avalon2学习教程13组件使用
avalon2最引以为豪的东西是,终于有一套强大的类Web Component的组件系统。这个组件系统媲美于React的JSX,并且能更好地控制子组件的传参。
avalon自诞生以来,就一直探索如何优雅的定义组件使用组件。从avalon1.4的ms-widget,到avalon1.5的自定义标签。而现在的版本恰好是它们的结合体,并从web component那里借鉴了slot插入点机制及生命周期管理,从react那里抄来了render字符串模板。
在avalon1.4中,ms-widget指令的值是一个字符串,使用逗号隔开几个有限的元消息
<div ms-widget="widgetType, widgetVmID, widgetOption"></div>
在avalon1.5中,改成自定义标签做载体,使用config对象属性作为widgetOption, 使用$id或identifier属性来指定组件VM的$id, 使用标签名来指定组件的类型。
<ms:button ms-repeat="array" ms-attr-config="x{{$index}}"></ms:button>
此外还有其他夹七夹八的东西,功能更强大了,但上手更难了。
现在细细回想起来,其中重要的配置项就只有两个组件的ID,组件的类型。其他的配置项需要用更优雅的方式加入去。幸好在开始写新组件指令前,我已经解决了。大家可以回去看一下, ms-attr, ms-css. 让指令的属性值以对象或对象数组的形式存在,不就能放许多东西吗。
<xmp ms-widget="@obj"></xmp>
<xmp ms-widget="{is:'panel',$id:'aaa', title:@title}"></xmp>
<xmp ms-widget="[{is:'panel',$id:'aaa', title:@title},@otherConfig,@thirdConfig]"></xmp>
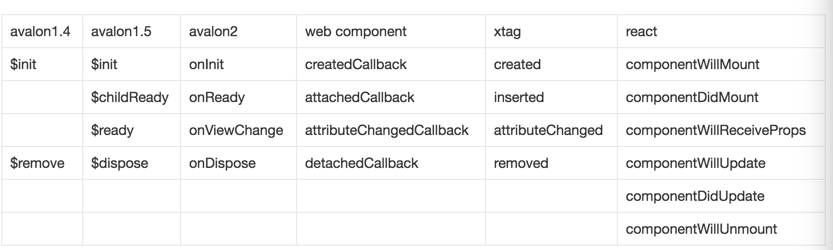
其次是生命周期。avalon2的组件生命周期更完善。

从上表可以看到,avalon2与Web Component的生命周期很相近了。
onInit,这是组件的vm创建完毕就立即调用时,这时它对应的元素节点或虚拟DOM都不存在。只有当这个组件里面不存在子组件或子组件的构造器都加载回来,那么它才开始创建其虚拟DOM。否则原位置上被一个注释节点占着。
onReady,当其虚拟DOM构建完毕,它就生成其真实DOM,并用它插入到DOM树,替换掉那个注释节点。相当于其他框架的attachedCallback, inserted, componentDidMount.
onViewChange,当这个组件或其子孙节点的某些属性值或文本内容发生变化,就会触发它。它是比Web Component的attributeChangedCallback更加给力。
onDispose,当这个组件的元素被移出DOM树,就会执行此回调,它会移除相应的事件,数据与vmodel。
我们再来看一下如何定义组件。上面只是说如何添加配置项。onInit, onReady, onViewChagne, onDispose只是其中的四个配置项。
avalon2 的默认配置项比avalon1.5 少许多。
- is, 字符串, 指定组件的类型。如果你使用了自定义标签,这个还可以省去。
- $id, 字符串, 指定组件vm的$id,这是可选项。
- define, 函数, 自己决定如何创建vm,这是可选项。
- onInit, onReady, onViewChange, onDispose四大生命周期钩子。
然后就没有了, 没有$replace, $slot, $template, $extend, $container, $construct, $$template 这些怪怪的东西。
说起自定义标签。之前1.5为了兼容IE6-8,是使用旧式的带命名空间的标签作为容器,而Web Component则是使用中间带杠的标签,如<ms-button>,风格大相径庭。显然后者是主流,是未来!
