Web Worker
写在前面
众所周知,JavaScript是单线程的,JS和UI更新共享同一个进程的部分原因是它们之间互访频繁,但由于共享同一个进程也就会造成js代码在运行的时候用户点击界面元素而没有任何响应这样的情况,这么糟糕的用户体验HTML5怎么会不修订了,这样Web Worker诞生了。
简介
Web Worker进程加载的js运行的时候不仅不会影响浏览器UI,而且也不会影响其它Web Worker进程加载的JS代码。由于Web Worker进程加载的js运行的时候不会影响浏览器UI,也就说明Web Worker中加载的js不能修改用户界面,而每个Web Worker都有自己的全局运行环境,因为它加载的js不能修改用户界面,所以它能操作的对象主要只包括以下几个部分
- 一个浏览器对象,只包含四个属性:appName,appVersion,userAgent,platform
- 一个location对象(和window里的一样,但是里面所有的属性是只读的)
- 一个self对象指向全局Web Worker线程对象
- 一个importScripts()方法使Web Worker能够加载外部js文件
- 所有的ECMAScript对象
- XMLHttpRequest构造器
- setTimeout()和setInterval()方法
WebWorker擅长之处
这里先特意讲一个importScript方法,它是以阻塞方法加载js的,只有所有文件加载完成之后接下来的脚本才能继续运行

事实上,Web Worker适合于那些纯数据的,或者说与浏览器UI没关系的长运行脚本。
下面附上最基本的demo事例,我相信聪明的你一看就会了
简单建立一个html页面,页面代码如下而所示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var worker = new Worker("webworker.js"); //这句话将让浏览器去加载webworker.js
worker.postMessage('主线程发起的数据请求!'); //把数据传递给webworker.js worker.onmessage = function (event) {
console.log(event.data); //来自work的数据保存在event.data
//接下来就可以对它event.data进行序列化等数据处理啦
}; </script>
</body>
</html>
上面代码加载的webworker.js的代码如下所示:
onmessage = function (event) {
var data = event.data;//这是接收过来的数据
console.log(data);//注意啦 这里不能用alert来替换console.log 因为alert是会阻塞ui 所以wobworker没有使用alert的权限哦
postMessage(data + ' --- js回复过来的数据哦!');//这里可以把数据传递给主线程哦
};
onerror = function (event) {
console.log('Error:' + event.filename + '(' + event.lineno + '):' + event.message);
//event.filename 错误的文件名
//event.lineno 错误的行号
//event.message完整的错误消息
}
那么Web Worker的主要用处在哪儿呢,它的优点有哪些呢,下面总结一下哈
- 可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信,使用ternimate方法停止工作
- 可以在worker中通过importScripts(url)加载另外的脚本文件
它的主要缺点在哪儿呢
- 不能跨域加载JS
- worker内代码不能访问DOM
- 因为它是html5中新的API,所以各个浏览器支持都不一样哦!
web worker来加载数据还是比较慢的,即便是大数据量情况下也没任何优势,可能是Worker初始化新起线程比较耗时间。除了在加载过程中是无阻塞的之外没有任何优势
下面再附上我写的一个例子,主要是发挥Web Worker的特长
html界面代码如下所示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript"> var worker = new Worker('fibonacci.js');
worker.addEventListener('message', function (event) {
console.time('总共花费的时间为:');
console.log('结果:' + event.data);
console.timeEnd('总共花费的时间为:');
}, false); worker.postMessage(40); </script>
</body>
</html>
上面代码中加载的fibonacci.js代码如下所示
var fibonacci = function (n) {
return n < 2 ? n : arguments.callee(n - 1) + arguments.callee(n - 2);
};
onmessage = function (event) {
var n = parseInt(event.data, 10);
console.log('传过来的值为:'+n);
postMessage(fibonacci(n));
};
onerror = function (event) {
console.log('Error:' + event.filenme + '(' + event.lineno + '):' + event.message);
}
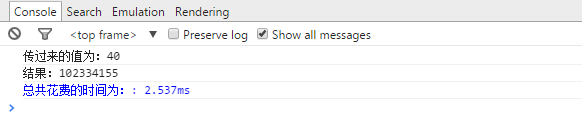
大家运行后可以发现chrome控制台的结果如下图所示:

Web Worker的更多相关文章
- JavaScript多线程之HTML5 Web Worker
在博主的前些文章Promise的前世今生和妙用技巧和JavaScript单线程和浏览器事件循环简述中都曾提到了HTML5 Web Worker这一个概念.在JavaScript单线程和浏览器事件循环简 ...
