Maven入门学习,安装及创建项目
一、maven介绍:
1、maven是一个基于项目对象模型(POM Project Object Model),通过配置文件管理项目的工具(项目管理工具)。
2、maven主要功能:发布项目(从编译到部署生命周期);共享jar包(通过配置共享同一个jar包)
3、maven管理工具创建的都是maven项目,每个maven项目根目录下面都有一个配置文件pom.xml
4、约定优于配置
5、maven提供相应插件完成项目周期的流程,maven插件是以jar包形式体现的;maven项目中如果没有需要的jar包,就会在数据仓储或私服上下载,只在需要的时候下载且下载一次
二、Windows环境maven下载及安装
1、下载地址:http://maven.apache.org/download.cgi windows下载.zip格式文件,linux下载.tar.gz文件
2、下载后解压到指定目录下,路径不易太长,且不能有中文
3、配置环境变量,变量名MAVEN_HOME,值为maven安装路径(到bin的上一级),然后加入到path环境变量;%MAVEN_HOME%\bin;(不要忘记英文分号)
如果没有配置JAVA_HOME环境变量,会报错,所以记得配置JAVA_HOME环境变量
4、测试,cmd打开命令窗口,输入mvn -v或mvn --version有输出maven版本信息证明安装成功
三、配置本地仓库(maven项目网上下载的所有jar包存放位置叫本地仓库)及创建项目
1、打开maven安装目录下conf下文件settings.xml文件,大概在第53行位置,配置本地仓库路径 ,Default说明默认路径,在当前用户文件夹下
<!-- localRepository
| The path to the local repository maven will use to store artifacts.
|
| Default: ${user.home}/.m2/repository
<localRepository>/path/to/local/repo</localRepository>
-->
<localRepository>D:\maven\repository</localRepository>
<!-- interactiveMode
2、创建测试maven java项目(一定在连网状态),在测试文件夹下shift+右键,打开命令窗口,粘入下面命令,执行这个命令时候,会下载相关jar包到本地仓库
(也可以根据官网方式创建,通过列出框架选框架,输入相关信息,·····)
mvn archetype:generate -DgroupId=com.hjp.maven.quickstart -DartifactId=simple -DarchetypeArtifactId=maven-archetype-quickstart
如果网速不好,这一段时间很慢,运行到Define value for property 'version': 1.0-SNAPSHOT: :时输入版本号1.0;然后运行到Y: :时直接回车即可
在测试文件夹下就会出现simple文件夹,即maven项目
mvn核心命令;archetype:generate子命令创建项目;-DgroupId指定组名(有全球唯一性,一般为倒序公司域名);-DartifactId指定标识(一般为项目名);-DarchetypeArtifactId指定maven骨架
3、maven Java项目结构(区别于其他项目结构)
pom.xml 核心配置文件,项目根目录下
src/main/java java源码目录
src/main/resources java配置文件目录(一般需要手动创建)
src/test/java 测试源码目录
src/test/resource 测试配置目录
4、创建maven web项目
mvn archetype:generate -DgroupId=com.hjp.maven.quickstart -DartifactId=myWebApp -DarchetypeArtifactId=maven-archetype-webapp -Dversion=0.0.-snapshot
项目名称为myWebApp;项目骨架为maven-archetype-webapp(maven不同项目,选择骨架不同),执行完后,测试文件夹下会有myWebApp文件夹,即maven web项目
5、maven web项目结构
pom.xml 核心配置文件,根目录下
src/main/java java源码(一般要手动创建)
src/main/resource java配置文件
src/main/webapp 相当于eclipse web项目中的WebRoot目录
-------WEB-INF
----web.xml
src/test目录手动创建
6、maven web项目或maven java项目在编译后。根路径下还有一个target目录
四、maven常用命令(格式:mvn 命令;注意:执行项目相关命令时必须在项目根目录下,即pom.xml文件所在目录下)
执行相关命令也需要jar包,如果没有也需要连网,maven自动下载到本地仓库(maven是java开发的,所以就是变相执行java程序执行相关操作)
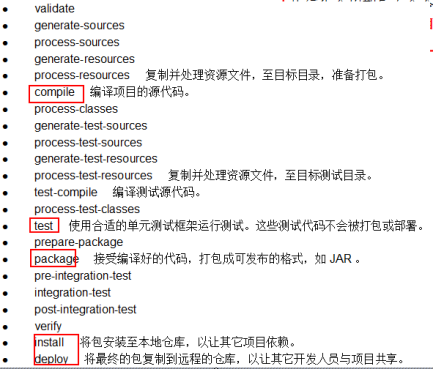
clean,删除target目录(项目编译后文件);compile,编译src/main/java下源码到target目录下;test,编译src/test/java源码,也是编译到target目录下;package打包(或压缩)项目(java项目生成jar包,web项目生成war包),存放在target目录下;install,将压缩文件上传到本地仓库;deploy,部署或发布,将压缩文件上传到私服
注意:1、mvn install命令后,jar包路径为:D:\maven\repository\com\hjp\maven\quickstart\simple\1.0\simple-1.0.jar,仓库路径+组名+标识+项目名+版本+simple-1.0.jar
war包路径为D:\maven\repository\com\hjp\maven\quickstart\myWebApp\0.0.1-snapshot\myWebApp-0.0.1-snapshot.war
2、maven命令生命周期,顺序,clean->compile->test->package->install->deploy;如果执行了后面的命令,前面的没有执行,则maven会自动执行
完整的生命周期命令如下图:

五、maven项目转为eclipse项目或IDEA项目
maven转eclipse 在项目路径下(pom.xml文件路径下)执行mvn eclipse:eclipse;如果想清除执行mvn eclipse:clean
maven转IDEA 在项目路径下(pom.xml文件路径下)执行mvn idea:idea;如果想清除执行mvn idea:clean
Maven入门学习,安装及创建项目的更多相关文章
- svn学习笔记(1)入门学习----安装及创建运行仓库
学习及使用svn有一段时间了,但是以前学习的时候不怎么用,现在用只是简单的更新上传,又把基本理论忘了.为了以后自己看自己的笔记回忆,特此记录 svn学习博客:http://www.cnblogs.co ...
