几种提高jQuery性能的代码
1、jQuery对象缓存
如果同一元素被查找多次时,就应该将该jQuery对象缓存起来,不然每次查找都要遍历整个文档。
使用下边的代码做个简单的测试
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
</head>
<body>
<div class="no"></div>
<div class="yes"></div>
</body>
<script type="text/javascript">
$(function(){
console.time('noSaved');
for (i = 0; i < 1000; i++) {
$('.no').text(i + ' ');
}
console.timeEnd('noSaved'); console.time('saved');
var the = $('.yes');
for (i = 0; i < 1000; i++) {
the.text(i + ' ');
}
console.timeEnd('saved');
});
</script>
</html>
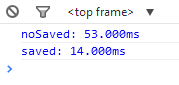
用Chrome浏览器按F12打开控制台查看结果:(注:console.time在Chrome和Firefox浏览器好用,IE不行)

性能还是差很多的~
2、根据一个数组快速拼一个字符串
假如我们有如下这样的一个数组
var arr=['CBA','WCBA','NBA','WNBA'];
最原始的办法(我就是这么写的,以后改进)
var list = '<ul>';
for (var i = 0; i < arr.length; i++) {
list += '<li>' + arr[i] + '</li>';
}
list += '</ul>';
用jQuery的$.each来遍历
var list = '<ul>';
$.each(arr, function (i, n) {
list += '<li>' + arr[i] + '</li>';
});
list += '</ul>';
最后用join的方法
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
上面三种写法输出的结果都是一样的,但最后一种写法从代码量上还是比较占优势。而且经过测试第二种写法和第三种写法,在数组中的数据非常多的情况下,第三种写法的速度要快50%以上,但数据少的情况下速度没有分区。
3、正整使用on给元素绑定事件
我要给如下代码的表格单元格绑定一个单击事件
<table id="t">
<tr>
<td>单元格</td>
</tr>
</table>
一般随手会写成下边的样子
$("td").on("click",function(){
alert("我是单元格");
})
如果只有一个td这么写没问题,要是有100个td的话那这么写的性能就非常的差,比较好的写法如下
$('#t').on('click', 'td', function () {
alert("我是单元格");
});
经测试在有100个td的情况下两者性能相差7倍之多。
几种提高jQuery性能的代码的更多相关文章
- 怎么提高Jquery性能
很久没有关注jQuery了,最近重新看了一下,看到一些不错的文章,转来坐一下笔记. 其内容和一些新提供的方法还是很多有值得学习的地方. 1. 使用最新版本的jQuery jQuery的版本更新很快,你 ...
- 如何提高jQuery的性能
缓存变量DOM遍历是昂贵的,所以尽量将会重用的元素缓存. // 糟糕 h = $('#element').height(); $('#element').css('height',h-20); // ...
- 26种提高ASP.NET网站访问性能的优化方法 .
1. 数据库访问性能优化 数据库的连接和关闭 访问数据库资源需要创建连接.打开连接和关闭连接几个操作.这些过程需要多次与数据库交换信息以通过身份验证,比较耗费服务器资源. ASP.NET中提供了连接池 ...
- jquery性能
1. 使用最新版本的jQuery jQuery的版本更新很快,你应该总是使用最新的版本.因为新版本会改进性能,还有很多新功能. 下面就来看看,不同版本的jQuery性能差异有多大.这里是三条最常见的j ...
- 提高jQuery执行效率需要注意几点
1. 使用最新版本的jQuery jQuery的版本更新很快,你应该总是使用最新的版本.因为新版本会改进性能,还有很多新功能. 下面就来看看,不同版本的jQuery性能差异有多大.这里是三条最常见的j ...
- 提高jQuery执行效率
1. 使用最新版本的jQuery jQuery的版本更新很快,你应该总是使用最新的版本.因为新版本会改进性能,还有很多新功能. 下面就来看看,不同版本的jQuery性能差异有多大.这里是三条最常见的j ...
- OneAPM大讲堂 | 提高JavaScript性能的30个技巧
文章系国内领先的 ITOM 管理平台供应商 OneAPM 编译呈现. 您是网站管理员还是网页开发人员?想创建超快速的网站吗? 今天我们来看看 JavaScript,这项神奇而又复杂的技术.它使网站内容 ...
- 简单十招提高jQuery执行效率
1. 使用最新版本的jQuery jQuery的版本更新很快,你应该总是使用最新的版本.因为新版本会改进性能,还有很多新功能. 下面就来看看,不同版本的jQuery性能差异有多大.这里是三条最常见的j ...
- jquery性能优化的十种方法
jquery性能优化的十种方法 有时候我们在书写jquery的时候,为了书写代码方便,往往忽略了程序执行过程中,给客户端带来的压力.随之而来的就是在某些低端浏览器或者低端电脑上运行速度缓慢,甚至无法运 ...
随机推荐
- 菜鸟学Linux命令:tar命令 压缩与解压缩
tar命令可以为linux的文件和目录创建档案.利用tar,可以为某一特定文件创建档案(备份文件),也可以在档案中改变文件,或者向档案中加入新的文件. tar最初被用来在磁带上创建档案,现在,用户可以 ...
- JavaWeb学习之Path总结、ServletContext、ServletResponse、ServletRequest(3)
1.Path总结 1.java项目 1 File file = new File(""); file.getAbsolutePath(); * 使用java命令,输出路径是,当前j ...
- mysql5.7.11安装配置
1.下载安装包. mysql-5.7.11版本: http://cdn.mysql.com//Downloads/MySQL-5.7/mysql-5.7.11-winx64.zip 2.拷贝到任意盘: ...
- 理解JavaScript中的事件处理
什么是事件? 事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水.当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了.事件可能是用户在某些内容上的点击 ...
- Could not link against boost_system 解决办法
Could not link against boost_system 解决办法: 先安装 libboost-all-dev ./configure --with-incompatible-bdb - ...
- dblink
drop database link "STANDARD"; drop database link "CSPS" --创建dblink create dat ...
- js 动态时钟
js 动态时钟 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- 5-06使用Sql 语句为表添加约束
约束名的命名规则推荐采用:约束类型_约束列. 为用户表添加约束 ALTER TABLE UserInfo ADD CONSTRALNT PK_UserId PRIMATY REY(UserId) CO ...
- 初探数位DP-hdu2089
一开始刷dp就遇到了数位dp,以前程序设计艺术上看过一点,基本没懂,于是趁今天遇到题目,想把它搞会,但就目前状态来看仍然是似懂非懂啊,以后还要反复搞 统计区间[l,r]的满足题意的数的个数,可以转换成 ...
- linux 读写锁应用实例
转自:http://blog.csdn.net/dsg333/article/details/22113489 /*使用读写锁实现四个线程读写一段程序的实例,共创建了四个新的线程,其中两个线程用来读取 ...
