dispaly:table-cell,inline-block,阐述以及案例
display:table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
dispaly:table-row 此元素会作为一个表格行显示(类似 <tr>)
display:table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
display:inline-block 行内块元素。(CSS2.1 新增的值)
1:display:table-cell实现兼容性的两栏自适应布局

上代码:
<div class="box">
<a href="#prettyGirl" class="l mr10"><img border="0" src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" /></a>
<div class="content">
<p><a href="#prettyGirl">大美女一枚</a> 来自上海</p>
<p class="mt5">签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p class="mt5">微博:坐在办公室,只听轰隆隆几声巨响,晴天也能打雷吗?原来街对面的芭莎咖啡厅被炸成了两截。这定点爆破也太失败了,也不清下场,把路过的汽车震得灰头土脸,愣在路中央不知如何是好。其次,房子只炸了一半,另一半屹立不倒,是乍药太水还是房子质量太好?</p>
</div>
</div>
<style type="text/css">
.box{width:60%; margin:60px auto 0; padding:20px; background:#f5f5f5;}
.content{display:table-cell; *display:inline-block;}
.l {float: left;}
.mr10{margin-right:10px;}
</style>
说明:坐标图片给一个float:left;浮动,右边content内容,给一个display:table-cell,以td表示处理,*display:inline-block;兼容性处理*表示兼容IE6-7
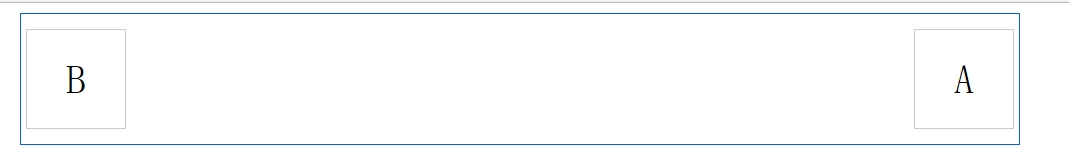
2:元素两端对齐

上代码:
<div class="content">
<div class="left"><div class="box">B</div></div>
<div class="right"><div class="box">A</div></div>
</div>
<style type="text/css">
* {
box-sizing: border-box;
}
.content {
display: table;
border: 1px solid #06c;
padding: 15px 5px;
max-width: 1000px;
margin: 10px auto;
min-width: 320px;
width: 100%;
}
.left {
text-align: left;
display: table-cell;
}
.right{
text-align: right;
display: table-cell;
}
.box {
width: 100px;
height: 100px;
border: 1px solid #ccc;
text-align: center;
display: inline-block;
font-size: 40px;
line-height: 100px;
}
</style>
说明:整体用display:table,转换成table,.box用dispaly:inline-block;转为行内块元素,从而现实父类的text-align:right;
dispaly:table-cell,inline-block,阐述以及案例的更多相关文章
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- table使用display:block时会多出一条边框
在静态页面中添加一个table,然后设置table的显示隐藏,当使用display:block显示table时出现了如下情况,详情请点击链接: http://jsbin.com/pinovorahu/ ...
- 2015-12-23-( dispaly:table的用法)
dispaly属性的table和table-cell属性值不怎么常用,主要是浏览器的兼容性不好,大多数都是为了兼容IE6.IE7,此属性IE8以上,谷歌,火狐,oprea等浏览器都支持. 此disp ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- IText 生成pdf,处理table cell列跨页缺失的问题
/** * 创建(table)PDF,处理cell 跨页处理 * @param savePath(需要保存的pdf路径) * @param pmbs (数据库查询的数据) ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
随机推荐
- MVVM
MVVM 是 Model-View-ViewModel 的简写,MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model) 接下来给大家分享一个总结的MVVM,来吧---- ...
- asp.net 性能优化
在MSDN网络课堂中下载了一些九月份的网络讲座.有很多还是很有意义的.<ASP.NET系列讲座之一:性能与缓存>是由微软开发工具专家王立楠讲授.王先生的讲解非常清晰,课件也很详细,虽然是网 ...
- 脚本放在 <body> 元素的底部
建议把脚本放在 <body> 元素的底部. 这会提高网页加载速度,因为 HTML 加载不受制于脚本加载.
- Windows 无法自动将 IP 协议堆栈绑定到网络适配器。解
Windows 无法自动将 IP 协议堆栈绑定到网络适配器.解 昨天断网了,所以把珍藏已久的无线网卡拿出来蹭网.我系统是Windows 7 但是装上去东显示已启用,就是用不了,用windows诊断是 ...
- json 是个什么东西?
JSONP原理 JSONP(JSON with Padding),就是异步请求跨域的服务器端时,不是直接返回数据,而是返回一个js方法,把数据作为参数传过来.如果只是跨域传递数据那么这种方式是比较好的 ...
- LaTeX 页眉页脚的设置
Latex中页眉页脚的设置 1. 首先要加页眉页脚的话,需要启动宏: 我通常用fancyhdr宏包来设置页眉和页脚. \usepackage{fancyhdr} 我们在 LaTeX 中先把 page ...
- ubuntu qq
系统:Ubuntu 14.04 64位 1.下载qq国际版(直接网络搜索就可以) 2.解压并安装: # cp wine-qqintl.zip /usr/local/ # pwd/usr/local/ ...
- iOS-马上着手开发iOS应用应用程序-第一部分介绍
教程:基础 main 中的 main.m 函数会调用自动释放池 (autorelease pool) 中的 UIApplicationMain 函数. @autoreleasepool { retur ...
- Hello World(本博客启程篇)
Hello World 作为本博客第一篇日志,作为程序员,无论走到哪里,做什么事,必须先输出这句话. 一个想法 从今天3月份到现在一直在学技术,过程中坑的解决.知识的总结以及想法等都写到了" ...
- 小技能——markdown
如果常常要在电脑上写点东西,比如写笔记.做总结.写博客之类的,花一两个小时学会markdown还是很值的. markdown简介 markdown不是某个软件,而是一种标记语言,标记普通文本的格式,以 ...