- C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节
C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节 1.Qt概述 1.1 什么是Qt Qt是一个跨平台的C++图形用户界面应用程序框架.它为应用程序开发者提供建立艺术级图形界面 ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式 VUE安装的方式 直接用 script标签 引入 对于制作原型或学习,你可以这样使用最新版本: ...
- Django在Win7下安装与创建项目hello word示例
Django在Win7下的安装及创建项目hello word的例子 有关python 的django 框架安装与开发的小例子.Django在Win7下的安装及创建项目hello word.1.安装:命 ...
- Webpack指南(一):安装,创建项目,配置文件,开发环境以及问题汇总
Webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency gra ...
- vue-cli 3.0 安装和创建项目流程
使用前我们先了解下3.0较2.0有哪些区别 一.3.0 新加入了 TypeScript 以及 PWA 的支持二.部分命令发生了变化: 1.下载安装 npm install -g vue@cli 2. ...
- Electron – 基础学习(1): 环境安装、创建项目及入门
这几天到年底了,公司也没啥事,闲着就到处瞅瞅.记得上一家公司的时候用 Electron+ng1 写过项目,只是那个时候项目框架都是别人搭的,自己只负责写功能,对Electron没啥认识. 这几天想着反 ...
- Maven学习专题--Maven入门及安装
因为项目需要,新项目需要使用Maven开发,但是组内大部分没有接触过maven.我就毅然承担搭建maven环境的任务了.因为一切重头开始,就想把自己的整个搭建环境.项目创建.框架整合和模块管理整个过程 ...
随机推荐
- Extjs 使用图标字体来美化按钮)
1. 使用Font Awesome,下载地址http://www.bootcss.com/p/font-awesome/#icons-new 2. 把font和css目录放到 Ext的app目录下面 ...
- IOS并发编程GCD
iOS有三种多线程编程的技术 (一)NSThread (二)Cocoa NSOperation (三)GCD(全称:Grand Central Dispatch) 这三种编程方式从上到下,抽象度层次 ...
- Spring不支持依赖注入static静态变量
在springframework里,我们不能@Autowired一个静态变量,使之成为一个spring bean,例如下面这样: 可以试一下,yourClass在这种状态下不能够被依赖注入,会抛出运行 ...
- ASP.NET MVC 4 异步加载控制器
ASP.NET 4 Developer preview中的异步操纵器 在放弃了对.NET 3的支持之后, ASP.NET MVC 4 彻底拥抱了Task类库, 你不需求再蛋疼的给每个Action写两个 ...
- MySQL数据表格导入导出
一 初始数据(共6条记录) username userpwd age admin admin 18 root root 18 cat cat 17 dog dog 15 dog1 dog1 15 zh ...
- js 毫秒换算成秒
$scope.formatSeconds = function (value) { var reg = /^(-|\+)?\d+$/; if (reg.test(value)) { var hour ...
- IOS实现动画的几种简单方法
1.使用 NSTimer 来实现 [NSTimer scheduledTimerWithTimeInterval:0.01 target:self selector:@selector(setNeed ...
- 绘制图形与3D增强技巧(五)----多边形图元的使用及其他
1.注意多边形图元中的多边形只能是平面的,而且必须为凸多边形,且多边形的边不能弯曲 2.细分和边界,可以人为设置边界边和非边界边 glEdgeFlag(true)//接下来所有点均为边界边起点 glE ...
- js-FCC算法-Symmetric Difference
创建一个函数,接受两个或多个数组,返回所给数组的 对等差分(symmetric difference) (△ or ⊕)数组. 给出两个集合 (如集合 A = {1, 2, 3} 和集合 B = {2 ...
- Leetcode 134 Gas Station
There are N gas stations along a circular route, where the amount of gas at station i is gas[i]. You ...
