从零开始学习Node.js例子二 文本提交与显示
index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.start;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
server.start(router.route, handle);
server.js
var http = require("http");
var url = require("url");
function start(route, handle) {
function onRequest(request, response) {
var postData = "";
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + " received.");
request.setEncoding("utf8");
request.addListener("data", function(postDataChunk) {
postData += postDataChunk;
console.log("Received POST data chunk '"+
postDataChunk + "'.");
});
request.addListener("end", function() {
console.log("data received ending" + pathname);
route(handle, pathname, response, postData);
});
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;
requestHandlers.js
var querystring = require("querystring");
function start(response, postData) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'<form action="/upload" method="post">'+
'<textarea name="text" rows="20" cols="60"></textarea>'+
'<input type="submit" value="Submit text" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response, postData) {
console.log("Request handler 'upload' was called.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("You've sent the text: "+
querystring.parse(postData).text);
response.end();
}
exports.start = start;
exports.upload = upload;
router.js
function route(handle, pathname, response, postData) {
console.log("About to route a request for " + pathname);
if (typeof handle[pathname] === 'function') {
handle[pathname](response, postData);
} else {
console.log("No request handler found for " + pathname);
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("404 Not found");
response.end();
}
}
exports.route = route;
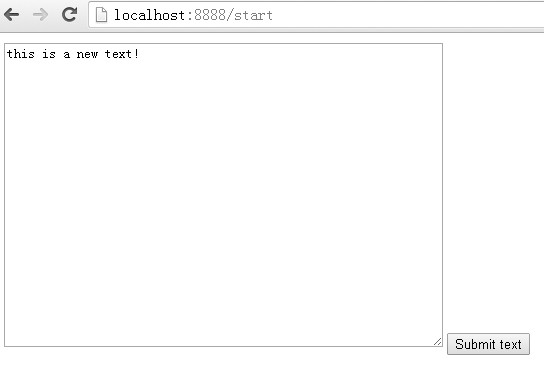
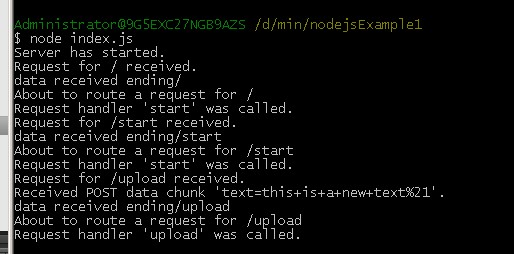
result:





知识点:
require和exports的用法:
index.js中代码
var Hello = require('.hello');
hello = new Hello();
hello.setName('Joey');
hello.sayHello();
hello.js中代码
function Hello(){
var name;
this.setName = function(thyName){
name = thyName;
}
this.sayHello = function(){
console.log('Hello ' + name);
}
}
//exports.Hello = Hello; //此时我们在其他文件中需要通过 require('./hello').Hello来获取Hello对象,这种写法有点冗余
module.exports = Hello; //输出的就是Hello对象本身,不是上面的exports,上面的是暴露.Hello,.Hello赋予了Hello对象
从零开始学习Node.js例子二 文本提交与显示的更多相关文章
- 从零开始学习Node.js例子三 图片上传和显示
index.js var server = require("./server"); var router = require("./router"); var ...
- 从零开始学习Node.js例子一 http get和post
httpserverrequestget.js /* 获取GET请求内容 由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数 ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续二(client端和server端)
1.server端 支持数学运算的服务器,服务器的返回结果用json对象表示. math-server.js //通过监听3000端口使其作为Math Wizard的后台程序 var math = r ...
- 从零开始学习Node.js例子七 发送HTTP客户端请求并显示响应结果
wget.js:发送HTTP客户端请求并显示响应的各种结果 options对象描述了将要发出的请求.data事件在数据到达时被触发,error事件在发生错误时被触发.HTTP请求中的数据格式通过MIM ...
- 从零开始学习Node.js例子八 使用SQLite3和MongoDB
setup.js:初始化数据库 var util = require('util'); var async = require('async'); //npm install async var no ...
- 从零开始学习Node.js例子六 EventEmitter发送和接收事件
pulser.js /* EventEmitter发送和接收事件 HTTPServer和HTTPClient类,它们都继承自EventEmitter EventEmitter被定义在Node的事件(e ...
- 从零开始学习Node.js例子九 设置HTTP头
server.js //basic server的配置文件 ; var server = require('./basicserver').createServer(); server.useFavI ...
- 从零开始学习Node.js例子五 服务器监听
httpsnifferInvoke.js var http = require('http'); var sniffer = require('./httpsniffer'); var server ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续一(使用connect和express框架)
1.使用connect框架 .use方法用于绑定中间件到connect服务器,它会配置一系列在接到请求时调用的中间件模块,此例中我们要配置的中间件有favicon logger static rout ...
随机推荐
- 为什么要在html和body加上“height:100%;”
元素中有内容的时候div才能被撑起来所以我给div加了背景但是也不显示,就是因为没有内容,这个时候的解决办法就是 html,body{ height:100%; }
- 彻底删除java*
提示:先备份重要数据 1. 移除所有 Java相关包 (Sun, Oracle, OpenJDK, IcedTea plugins, GIJ): apt-get update apt-cache se ...
- Javascript学习笔记:6种实现继承的方式
①原型链式继承 function Person(name){ this.name=name; } Person.prototype.getName=function(){ return this.na ...
- (原创)IP协议Header部分的Checksum计算方法
- [Prodinner项目]学习分享_第三部分_Service层(业务逻辑层)
前两节讲到怎样生成一个Model和怎样将Model映射到数据库,这一节将讲到业务逻辑层,也就是Service层. 1.Prodinner架构已经构建好的,基本的增删改查. 假设,我现在想操作第二节中讲 ...
- 利用反射和ResultSetMetaData实现DBUtils的基本功能
DBUtils大大简化了JDBC的书写,极大的提高了开发效率,和数据库连接池一起,简化了JDBC开发的流程.简易的自定义数据库连接池可以通过装饰者设计模式和动态代理模式得到很简单的实现,那么DBUti ...
- Composite模式
1 意图:将对象组成树形结构,以表示“部分——整体”的层次结构.Composite使得用户对单个对象和组合对象的使用具有一致性. 2 动机:同意处理图元对象和包含图元的容器对象.Composite通过 ...
- Python之路 day1 用户登录多次被锁定
编写登陆接口: 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 #Author:ersa import getpass,os,sys #读取账户信息到内存中 try: accounts_fil ...
- Android开发--ImageView的应用
1.简介 当要在屏幕上显示图片时,ImageView用于创建显示图片所需的对象.另外,通过设置ImageView可以改变图片的有关属性. 2.构建 使用Images & Media中的部件来实 ...
- Windows Store App 文件选取器
使用文件选取器可以访问除上面介绍的"应用程序存储"和"用户库"两个位置之外的本地文件或者文件夹.文件选取器是应用与系统进行交互的一个接口,通过文件选取器可以在应 ...