经过一番研究,发掘出三大标签作为组件定义时的容器。
xmp, wbr, template
xmp是闭合标签,与div一样,需要写开标签与闭标签。但它里面的内容全部作为文本存在,因此在它里面写带杠的自定义标签完全没问题。并且有一个好处时,它是能减少真实DOM的生成(内部就只有一个文本节点)。
<xmp ms-widget="@config"><ms-button ms-widget="@btn1"><ms-button><div></div><ms-tab ms-widget="@tab"><ms-tab></xmp>
wbr与xmp一样,是一个很古老的标签。它是一个空标签,或者说是半闭合标签,像br, area, hr, map, col都是空标签。我们知道,自定义标签都是闭合标签,后面部分根本不没有携带更多有用的信息,因此对我们来说,没多大用处。
<wbr ms-widget="@config" />
template是HTML5添加的标签,它在IE9-11中不认,但也能正确解析得出来。它与xmp, wbr都有一个共同特点,能节省我们定义组件时页面上的节点规模。xmp只有一个文本节点作为孩子,wbr没有孩子,template也没有孩子,并且用content属性将内容转换为文档碎片藏起来。
<template ms-widget="@config" ><ms-dialog ms-widget="@config"></ms-dialog></template>
当然如果你不打算兼容IE6-8,可以直接上ms-button这样标签。自定义标签比起上面三大容器标签,只是让你少写了is配置项而已,但多写了一个无用的闭标签。
<ms-dialog ms-widget="@config" ><ms-panel ms-widget="@config2"></ms-panel></ms-dialog>
<!--比对下面的写法-->
<xmp ms-widget="@config" ><wbr ms-widget="@config2"/></xmp>
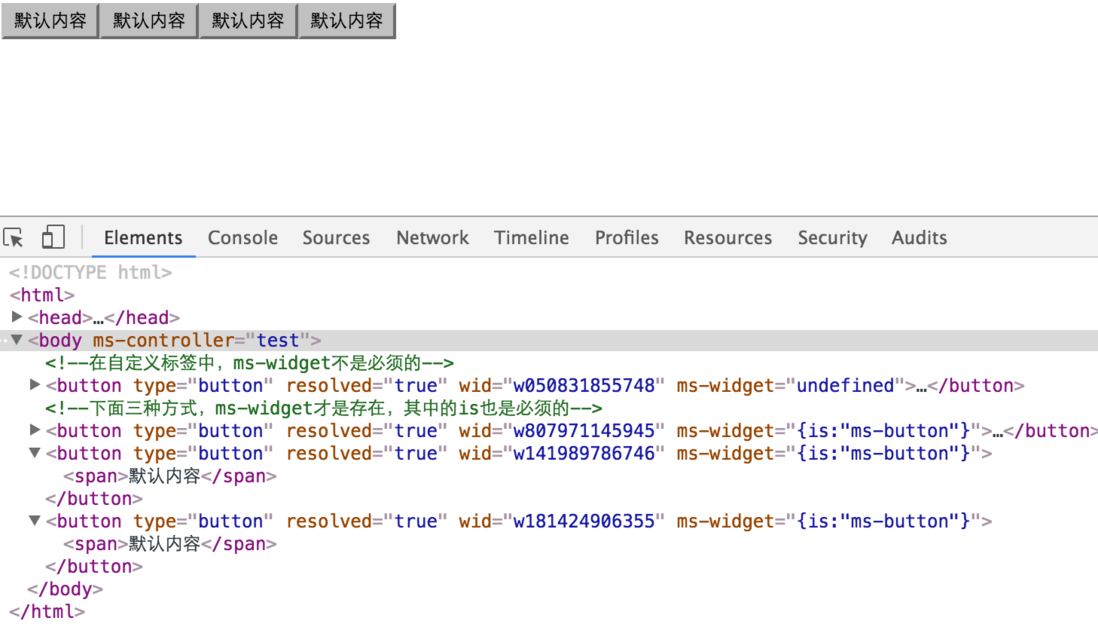
如果你想在页面上使用ms-button组件,只能用于以下四种方式
<!--在自定义标签中,ms-widget不是必须的-->
<ms-button></ms-button>
<!--下面三种方式,ms-widget才是存在,其中的is也是必须的-->
<xmp ms-widget='{is:"ms-button"}'></xmp>
<wbr ms-widget='{is:"ms-button"}'/>
<template ms-widget='{is:"ms-button"}'></template>
在JS中,我们是这样使用它
<!DOCTYPE html>
<html>
<head>
<title>ms-validate</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="../dist/avalon.js"></script>
<script>
var vm = avalon.define({
$id: 'test',
button: {//注意这里不能以 $开头
buttonText: "VM内容"
}
})
avalon.component('ms-button', {
template: '<button type="button"><span><slot name="buttonText"></slot></span></button>',
