看了汤姆大叔的“你真懂JavaScript吗?”的一些感慨
看了汤姆大叔的“你真懂JavaScript吗?”,里面有5道题目,我都一一作了,然后在chrome的控制台里面运行了一遍,虽然只错了一道,但还是细细读了下答案,在此总结一下,看看是否对大家对这些JavaScript底层的原理都懂了。
题目一(所有全局变量都是window的属性、变量声明提前、变量赋值不会提前)
if (!("a" in window)) {
var a = 1;
}
alert(a);
因为在JavaScript在变量声明提前的特性,所以事实上上述代码相当于下面所示:
var a;
if (!("a" in window)) {
a = 1;
}
alert(a);
因为所有的全局变量都是window的属性,所以不会进入循环体内也就不会执行a=1 这也就是为什么答案是undefined
题目二(函数声明提前、函数表达式相当于变量赋值所以不会提前、函数声明会覆盖变量声明,但不会覆盖变量赋值)
var a = 1,
b = function a(x) {
x && a(--x);
};
alert(a);
这个题目的答案是1。事实上上述代码的相当于下而的代码
var a = 1,
b = function(x) {
x && b(--x);
};
alert(a);
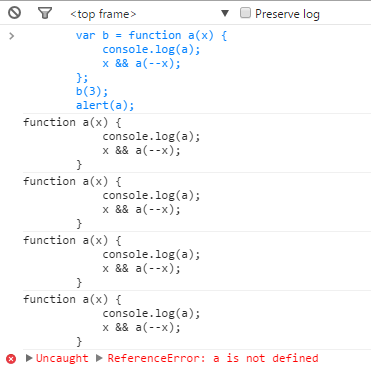
原题目第二行代码中,b和a同时指向一个地方也就是函数的入口,但是a和b唯一不同的地方在于函数定义结束也就是};后,a就引用不到了,也就是说a的作用域只在函数体内,而b的作用域却在整个全局范围内。看图说话

这里面还有一个重要的概念就是:函数声明会覆盖变量声明,但不会覆盖变量赋值。看下面的例子:
function value(){
return 1;
}
var value;
alert(typeof value); //"function"
尽快变量声明在下面定义,但是变量value依然是function,也就是说这种情况下,函数声明的优先级高于变量声明的优先级,但如果该变量value赋值了,那结果就完全不一样了:
function value(){
return 1;
}
var value = 1;
alert(typeof value); //"number"
题目三(遇到同名的函数声明,函数变量不会重新定义)
function a(x) {
return x * 2;
}
var a;
alert(a);
相信你看懂了题目二的注释之后,这题肯定会了,把答案贴一下。

题目四(callee和caller及函数参数的一些关系)
function b(x, y, a) {
arguments[2] = 10;
alert(a);
}
b(1, 2, 3);//结果是
其实arguments跟数组类似,可以通过方括号语法访问它的每一个元素,另外arguments和命名参数可以一起使用,它们是共享的,但是这个共享其实不是真正的共享一个内存地址,而是2个不同的内存地址,使用JavaScript引擎来保证2个值是随时一样的,所以修改了arguments的值同时也会体现在命名参数上,当然这也有一个前提,那就是这个索引值要小于你传入的参数个数,也就是说如果你只传入2个参数,而还继续使用arguments[2]赋值的话,就会不一致,看如下代码:
function b(x, y, a) {
arguments[2] = 10;
alert(a);
}
b(1, 2);//这时候因为没传递第三个参数a,所以赋值10以后,alert(a)的结果依然是undefined,而不是10,但如下代码弹出的结果依然是10,因为和a没有关系。
function b(x, y, a) {
arguments[2] = 10;
alert(arguments[2]);
}
b(1, 2);//结果依然是10
不过在严格模式下是不允许修改arguments的值
严格模式对如何使用 arguments 对象做出了一些限制。首先,像前面例子中
arguments[2] = 10;
的赋值会变得无效。也就是说,即使把 arguments[2]设置为 10,y 的值仍然不会变成10。其次,重写 arguments 的值会导致语法错误(代码将不会执行)。
题目五(this的相关概念)
function a() {
alert(this);
}
a.call(null);
this说直白一点就是当前调用的对象,也就是说如果方法是某个对象的属性的话,那在该方法内的this就指向这个对象,this指向的是运行时的当前对象。如果某方法是全局函数的话,那该方法内的this就指向window
call方法主要是用来改变作用域链的,call方法作为一个function执行代表该方法可以让另外一个对象作为调用者来调用,call方法的第一个参数是对象调用者,随后的其它参数是要传给调用method的参数(如果声明了的话),根据ECMAScript262规范规定:如果第一个参数传入的对象调用者是null或者undefined的话,call方法将把全局对象(也就是window)作为this的值。所以,不管你什么时候传入null,其this都是全局对象window。
所以这题目的答案是[object Window]
看了汤姆大叔的“你真懂JavaScript吗?”的一些感慨的更多相关文章
- 真懂JavaScript吗
你真懂JavaScript http://www.cnblogs.com/elegance/p/4195593.html 看了汤姆大叔的“你真懂JavaScript吗?”,里面有5道题目,我都一一作了 ...
