HTML 学习笔记 CSS3 (边框)
CSS3边框 通过CSS3边框 你能够创建远角边框 向矩形边框添加阴影 使用图片来绘制边框 。
CSS3的边框属性 主要包含以下几种
border-radius 边框圆角
box-shadow 边框阴影
border-image 用图片绘制边框
CSS3圆角边框例子:
在 CSS2 中添加圆角矩形需要技巧。我们必须为每个圆角使用不同的图片。
在 CSS3 中,创建圆角是非常容易的。
在 CSS3 中,border-radius 属性用于创建圆角
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#radius {
border: 1px solid orange;
text-align: center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
/*还可以设置具体的某个角的属性*/
/*-moz-border-radius-bottomleft: ;
-moz-border-radius-topleft: ;
-moz-border-radius-topright: ;
-moz-border-radius-topleft: ;*/
border-style: ridge;
/*设置下边框的颜色*/
-webkit-border-after-color: blue;
/*设置上边框的颜色*/
-webkit-border-before-color: red;
}
</style> </head>
<body>
<div id="radius">
为矩形设置圆角
</div>
</body>
</html>
效果:

CSS3阴影效果
在CSS3中我们使用box-shadow属性来完成
先看一下box-shadow 的语法
E {box-shadow: <length> <length> <length>?<length>?||<color>}
也就是:
E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
换句说:
对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow属性至多有6个参数设置,他们分别取值:
阴影类型:此参数是一个可选值 如果不设置 默认的投影方式是 外阴影 如果取唯一值 insert 就是将外阴影变成内阴影 也就是说设置阴影类型为“inset”时,其投影就是内阴影;
x-offset 是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
y-offset 是指阴影的垂直偏移量 其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部
阴影模糊半径:此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
浏览器 兼容

我们这里还涉及到一个各浏览器前缀的问题,比如说Mozilla内核的-moz,webkit内核的-webkit。经测试在最新版的Firefox和Google Chrome浏览器都无需加上前缀,但在safari中还是需要前缘的,为了能兼容支持的各大浏览器,我们在书写box-shadow的格式应该这样
//Firefox4.0-
-moz-box-shadow: 投影方式 x轴偏移量 y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Safari and Google chrome10.0-
-webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
实例:
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.outer {
width: 100px;
height: 100px;
border: 1px solid #CCCCCC;
}
.inter {
width: 60px;
height: 60px;
background: burlywood;
margin: 10px auto;
-webkit-box-shadow: 50px 50px 0px green;
-moz-box-shadow: 50px 50px green;
box-shadow: 50px 50px green;
}
</style> </head>
<body>
<div class="outer">
<div class="inter">
</div>
</div>
</body>
</html>
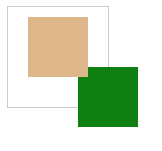
效果:

可以看到 阴影多出来的阴影会撑破容器跑出来。标准里有一张图,描述了box-shadow的工作方式,这张图直观告诉我们如何使用box-shadow

这张图可以告诉我们很多信息,比如说borer-radius圆角,阴影扩展、阴影模糊以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。所以整个层级就是:边框>内阴影>背景图片>背景颜色>外阴影。因为大家都知道,我们的背景图片是在背景颜色之上的。
如果只给其中的一边设计阴影 我们可以通过调整 x轴偏移量 和 y轴的便宜量来实现
例子:
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.outer {
width: 100px;
height: 100px;
border: 1px solid #CCCCCC;
}
.inter {
width: 60px;
height: 60px;
background: burlywood;
margin: 10px auto;
/*只设置右边框的阴影 和左边框的阴影 可以看到只调整了x轴的偏移量 同样的道理 可以设置上下边框的阴影*/
/*如果同时设置多个阴影 中间用逗号隔开*/
-webkit-box-shadow: 5px 0px 0px green , -5px 0px 0px darkgray;
-moz-box-shadow: 0px 0px green , -5px 0px 0px darkgray;
box-shadow: 5px 0px green, -5px 0px 0px darkgray;
}
</style> </head>
<body>
<div class="outer">
<div class="inter">
</div>
</div>
</body>
</html>
效果

