angular-ui-bootstrap插件API - Pagination
Pagination:
案例
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href='../node_modules/bootstrap/dist/css/bootstrap.css'>
<link rel="stylesheet" href='../node_modules/angular-ui-bootstrap/dist/ui-bootstrap-csp.css'>
<script src="../node_modules/angular/angular.min.js"></script>
<script src="../node_modules/angular-ui-bootstrap/dist/ui-bootstrap-tpls.js"></script>
<script>
angular.module('myApp',['ui.bootstrap'])
.controller('PaginationDemoCtrl', function ($scope, $log) {
$scope.totalItems = 64;
$scope.currentPage = 4; $scope.setPage = function (pageNo) {
$scope.currentPage = pageNo;
}; $scope.pageChanged = function() {
$log.log('Page changed to: ' + $scope.currentPage);
}; $scope.maxSize = 5;
$scope.bigTotalItems = 175;
$scope.bigCurrentPage = 1;
});
</script>
</head>
<body>
<div ng-controller="PaginationDemoCtrl">
<h4>Default</h4>
<uib-pagination total-items="totalItems" ng-model="currentPage" ng-change="pageChanged()"></uib-pagination>
<uib-pagination boundary-links="true" total-items="totalItems" ng-model="currentPage" class="pagination-sm" previous-text="‹" next-text="›" first-text="«" last-text="»"></uib-pagination>
<uib-pagination direction-links="false" boundary-links="true" total-items="totalItems" ng-model="currentPage"></uib-pagination>
<uib-pagination direction-links="false" total-items="totalItems" ng-model="currentPage" num-pages="smallnumPages"></uib-pagination>
<pre>The selected page no: {{currentPage}}</pre>
<button type="button" class="btn btn-info" ng-click="setPage(3)">Set current page to: 3</button> <hr />
<h4>Limit the maximum visible buttons</h4>
<h6><code>rotate</code> defaulted to <code>true</code>:</h6>
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-links="true" num-pages="numPages"></uib-pagination>
<h6><code>rotate</code> defaulted to <code>true</code> and <code>force-ellipses</code> set to <code>true</code>:</h6>
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-links="true" force-ellipses="true"></uib-pagination>
<h6><code>rotate</code> set to <code>false</code>:</h6>
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-links="true" rotate="false"></uib-pagination>
<h6><code>boundary-link-numbers</code> set to <code>true</code> and <code>rotate</code> defaulted to <code>true</code>:</h6>
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-link-numbers="true"></uib-pagination>
<h6><code>boundary-link-numbers</code> set to <code>true</code> and <code>rotate</code> set to <code>false</code>:</h6>
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-link-numbers="true" rotate="false"></uib-pagination>
<pre>Page: {{bigCurrentPage}} / {{numPages}}</pre> </div>
</body>
</html>
uib-pagination 配置
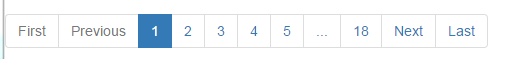
boundary-linksC (Default:false) - 是否显示第一个/最后一个按钮<uib-pagination
total-items="totalItems"
ng-model="currentPage"
boundary-links="false">
</uib-pagination>
<uib-pagination
total-items="totalItems"
ng-model="currentPage"
boundary-links="true">
</uib-pagination>
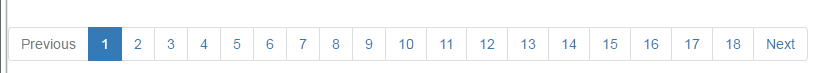
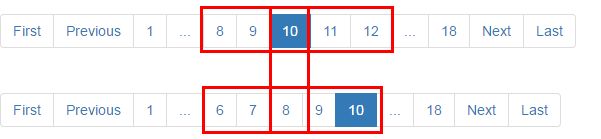
boundary-link-numbers$ C (Default:false) - 是否总是显示第一个和最后一个页码。如果最大页码大于设置的最小显示页数,则会在最大或最小页面和中间页面之间增加一个按钮,内容为省略号,如果最大页码小于设置的最小显示页数,则不显示省略号按钮<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
max-size="maxSize"
boundary-link-numbers="false"
boundary-links="true">
</uib-pagination>
<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
max-size="maxSize"
boundary-link-numbers="true"
boundary-links="true">
</uib-pagination>
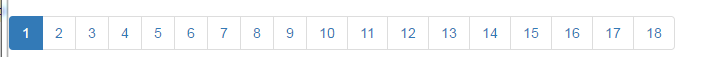
direction-links$ C (Default:true) - 是否显示之前/下一个按钮。<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
direction-links="true">
</uib-pagination>
<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
direction-links="false">
</uib-pagination>
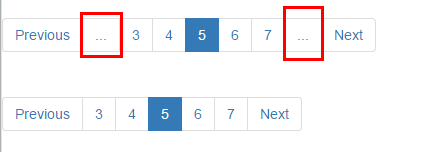