- Web Worker javascript多线程编程(一)
什么是Web Worker? web worker 是运行在后台的 JavaScript,不占用浏览器自身线程,独立于其他脚本,可以提高应用的总体性能,并且提升用户体验. 一般来说Javascript ...
- Web Worker javascript多线程编程(二)
Web Worker javascript多线程编程(一)中提到有两种Web Worker:专用线程dedicated web worker,以及共享线程shared web worker.不过主要讲 ...
- 过段时间逐步使用HTML5新增的web worker等内容
想来快2017年了,2013年前的手机应该很少有人用了,以后逐渐使用HTML5新增的高级API吧. 先把web worker的内容再熟悉一下,因为微软虚拟学院的'面向有经验开发人员的 JavaScri ...
- web Worker使js实现‘多线程’?
大家都知道js是单线程的,在上一段js执行结束之前,后面的js绝对不会执行,那么为什么标题说js实现‘多线程’,虽然说加了引号,可是标题也不能乱写不是,可恶的标题党? 姑且抛开标题不说,先说我们经常会 ...
- HTML5:web socket 和 web worker
a:hover { cursor: pointer } 做练习遇到了一个选择题,是关于web worker的,问web worker会不会影响页面性能?补习功课之后,答案是不会影响. 查阅了相关资料学 ...
- javascript 多线程Web Worker不引用外部js文件的方法
最近在Android开发中 Webview通过调用JavascriptInterface的方式与App交互 在交互的过程中,有些App上的操作时间会比较长,Web中调用的话会造成程序假死的情况 于是想 ...
- HTML5 Web Worker的使用
Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由web Worker运行而不冻结用户界面. 一:如何使用Worker Web Wo ...
- Web Worker 是什么鬼?
前言 前端工程师们一定有过这样的体验,当一个页面加载了大量的 js 文件时,用户界面可能会短暂地"冻结".这很好理解,因为 js 是单线程的语言.我们再走的极端点,一段 js 中出 ...
随机推荐
- [HDU5902]GCD is Funny(xjb搞)
题意:n个数每次选三个数删除,取其中两个数将gcd放回去两次,问最后剩的数可能是多少 分析:考虑最优情况: 先拿出三个数,留下两个x,x 再来一个y,(x,x,y)我们可以删去一个x,留下两个gcd ...
- 代码生成工具——CodeSmith
1.绿色版软件下载:http://download.csdn.net/detail/laoge/6859701 2.破解说明:http://tieba.baidu.com/p/3373160396 3 ...
- CSS3自动添加省略号
text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 不换行,一行显示溢出时,文本自动换行.以前都是js计算的,现在可好. elli ...
- oracle判断字段是否存在语句
declare v_cnt number; begin select count(*) into v_cnt from dba_tab_columns where table_name='T_IDC_ ...
- 如何在iOS地图上高效的显示大量数据
2016-01-13 / 23:02:13 刚才在微信上看到这篇由cocoachina翻译小组成员翻译的文章,觉得还是挺值得参考的,因此转载至此,原文请移步:http://robots.thought ...
- android 点亮屏幕与锁定屏幕
PowerManager pm=(PowerManager) getSystemService(Context.POWER_SERVICE); //获取电源管理器对象 PowerManager.Wak ...
- js中用正则表达式 过滤特殊字符 ,校验所有输入域是否含有特殊符号
function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~ ...
- [转]Spring的事务管理难点剖析(1):DAO和事务管理的牵绊
原文地址:http://stamen.iteye.com/blog/1441758 有些人很少使用Spring而不使用Spring事务管理器的应用,因此常常有人会问:是否用了Spring,就一定要用S ...
- [转] EJB到底是什么,真的那么神秘吗??
原文地址:http://blog.csdn.net/jojo52013145/article/details/5783677 1. 我们不禁要问,什么是"服务集群"?什么是&quo ...
- poj1236 强连通缩点
Network of Schools Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 15211 Accepted: 60 ...
