Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法
首先我想说明一下字体图标的好处,最大的好处就是自适应了,而且是使用TextView 不用去切图,是矢量图 灵活调用
第一步我要说明一下一般字体图标的来源,我这里使用的是 --阿里巴巴矢量图标库 -网址 :http://www.iconfont.cn (申明这不是广告哈~)
1.首先我们的自己创建一个自己的图标库,可以自己创建一些字体图标,也可以在公共的图标库中加载到自己的库中(这些操作不用我说了吧~)

这个时候我们创建了一个自定义的库(为了保护隐私我特意打了码 啊哈哈哈哈哈哈哈。。。。。),好了回归正题,这时我们点击上面的图片中的 下载到本地 按钮 然后会下载到一个这样的包 
解压这个包会看到里面的一个文件夹 打开,里面会看到这样的目录
打开,里面会看到这样的目录 仔细看里面有个demo.html,还有个demo.css ,至于css我们先不管,这时打开demo.html
仔细看里面有个demo.html,还有个demo.css ,至于css我们先不管,这时打开demo.html
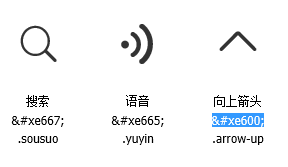
你会看到如下:

这时还有几个问题 :1.我怎么把这些放入我的工程? 2.我在工程中怎么找到这些图标? 3.这些图标怎么设置颜色和具体大小?
首先我们来看一个地方 在网页中 鼠标点击右键 选中查看源


这时看到html中的红色方框和网页中的图标是一一对应的 所以这个“  ”其实就是图标,这样就知道了图标在什么地方 ,细心的同学可以发现,网页中每个图标下面都有三行文字,其中第二行就是,所以其实不用看html源码,但是得知道为什么,对吧。
好了知道了这些我们开始完成第一点 :1.我怎么把这些放入我的工程?
解答:
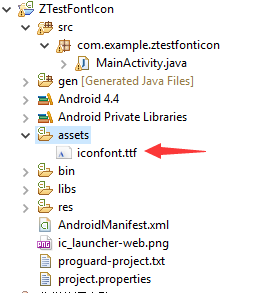
其实很简单 在刚才解压的目录中 选择后缀名为.ttf的文件放入你的Android工程下的assets文件夹下 这样 就可以了(其他的我们不用管)。
就可以了(其他的我们不用管)。
2.我在工程中怎么找到这些图标?
解答: 正如前面所说 我们其实已经知道怎么来代表一个图标了,但是还是需要知道怎么在工程中用,其实也很简单我们在res --> values --> string.xml中添加字符串
如下:
 对应的是网页的前三个
对应的是网页的前三个 这样我们做好了第一步。
这样我们做好了第一步。
第二步:
在activity_main.xml中给TextView加上上id
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <!-- activity_main.xml 中用来显示图标 -->
<TextView
android:id="@+id/tvShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" /> </RelativeLayout>
在MainActivity.java中填写代码
package com.example.ztestfonticon; import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.widget.TextView; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); TextView tvShow = (TextView) findViewById(R.id.tvShow);
Typeface font = Typeface.createFromAsset(getAssets(), "iconfont.ttf");
tvShow.setTypeface(font);
tvShow.setText(getResources().getString(R.string.font1));
// tvShow.setText(getResources().getString(R.string.font2)); //可以试试我们添加的其他两个图标
// tvShow.setText(getResources().getString(R.string.font3));
}
}
这样就完成了使用,现在可以看看运行效果了
 看到这个图标显示出来了,表示我们成功了。
看到这个图标显示出来了,表示我们成功了。
3.这些图标怎么设置颜色和具体大小?
解答: 其实很简单,你怎么操作TextView 的就可以怎么样操作这个字体图标的大小和颜色
xml中添加大小和颜色:
<TextView
android:id="@+id/tvShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:gravity="center"
android:textColor="#00ff00"
android:textSize="80sp"/>
java 代码设置:
tvShow.setTextSize(80); //设置大小
tvShow.setTextColor(Color.parseColor("#00ff00")); //设置颜色
效果:

理解的上面的我们就可以自定义一个字体图标的控件 FontTextView
在工程目录下新建一个继承TextView 的class 起名为FontTextView

FontTextVew.java 代码:
package com.example.views; import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.widget.TextView; /**
*
* 自定义字体图标
* @author M.Z
*
*/
public class FontTextView extends TextView{ /*
* 控件在xml加载的时候是调用两个参数的构造函数 ,为了自定义的控件的完整性我们可以
* 都把构造函数写出来
*/
public FontTextView(Context context) {
super(context);
init(context);
} public FontTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
} public FontTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
} /**
* 初始化
* @param context
*/
private void init(Context context) {
//设置字体图标
Typeface font = Typeface.createFromAsset(context.getAssets(), "iconfont.ttf");
this.setTypeface(font);
}
}
在xml中使用:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:id="@+id/tvShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/> <com.example.views.FontTextView
android:id="@+id/fontView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/> </LinearLayout>
MainActivity.java
package com.example.ztestfonticon; import com.example.views.FontTextView; import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.widget.TextView; public class MainActivity extends Activity { private FontTextView fontView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); TextView tvShow = (TextView) findViewById(R.id.tvShow);
Typeface font = Typeface.createFromAsset(getAssets(), "iconfont.ttf");
tvShow.setTypeface(font);
tvShow.setText(getResources().getString(R.string.font1));
// tvShow.setText(getResources().getString(R.string.font2)); //可以试试我们添加的其他两个图标
// tvShow.setText(getResources().getString(R.string.font3)); tvShow.setTextSize(80); //设置大小
tvShow.setTextColor(Color.parseColor("#00ff00")); //设置颜色 fontView = (FontTextView) findViewById(R.id.fontView);
fontView.setText(getResources().getString(R.string.font3));
fontView.setTextSize(80);
fontView.setTextColor(Color.parseColor("#ff0000")); //设置颜色
}
}
效果:

