六进制 String => HEX using "hexdump" on linux
hexdump 是一款非常简单的有效的将别的形式的文档转换成十六进制的工具. 最详细的使用说明都在 man hexdump 里面,请自行查阅. 这里我摘出几个常用的例子,一目了然: 这里我做了一个实验 ...
