[k]css盒模型
box-sizing : content-box || border-box || inherit
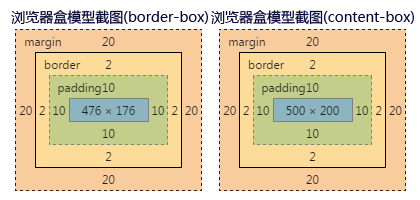
1、content-box:此值为其默认值。元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height。此处的内容宽度/高度=width/height-border-padding)。
.innerWidth(); .outerWidth(); .width(); .css(width) || .innerHeight(); .outerHeight(); .height(); .css(height)
1、.innerWidth()/.innerHeight()为匹配的元素集合中获取第一个元素的当前计算宽度/高度值,包括padding,但是不包括border。这个方法不适用于window 和 document对象,可以使用.width() 代替。
2、.outerWidth([includeMargin])/.outerHeight([includeMargin])获取元素集合中第一个元素的当前计算宽度/高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。如果 includeMargin 省略或者false,padding 和 border会被包含在计算中;如果true,margin也会被包含在计算中 。这个方法不适用于window 和 document对象,可以使用.width()代替。
3、.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。.css(height) 和 .height()之间的区别同理。
4、.width( value )/.height( value )给每个匹配的元素设置CSS宽度/高度。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>盒模型</title>
- <style>
- *{padding:0;margin:0;}
- div{
- width:500px;height:200px;
- margin:20px;padding:10px;border:2px solid #666;
- box-sizing:border-box;
- }
- </style>
- <script src="jquery.min.js"></script>
- </head>
- <body>
- <div id="box">
- box-sizing:border-box;以上结论适用于Ie8+,Firefox,Chrome
- </div>
- <script>
- var $box = $('#box');
- console.log('box-innerWidth:' + $box.innerWidth()); //box-innerWidth:496
- console.log('box-width:' + $box.width()); //box-width:476
- console.log('box-outerWidth:' + $box.outerWidth()); //box-outerWidth:500
- console.log('box-cssWidth:' + $box.css('width')); //box-cssWidth:500px
- console.log('box-innerHeight:' + $box.innerHeight()); //box-innerHeight:196
- console.log('box-height:' + $box.height()); //box-height:176
- console.log('box-outerHeight:' + $box.outerHeight()); //box-outerHeight:200
- console.log('box-cssHeight:' + $box.css('height')); //box-cssHeight:200px
- </script>
- </body>
- </html>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>盒模型</title>
- <style>
- *{padding:0;margin:0;}
- div{
- width:500px;height:200px;
- margin:20px;padding:10px;border:2px solid #666;
- box-sizing:content-box;
- }
- </style>
- <script src="jquery.min.js"></script>
- </head>
- <body>
- <div id="box">
- box-sizing:content-box;以上结论适用于Ie8+,Firefox,Chrome
- </div>
- <script>
- var $box = $('#box');
- console.log('box-innerWidth:' + $box.innerWidth()); //box-innerWidth:520
- console.log('box-width:' + $box.width()); //box-width:500
- console.log('box-outerWidth:' + $box.outerWidth()); //box-outerWidth:524
- console.log('box-cssWidth:' + $box.css('width')); //box-cssWidth:500px
- console.log('box-innerHeight:' + $box.innerHeight()); //box-innerHeight:220
- console.log('box-height:' + $box.height()); //box-height:200
- console.log('box-outerHeight:' + $box.outerHeight()); //box-outerHeight:224
- console.log('box-cssHeight:' + $box.css('height')); //box-cssHeight:200px
- </script>
- </body>
- </html>

网上类似博客:
box-sizing(CSS3的box属性):http://blog.csdn.net/looksun/article/details/8755610
css3盒模型display:box详解:http://www.css119.com/archives/1605
display属性详解:http://www.divcss5.com/css3book/properties/layout/display.htm
Javascript/Jquery获取浏览器和屏幕各种高度宽度:http://www.cnblogs.com/EricaMIN1987_IT/p/3593431.html
尖刀出鞘的display常用属性及css盒模型深入研究:http://www.cnblogs.com/tugenhua0707/p/4161716.html
IE9不支持compact | box | inline-box属性值
[k]css盒模型的更多相关文章
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 第 16 章 CSS 盒模型[下]
学习要点: 1.元素可见性 2.元素盒类型 3.元素的浮动 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素可见性 使用 vis ...
- 第 16 章 CSS 盒模型[上]
学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 C ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
随机推荐
- safari 回调中window.open无法执行
safari无法在callback中执行window.open,其安全机制将其阻挡了. 解决方法: var oWinRef = win.open('','_blank','参数');fCallback ...
- Hadoop快速入门
目的 这篇文档的目的是帮助你快速完成单机上的Hadoop安装与使用以便你对Hadoop分布式文件系统(HDFS)和Map-Reduce框架有所体会,比如在HDFS上运行示例程序或简单作业等. 先决条件 ...
- 跳出iframe
摘要 有时候需要用到iframe,但里面的单击里面的链接的时候,总是在该iframe中打开. 解决办法 其实解决起来也很简单. 在iframe中的head标签中添加下面的标签即可. <base ...
- 10位IT领袖给大学生的忠告
10位IT领袖给大学生的忠告 苹果创始人史蒂夫乔布斯(Steve Jobs):把每一天都当成生命中的最后一天 在我17岁的时候,我读到了一句箴言,差不多是这样的:“如果你把每一天都当作生命中的最后一天 ...
- SAMBA 共享服务器搭建
yum install samba service smb start chkconfig smb on 1.给要共享的文件夹赋权限 777 2.修改 smb 的配置文件:/etc/samba/smb ...
- Nginx-tomcat-redis------负载均衡以及session共享
测试环境 Nginx 1.10.1 tomcat 7.0.70 Redis-x64-3.2.100 说明 tomcat 8 和 redis 实现session共享 有问题. 寻找源码 发现tomcat ...
- [译]git commit
git commit git commit命令提交stage区的快照到项目历史中去(HEAD). 被提交的快照被认为是一个项目的安全版本. Git不会修改他们, 除非你显示的要求了. 和git add ...
- 清北学堂模拟day4 捡金币
[问题描述]小空正在玩一个叫做捡金币的游戏.游戏在一个被划分成 n行 n列的网格状场地中进行.每一个格子中都放着若干金币,并且金币的数量会随着时间而不断变化. 小空的任务就是在网格中移动,拾取尽量多的 ...
- svn搬移到gitlab及使用
svn是一款非常简便,易用的源代码管理工具,用了这么多年,对它情有独钟.都说习惯最难改,那为何要搬移到gitlab上呢? 喜欢尝试新东西,前提还是git比较强大,svn有的它都有,svn没有的它也有. ...
- OC第四节——NSDictionary和NSMutableDictionary
NSDictionary 1.什么是字典 字典是也是一种集合结构,功能与我们现实中的字典工具一样 2.字典的元素是什么 任意类型的对象地址构成键值对 3. ...