first-textC (Default:First) - 第一个按钮的文本。force-ellipses$ C (Default:false) - 当总页数大于最大显示页数(max-size)显示省略号按钮<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
max-size="maxSize"
force-ellipses="true">
</uib-pagination><br/>
<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
max-size="maxSize"
force-ellipses="false">
</uib-pagination>
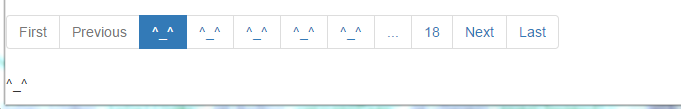
items-per-page$ C (Default:10) - 每页最大显示条数的数量。值小于1表明所有项目在一个页上。last-textC (Default:Last) - 最后一个按钮的文本。max-size$ (Default:null) - 限制分页按钮显示的数量大小。next-textC (Default:Next) - 下一个按钮的文本ng-change$ - 点击分页按钮触发的方法,可用于更改不同页面数据ng-disabled$ (Default:false) - 用于禁用分页组件。ng-model$ - 当前页数. 第一页为1(即从1开始计算而不是0).num-pages$ readonly (Default:angular.noop) - 一个可选的配置,显示页面总数(这是个只读项,并不是可以通过设置页面数和当前页配置分页).page-label(Default:angular.identity) - 可选的表达式,以覆盖基于传递当前页面索引的页标签。$scope.pageLabel = '^_^';
<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
boundary-links="true"
boundary-link-numbers="true"
max-size="maxSize"
page-label="pageLabel">
</uib-pagination>
<p>{{pageLabel}}</p>
previous-textC (Default:Previous) - 上一个按钮的文本rotate$ C (Default:true) - 是否将当前激活页显示在中间。<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
force-ellipses="'3'"
boundary-links="true"
boundary-link-numbers="true"
max-size="maxSize"
rotate="true">
</uib-pagination>
<uib-pagination
total-items="bigTotalItems"
ng-model="bigCurrentPage"
force-ellipses="'3'"
boundary-links="true"
boundary-link-numbers="true"
max-size="maxSize"
rotate="false">
</uib-pagination>
template-url(Default:uib/template/pagination/pagination.html) - 重写用于具有自定义模板提供的组件模板。total-items$ - 所有页中的项目总数
angular-ui-bootstrap插件API - Pagination的更多相关文章
- Angular -ui - BootStrap组件的解释以及使用
关于UI BootStrap UI BootStrap 是angularUI团队用纯粹angularJS语法编写的Bootstrap组件. 1. 关于ng-router(angular-router. ...
- angular分页插件tm.pagination 解决触发二次请求的问题
angular分页插件tm.pagination(解决触发二次请求的问题) DEMO: http://jqvue.com/demo/tm.pagination/index.html#?current ...
- jquery ui bootstrap日期插件
http://blog.csdn.net/php_897721669/article/details/7404527 搜索“jquery ui日期插件怎么显示年份”? $("#datepic ...
- 20个超棒的jQuery bootstrap 插件
1. Bootstrap File Input Bootstrap3.x 的一个增强版的HTML 5 文件选择控件,可以对图片文件和文本文件进行预览,以及其他功能.该插件增强了这些插件,并且将组件的初 ...
- Angular.js+Bootstrap实现手风琴菜单
说是Angular.js+Bootstrap实现手风琴菜单,其实就是用了Bootstrap的样式而已. 上一篇实现了表格+分页,接着学习实现的Demo. 主要练习自定义指令,向指令中传递参数,老规矩先 ...
- Bootstrap插件的使用
昨天,我偶然间发现了它——BootStrap插件,它是一一套功能强大的前端组件.说起来,我跟这插件还真算得上有缘,我本来并不是去找这个插件的,我本来是找BootStarp Paginator这个分页插 ...
- Bootstrap插件概述
前面的话 Bootstrap除了包含丰富的Web组件之外,如下拉菜单.按钮组.导航.分页等,还包括一些JavaScript的插件.插件为 Bootstrap 的组件赋予了“生命”.Bootstrap的 ...
- Easy UI常用插件使用
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- angular-ui-bootstrap插件API - Tabs
Tabs 案例 <!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> ...
随机推荐
- [Usaco2008 Open] Clear And Present Danger 寻宝之路[最短路][水]
Description 农夫约翰正驾驶一条小艇在牛勒比海上航行. 海上有N(1≤N≤100)个岛屿,用1到N编号.约翰从1号小岛出发,最后到达N号小岛.一 张藏宝图上说,如果他的路程上 ...
- C#中利用JQuery实现视频网站
C#中利用JQuery实现视频网站的缩略图采集 最近有朋友想要采集优酷的视频标题和缩略图 (哈哈, 并非商业目的). 找到我帮忙, 考虑到有我刚刚发布的SpiderStudio, 我毫不犹豫的答应 ...
- asp.net mvc4 运用 paypal sdk实现支付
1.https://developer.paypal.com/ 注册账号,并且申请一个app,获得 client id,secret等数据 2.点击页面中"Sandbox Account ...
- ASP.NET Web API 2.0新特性:Attribute Routing1
ASP.NET Web API 2.0新特性:Attribute Routing[上篇] 对于一个针对ASP.NET Web API的调用请求来说,请求的URL和对应的HTTP方法的组合最终决定了目标 ...
- UIKit类结构图
- jQuery表格排序组件-tablesorter
一.引入文件 <script type="text/javascript" src="js/jquery.js"></script> & ...
- 一位IT牛人的十年经验之谈
1.分享第一条经验:“学历代表过去.能力代表现在.学习力代表未来.” 其实这是一个来自国外教育领域的一个研究结果.相信工作过几年.十几年的朋友对这个道理有些体会吧.但我相信这一点也很重要:“重要的道理 ...
- 使用js加载图像和setDataXML()加载数据
使用js加载图像和setDataXML()加载数据 前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<E ...
- How to use USB 3G dongle/stick Huawei E169/E620/E800 ( Chip used Qualcomm e1750) in Linux (China and world)
Using this 3G module in Linux is so great. I want it. So I made it. The 3G dongle of Huawei E169/E62 ...
- Linux epoll总结
Linux epoll总结 Linux epoll epoll是Kernel 2.6后新加入的事件机制,在高并发条件下,远优于select.epoll最大的好处在于它不会随着监听fd数目的增长而降低 ...