demo下载地址: http://pan.baidu.com/s/1i4Adyip
Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法的更多相关文章
- Android开源中国客户端学习 (自定义View)左右滑动控件ScrollLayout
左右滑动的控件我们使用的也是非常多了,但是基本上都是使用的viewpager 等 android基础的控件,那么我们有么有考虑过查看他的源码进行定制呢?当然,如果你自我感觉非常好的话可以自己定制一个, ...
- android - 自定义(组合)控件 + 自定义控件外观
转载:http://www.cnblogs.com/bill-joy/archive/2012/04/26/2471831.html android - 自定义(组合)控件 + 自定义控件外观 A ...
- Android创建自定义的布局和控件
Android的自带布局有framelayout.linerlayout.relativelayout,外加两个百分比布局,但是这些无法灵活的满足我们的需要,所以我们要自己自定义并引入自己的布局.首先 ...
- Android Studio教程06-布局,监听器以及基本控件
目录 2. 监听器 3. 布局 3.1. 布局分类 (1). Linear Layout (2). Relative Layout (3). ListView (4). Grid View 4. 其他 ...
- 获取 AlertDialog自定义的布局 的控件
AlertDialog自定义的布局 效果图: 创建dialog方法的代码如下: 1 LayoutInflater inflater = getLayoutInflater(); 2 View layo ...
- 使用VideoView自定义一个播放器控件
介绍 最近要使用播放器做一个简单的视频播放功能,开始学习VideoView,在横竖屏切换的时候碰到了点麻烦,不过在查阅资料后总算是解决了.在写VideoView播放视频时候定义控制的代码全写在Actv ...
- Pro Android 4 第六章 构建用户界面以及使用控件(一)
目前为止,我们已经介绍了android的基础内容,但是还没开始接触用户界面(UI).本章我们将开始探讨用户界面和控件.我们先讨论一下android中UI设计的一般原理,然后我们在介绍一下an ...
- 【转】UIAutomator定位Android控件的方法实践和建议(Appium姊妹篇)
原文地址:http://blog.csdn.net/zhubaitian/article/details/39777951 在本人之前的一篇文章<<Appium基于安卓的各种FindEle ...
- UIAutomator定位Android控件的方法实践和建议(Appium姊妹篇)
在本人之前的一篇文章<<Appium基于安卓的各种FindElement的控件定位方法实践和建议>>第二章节谈到Appium可以通过使用UIAutomator的方法去定位And ...
随机推荐
- 石子合并[DP-N3]
题目描述 在一个园形操场的四周摆放N堆石子,现要将石子有次序地合并成一堆.规定每次只能选相邻的2堆合并成新的一堆,并将新的一堆的石子数,记为该次合并的得分. 试设计出1个算法,计算出将N堆石子合并成1 ...
- 转:Git 求生手册 - 第三章分支工作
from:http://newbranch.cn/zhi-zuo-fen-zhi-lai-gong-zuo-git-gh-pages-branching/ 来自:片段 实战 说了这么一大堆分支的东西. ...
- 为什么那么多人想开发一元夺宝类app?
别拿你的无知和愚蠢,来证明主观的判断! 国人对一切事物具有怀疑的本性是好的, 但是若不建立于科学的分析方法, 那就是愚昧! 身边有朋友玩夺宝投入较多,产出较少,于是向我求助.想从数据分析的角度知道到底 ...
- AppStore 上架注意事项及错误修改
1.上架之前首页要配置好发布证书,配置用于发布的配置文件. 2.必须上传3.5英寸和4英寸图片,这两种图片尺寸不能缺. 3.提交的版本必须是在8.0及以上的版本. 4.必须用发布证书,如果提示UUID ...
- BZOJ 2705: [SDOI2012]Longge的问题
2705: [SDOI2012]Longge的问题 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 2554 Solved: 1566[Submit][ ...
- MySQL数据库集群进行正确配置步骤
MySQL数据库集群进行正确配置步骤 2010-06-09 10:47 arrowcat 博客园 字号:T | T 我们今天是要和大家一起分享的是对MySQL数据库集群进行正确配置,我前两天在相关网站 ...
- 利用 Html 元标记控制搜索引擎蜘蛛
摘要:快照不被百度缓存: meta name = Baiduspider content = noarchive 所有搜索引擎,抓取这个页面.爬行链接.禁止快照: meta name = robots ...
- Apache Rewrite 拟静态配置
1.mod_rewrite 简介和配置 Rewirte主要的功能就是实现URL的跳转和隐藏真实地址,基于Perl语言的正则表达式规范.平时帮助我们实现拟静态,拟目录,域名跳转,防止盗链等 2.mod_ ...
- 清北学堂2017NOIP冬令营入学测试
P4744 A's problem(a) 时间: 1000ms / 空间: 655360KiB / Java类名: Main 背景 冬令营入学测试题,每三天结算一次成绩.参与享优惠 描述 这是一道有背 ...
- .NET:Entity Framework 笔记
有二年没关注EF,今天无意试了下发现跟主流的Hibernate等ORM框架越来越接近了,先看下Entity类的定义: using System; using System.Collections.Ge ...
