《JavaScript权威指南》学习笔记 第八天 Node Tree
前几天介绍了DOM的知识,以及节点的操作。今天我们来重点理解下Node的属性以及方法。
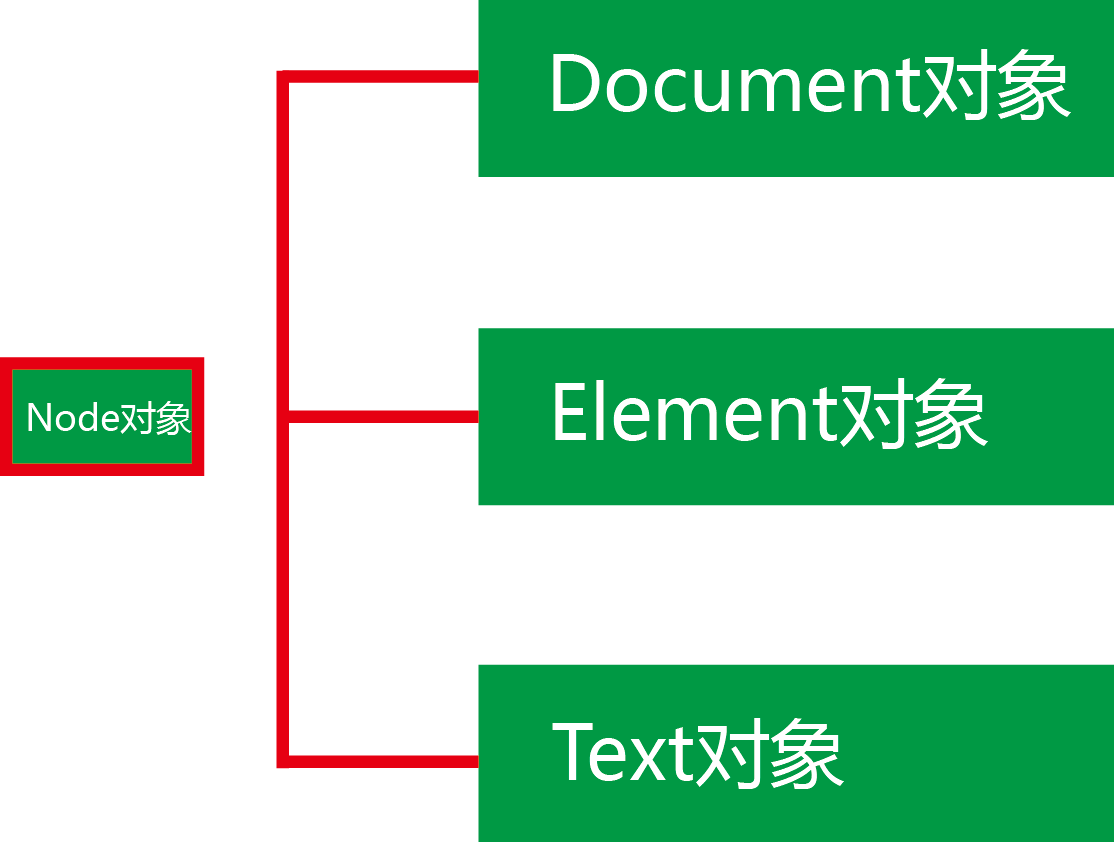
在Document文档里属于Node的东西很多:

其中Document对象是Node对象最大的对象,平时我们使用最多的是是Element对象,Text对象使用的较少。
Node是一个对象,既然是对象,就必然会有属性和方法(排除空对象),如果把Node List 看做是一棵节点树,那么节点就会有父节点,也会有子节点,还有兄弟节点,就像树杈有主干也有枝干,下面用一棵树简单的表示下。

上面这幅数图并不全,实在是因为画图软件太不好用了,如果有一个数位画图板一定能够画的的更为清楚直观。
大树干也就是一副文档的根,也是最大的parentNode,可以理解为Document。node的子节点称之为childNodes。其中第一子节点称为fristNode,最后一个节点为lastNode.如果能够定位到子节点,那么该子节点的下一个兄弟元素就是nextSibling,该子节点的上一个兄弟元素就是previousSibling 。
小结一下:
- childNodes 父节点下所有的子节点。
- fristChild 子节点中第一个。
- lastChild 子节点中最后一个元素。
- parentNode 节点的父节点。
- nextSibling 子节点下一个节点。
- previousSibling 子节点上一个节点。
另外Node对象还有其他一些很重要的属性,需要了解一下。
- nodeType 判断节点的类型是什么,是Element节点,还是text节点等等。有下面一些诀窍可以轻易的理解记忆这些值的意思,以后就不需要查文档了。
9 代表Document 节点。document节点是文档里面的根,代表最大,在古装剧里,常用九五之尊来形容最大的boss。
1 代表Element 节点。 Element节点最小了。道德经有云:一生二,二生三,三生万物。一份文档有许多Element组成。
3 代表Text节点。 文本节点。
8 代表Comment 节点,也表示文本。 文本节点的值是3 ,8。可以这样理解,死 三、八 爱说话。
11 代表DocumentFragment 节点。 11 是淘宝天猫的购物节,也是光棍节。 Fragment是临时的,也就是我们的光棍是临时的啦。
- nodeValue 属性。 其值是Text节点或者Comment 节点的文本内容。
- nodeName 属性。其值是节点的标签名,用大写表示。
这里要注意一点的是:Node 的API对于文本的更新是非常敏感的,当页面中的文本发生变化时,就会被Node API立即博捉到,并且做出对应的改变。
Element对象:
因为Node 子对象,Document对象,平时操作的不是很多,所以下面介绍下操作最多的Element对象。
Element对象也有很多属性,下面来认识一下。
- children属性。