- 你必须知道ASP.NET知识------关于动态注册httpmodule(对不起汤姆大叔)
一.关于动态注册的问题 很多人看过汤姆大叔的MVC之前的那点事儿系列(6):动态注册HttpModule ,其实汤姆大叔没有发现httpmodule动态注册的根本机制在哪里. 亦即:怎么动态注册?为什 ...
- 汤姆大叔 javascript 系列 第20课 最后的5到javascript题目
博客链接:http://www.cnblogs.com/TomXu/archive/2012/02/10/2342098.html 原题: 大叔注:这些题目也是来自出这5个题目的人,当然如果你能答对4 ...
- 我读汤姆大叔的深入理解js(二)
继续汤姆大叔的js之旅. 揭秘命名函数表达式 函数表达式和函数声明 汤姆大叔在博客中引用ECMA规范:函数声明必须带有标识符,函数表达式可以省略.对于我来说这些概念的东西真是不所适从.还是大叔的实例带 ...
- 我读汤姆大叔的深入理解js(一)
前言 闲来看看javascript,在圆子里发现了汤姆大叔的文章,先是整体瞄了几眼,感觉不错,然后细细研读.记录下自己的学习历程和个人理解.更重要的是作为笔记 高质量JS代码 在看汤姆大叔的这一系列文 ...
- 汤姆大叔的6道javascript编程题题解
看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试. 1.找出数字数组中最大的元素(使用Math.max函数) var a = [1, 2, 3, 6, 5, 4 ...
- 汤姆大叔的6道js题目
汤姆大叔的6道javascript编程题题解 看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试. 1.找出数字数组中最大的元素(使用Math.max函数) 1 ...
- [转载]深入理解JavaScript系列 --汤姆大叔
深入理解JavaScript系列文章,包括了原创,翻译,转载,整理等各类型文章,如果对你有用,请推荐支持一把,给大叔写作的动力. 深入理解JavaScript系列(1):编写高质量JavaScript ...
- 深入理解JavaScript系列(转自汤姆大叔)
深入理解JavaScript系列文章,包括了原创,翻译,转载,整理等各类型文章,如果对你有用,请推荐支持一把,给大叔写作的动力. 深入理解JavaScript系列(1):编写高质量JavaScript ...
随机推荐
- 通向高可扩展性之路(WhatsApp篇)---- 脸书花了190亿买来的WhatsApp的架构
原文链接:http://highscalability.com/blog/2014/2/26/the-whatsapp-architecture-facebook-bought-for-19-bill ...
- Tensorflow学习笔记1:Get Started
关于Tensorflow的基本介绍 Tensorflow是一个基于图的计算系统,其主要应用于机器学习. 从Tensorflow名字的字面意思可以拆分成两部分来理解:Tensor+flow. Tenso ...
- Ubuntu backlight
我们可以通过键盘来调节亮度,但是那样亮度无法微调,每次变亮变得太多. 在 /sys/class/backlight/nv_backlight 这个目录下,brightness 是最主要的.backli ...
- ClassLoader 详解及用途
ClassLoader主要对类的请求提供服务,当JVM需要某类时,它根据名称向ClassLoader要求这个类,然后由ClassLoader返回这个类的class对象. 1.1 几个相关概念Class ...
- SharedPrefernces使用实例讲解
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- RAP在centos上的部署
在centos7上部署RAP(非官方) 作者批注:该部署文档为网友贡献,仅供参考.war请参考主页README.md下载最新版本哟~~~ 感谢热情网友的Wiki整理!万分感谢! 系统: centos7 ...
- IOS并发编程GCD
iOS有三种多线程编程的技术 (一)NSThread (二)Cocoa NSOperation (三)GCD(全称:Grand Central Dispatch) 这三种编程方式从上到下,抽象度层次 ...
- Maven-搭建普通maven项目
点击Eclipse菜单栏File->New->Ohter->Maven得到如下图所示对话框: 选中Maven Project并点击Next,到下一个对话框(默认)继续点击Next得到 ...
- MySQL的Sleep进程
php的垃圾回收机制,其实只针对于php本身. 对于mysql,php没权利去自动去释放它的东西. 如果你在页面执行完毕前不调用mysql_close(),那么mysql那边是不会关闭这个连接的. 如 ...
- 内部类访问外部类的变量必须是final吗,java静态方法中不能引用非静态变量,静态方法中不能创建内部类的实例
内部类访问外部类的变量必须是final吗? 如下: package com.java.concurrent; class A { int i = 3; public void shout() { cl ...