CSS3 边框图片
通过CSS3的 border-image 属性 可以设置使用图片来创建边框。
border-image 的浏览器兼容情况

我们对CSS2中的background比较熟悉 例如 我们可能对于CSS2中的background属性比较熟悉,例如:background:url(xx.jpg) 27px no-repeat;
指代的是图片(url(xx.jpg)),位置(27px),重复性(no-repeat)。
border-image与此类似 border-image包括图片 剪裁位置(与background位置一样,也是数值,也支持百分值 重复性 例如:border-image:url(border.jpg) 27 repeat;
指的就是图片(url(border.png)),剪裁位置(27),重复方式(repeat)
实例:
.border_image{
width:400px;
height:100px;
border: 1em double orange;
-webkit-border-image:url(../image/border.png) 27;
border-image:url(../image/border.png) 27;
}
HTML 学习笔记 CSS3 (边框)的更多相关文章
- css3学习笔记之边框
CSS3 圆角 border-radius 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <!DOCTYPE html> <h ...
- HTML 学习笔记 CSS3(Animation)
CSS3动画: 通过CSS3 我们能够创建动画 这可以在许多网页中取代动画图片 Flash动画 以及JavaScript. CSS3 @keyframes 规则如需在 CSS3 中创建动画,您需要学习 ...
- HTML 学习笔记 CSS3(过度 transition)
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果.请把鼠标移动到下面的元素上: 先看一下这个代码 实现旋转放大的效 ...
- HTML 学习笔记 CSS3 (背景)
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在CSS3里面 你可以在一个标签元素里应用多个 ...
- CSS学习笔记----CSS3自定义字体图标
响应式网页字体图标 作者:大漠 日期:2014-01-28 点击:3220 @font-face Responsive 本文由大漠根据Jason的<Responsive Webfont Icon ...
- [CSS3] 学习笔记-CSS3盒子样式
1.盒子的类型 在CSS3中,使用display来定义盒子的类型,包括block,inline,inline-block类型.div元素和P元素,属于block类型,span元素和a元素,属于inli ...
- W3Cschool学习笔记——CSS3教程
向 div 元素添加圆角: div { border:2px solid; border-radius:25px; -moz-border-radius:25px; /* Old Firefox */ ...
- 前端学习笔记--CSS3
本本记录了css3的样式:浏览器支持度.圆角边框.阴影.文字与文本.过渡.动画.2d旋转.3d旋转 浏览器支持度: 1.圆角边框 例:只要确定了x.y值,就能知道弧度 画一个圆形:长=宽,border ...
- HTML 学习笔记 CSS3 (多列)
CSS3多列 通过CSS3 我们能够创建多个列来对文本进行布局. 在这篇文章中 你将了解到如下多列属性: column-count column-gap column-rule 浏览器支持: 多列的属 ...
随机推荐
- Urban Planning and Public Health - Reflection on Professor Webster's article in Urban Planning Forum
1. General review. Professor Webster published this article in Urban Planning Forum, one of the top ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q40-Q44)
Question 40 You have a social networking site in SharePoint 2010 that allows users to post content f ...
- Java核心:类加载和JVM内存的分配
类的加载: 指的是将class文件的二进制数据读入到运行时数据区(JVM在内存中划分的) 中,并在方法区内创建一个class对象. 类加载器: 负责加载编译后的class文件(字节码文件)到JVM(J ...
- iOS中View生命周期与布局
生命周期 说到view的生命周期一般都是指视图控制器的view生命周期. view的创建:loadView 视图控制器(UIViewController)及其子类,无论是手写代码还是storyboar ...
- Android中将xml布局文件转化为View树的过程分析(上)
有好几周没写东西了,一方面是因为前几个周末都有些事情,另外也是因为没能找到好的写作方向,或者说有些话题 值得分享.写作,可是自己积累还不够,没办法只好闷头继续研究了.这段时间一边在写代码,一边也在想A ...
- iOS常见三方总结(更新中)
常用的三方积累 MJExtention SSZipArchive 用于解压与压缩文件 地址:https://github.com/ZipArchive/ZipArchive ps:比较奇葩,githu ...
- WPExpress78_update 离线包
http://115.com/lb/5lb7rnbr#Windows Phone SDK update for WP 7.8115网盘礼包码:5lb7rnbr 使用/layout下载的,相信很多朋友已 ...
- vmware克隆虚拟机eth0网卡无法启动
概述: 通过vmware克隆安装好的虚拟机之后,出现了网卡未启动的问题. vmware安装虚拟机请看:<vmware快速安装linux虚拟机>. 定位过程: 1.通过ifocnfig命令只 ...
- [Linux 性能检测工具]FREE
FREE NAME free显示系统可用内存和已使用内存 语法 free [-b | -k | -m] [-o] [-s delay ] [-t] [-l] [-V] 描述 free显示了总可用和被用 ...
- 用struts2获取session、request、parmeter的方法
package com.hanqi.action; import java.util.Map; import com.opensymphony.xwork2.ActionContext; public ...