children属性本来是没有的。原来是IE浏览器支持的,但是众多其他的浏览器也学习IE,将children属性支持的非常好。children属性一直不是标准的属性,但随着HTML的出台,已经承认了children属性,所以可以放心的使用这一属性。需要注意一点的是,Text对象与Comment对象是没有Children属性的,也就是说文本节点没有孩子。
- Element属性。
这和node的属性非常相似,在某种程度上可以通用。例如:
子节点 fristElementChild -> fristChild 可以通用。
lastElementChild -> lastChild 可以通用。
兄弟 nextElementSibling -> nextSibling 可以通用。
previousElementSibling -> previousSibling 可以通用。
子节点数量: childElementCount -> children.length.
另外Element的属性就是HTML的属性。这个怎么讲呢?
假若一个标签是<img> 。那么可以用 img.src 来获取该Element的对象的src属性。诸如表单之类不再赘述。
设置和获取非标准HTML属性:
我最近的工作就利用到了HTML的这个强大之处。我需要解析一份携带各种复杂条件的文本。其中使用了很多HTML里面没有的标签与属性。对于这些标签和属性浏览器并不会解析,但由于浏览器强大的兼容性,也并不报错,不报错并以为文档是合法的。
设置 和 获取 HTMLElement 对象可以用下面两个方法。
setAttribute() 设置属性。
getAttribute() 获取属性。
检测对象是否拥有某属性,或者删除元素上的某个属性可以用到下面两个方法。
hasAttribute()
removeAttribute()
好在HTML5提供了一个解决文档合法性的问题。在HTML中,任意以data-为前缀的小写属性名都是合法的,可以更加方面的携带一些非隐秘数据。
如:<div data-min='10px' data-max='100px'>
Attr节点属性。
非Element 的属性为null,如text或者comment对象。
Element对象的属性集也是一个nodelist的东西。可以理解为对象吧。
元素内容的外插内插。
这点内容在JQ那些天的博客里讲过,有兴趣的朋友也可以去看看jq是怎样操作的。不过可以确定的是,jq是将这些方法进行了封装,解决了兼容性的弊端。
外插:
beforebegin
afterend
内插:
afterbegin
beforeend
使用这些参数,需要使用到insertAdjacentHTML() 方法。
今天就暂且总结到这里吧,我要去和萌萌聊天去了。
《JavaScript权威指南》学习笔记 第八天 Node Tree的更多相关文章
- JavaScript 权威指南-学习笔记(一)
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! ## JavaScript 权威指南-学 ...
- JavaScript权威指南学习笔记6
这两天主要翻看了书中的第18-22章,重点看了第17章:事件化处理,其它几章节主要是翻了下书知道有相关的概念,没有真正理解其中的内容,或者没有考虑究竟如何能把里面的内容应用到实际的项目中.说的讽刺一点 ...
- javascript权威指南学习笔记1
打开这本书,进入到javascript的世界.以前都是看各种视频,感觉什么收获也没有,反而弄得脑袋混乱,希望能够按照这本书的节奏掌握javascript这门语言,为我的前端学习打下基础. 学习前准备: ...
- JavaScript权威指南学习笔记4
今天看了第9.10.11章,感觉收获最大还是正则表达式那章节,不过这些不用太多脑子思考,问题用到了直接查书就可以了,下面分别总结一下: 第9章类和模块:分9节,前面8节都是在讲类相关的知识,最后一节讲 ...
- Javascript权威指南学习笔记
第二章:词法结构 ;function a(){alert(2)};//前面的分号保证正确地语句解析 第三章:类型.值和变量 基本概念: 1.数据类型---能够表示并操作的值的类型叫做数据类型. 2.变 ...
- javascript权威指南学习笔记3
今天看到第四章,记录一下其中的几个点,俗话说:好记性不如烂笔头嘛. 4.9 in运算符和instanceof运算符 in运算符希望它的左操作数是一个字符串或可以转化为字符串,希望它的右操作数是一个 ...
- javascript权威指南学习笔记2
Javascript语言核心(2~12章) 第三章:类型.值.变量 1.数字: overflow(Infinity, -Infinity).underflow(+0,-0) 非数字值:它和任何值都不相 ...
- JavaScript权威指南学习笔记5
下午在杭图回去前看了书中第二部分的13-17章,看的很粗,感觉大部分东西自己已经知道或者平时开发中不会用到,很多章节只是简单的翻了一下,没有仔细思考里面说到的道理,下面对各章节简单的记录下. 第13章 ...
- HTTP权威指南-学习笔记
目录 HTTP权威指南-学习笔记 HTTP: Web的基础 URL与资源 HTTP报文 连接管理 HTTP结构 Web服务器 代理 缓存 集成点: 网关,隧道及中继 Web机器人 识别,认证与安全 客 ...
随机推荐
- c8051f320学习,单片机不外乎时钟、IO、串口、USB等外设用法
时钟 IO(输入.输出,如何配置) IO 数字和模拟资源可以通过25个I/O 引脚(C805 1F3 2 0 ),每个端口引脚都可以被定义为 通用I/O(GPIO)或 0 模拟输入 所有端口I ...
- 纯C#实现Hook功能
发布一个自己写的用于Hook .Net方法的类库,代码量不大,完全的C#代码实现,是一个比较有趣的功能,分享出来希望能和大家共同探讨 安装:Install-Package DotNetDetour源码 ...
- bootstrap的popover插件在focus模式时在Safari浏览器无法使用的bug解决方案
前言 最近在使用bootstrap的popover插件,效果如下: popover插件的focus模式时表现为当点击按钮时弹出浮动层,在点击浮动层外的任何一处,都隐藏浮动层. 但是在mac下的Safa ...
- Scala入门详解
object作为Scala中的一个关键字,相当于Java中的public static class这样的一个修饰符,也就说object中的成员都是静态的! 所以我们在这个例子中的main方法是静态的, ...
- CSS选择器优先级 CSS权值
计算指定选择器的优先级:重新认识CSS的权重 标签的权值为 0,0,0,1 类的权值为 0,0,1,0 属性选择的权值为 0,0,1,1 ID的权值为 0,1,0,0 important的权值为最高 ...
- js中的forEach
chrome和firefox支持数组的forEach,但不支持对象的forEach,IE啥都不支持 jquery中的$.each(ArrayOrObject,function)既可以遍历数组又可以遍历 ...
- tornado和django的结合使用 tornado Server for django WSGI APP
#!/usr/bin/env python # Run this with # Serves by default at # http://localhost:8080/hello-tornado a ...
- 9-cat 简明笔记
连接或显示文件 cat [options] [file-list] 参数 file-list 是cat要处理的单个文件路径名或多个文件路径名列表,如果不指定任何参数或指定一个连字符(-)代替文件名,c ...
- less 学习 (计划终于执行了啊,不再拖延了)
1.less是什么? 答:将CSS赋予动态语言的特性, 变量,继承,运算,函数. (less就是一个用js实现的CSS解析器,运行要依赖js引擎). 2.运行原理: 按照指定语法规则写好less文 ...
- js 对象数组根据对象中的属性排序
function createComparisonFunction(propertyName){ return function(object1,object2){ var value1 = obje ...