defaults: {
buttonText: "默认内容"
},
soleSlot: 'buttonText'
})
</script>
</head>
<body ms-controller="test">
<!--在自定义标签中,ms-widget不是必须的-->
<ms-button ></ms-button>
<!--下面三种方式,ms-widget才是存在,其中的is也是必须的-->
<xmp ms-widget='{is:"ms-button"}'></xmp>
<wbr ms-widget='{is:"ms-button"}'/>
<template ms-widget='{is:"ms-button"}'></template>
</body>
</html>
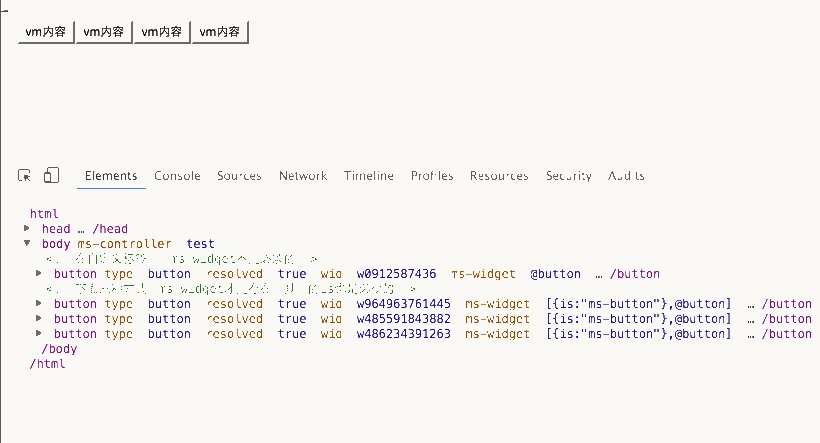
但这样我们就不好控制组件的更新。我们改一改。
<!DOCTYPE html>
<html>
<head>
<title>ms-validate</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="../dist/avalon.js"></script>
<script>
var vm = avalon.define({
$id: 'test',
button: {//注意这里不能以 $开头
buttonText: "按钮内容"
}
})
avalon.component('ms-button', {
template: '<button type="button"><span><slot name="buttonText"></slot></span></button>',
defaults: {
buttonText: "button"
},
soleSlot: 'buttonText'
})
</script>
</head>
<body ms-controller="test">
<!--在自定义标签中,ms-widget不是必须的-->
<ms-button ms-widget="@button"></ms-button>
<!--下面三种方式,ms-widget才是存在,其中的is也是必须的-->
<xmp ms-widget='[{is:"ms-button"},@button]'></xmp>
<wbr ms-widget='[{is:"ms-button"},@button]'/>
<template ms-widget='[{is:"ms-button"},@button]'></template>
</body>
</html>
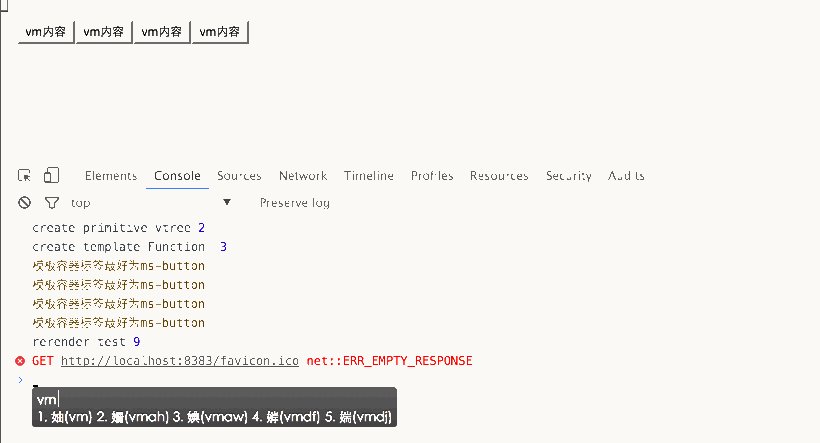
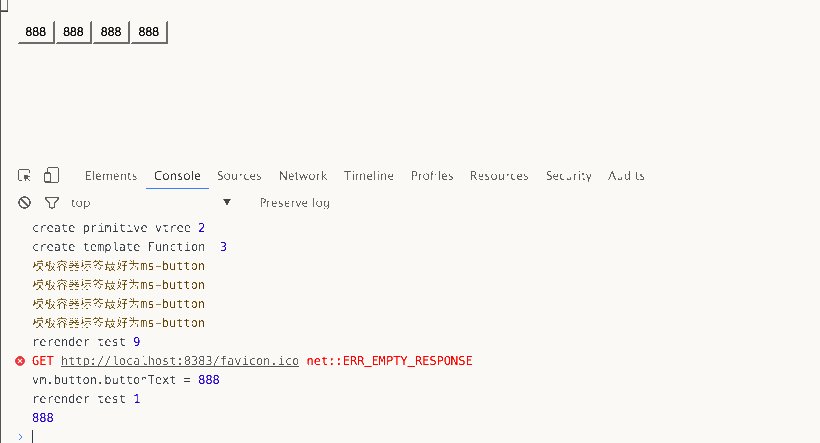
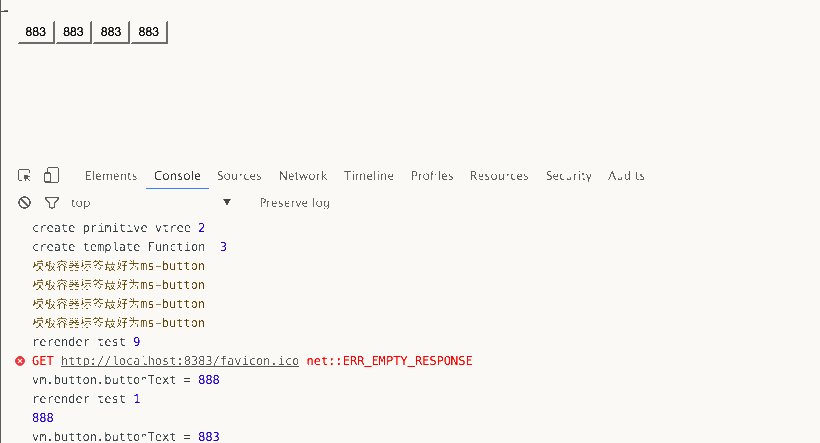
这样我们直接操作 vm中的button对象中对应属性就能更新组件了。这比原来avalon1.*好用一万倍。
此外,avalon2还支持Web Components规范中所说的slot插入点机制,它是用来配置
一些字符串长度很长的属性。比如说ms-tabs组件,通常有一个数组属性,
而数组的每个元素都是一个很长的文本,用于以应一个面板。这时我们可以在自定义标签的
innerHTML内,添加一些slot元素,并且指定其name就行了。
当我们不使用slot,又不愿意写面板内部放进vm时,你的页面会是这样的:
<ms-tabs ms-widget='{panels:[
"第一个面板的内部dfsdfsdfsdfdsfdsf",
"第二个面板的内部dfsdfsdfsdfdsfdsf"
"第三个面板的内部dfsdfsdfsdfdsfdsf"] }'
></ms-tabs>
使用了slot后
<ms-tabs>
<div slot='panels'>第一个面板的内部dfsdfsdfsdfdsfdsf</div>
<div slot='panels'>第二个面板的内部dfsdfsdfsdfdsfdsf</div>
<div slot='panels'>第三个面板的内部dfsdfsdfsdfdsfdsf</div>
</ms-tabs>
而你的组件是这样定义
<ms-tabs>
<slot name='panels'></solt>
<slot name='panels'></solt>
<slot name='panels'></solt>
</ms-tabs>
上面的div会依次替代slot元素。
此外,如果我们只有一个插槽,不想在页面上slot属性,那么可以在组件里使用soleSlot。
注意avalon.component的第二个参数,是一个对象,它里面有三个配置项,template是必须的, defaults、 soleSlot是可选的。
组件属性的寻找顺序,会优先找配置对象,然后是innerHTML,然后是defaults中的默认值.我们可以看一下测试
div.innerHTML = heredoc(function () {
/*
<div ms-controller='widget0' >
<xmp ms-widget="{is:'ms-button'}">{{@btn}}</xmp>
<ms-button>这是标签里面的TEXT</ms-button>
<ms-button ms-widget='{buttonText:"这是属性中的TEXT"}'></ms-button>
<ms-button></ms-button>
</div>
*/
})
vm = avalon.define({
$id: 'widget0',
btn: '这是VM中的TEXT'
})
avalon.scan(div)
setTimeout(function () {
var span = div.getElementsByTagName('span')
expect(span[0].innerHTML).to.equal('这是VM中的TEXT')
expect(span[1].innerHTML).to.equal('这是标签里面的TEXT')
expect(span[2].innerHTML).to.equal('这是属性中的TEXT')
expect(span[3].innerHTML).to.equal('button')
vm.btn = '改动'
setTimeout(function () {
expect(span[0].innerHTML).to.equal('改动')
done()
})
})
生命周期回调的例子.
avalon是使用多种策略来监听元素是否移除,确保onDispose回调会触发!
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./dist/avalon.js"></script>
<script>
avalon.component('ms-button', {
template: '<button type="button"><span><slot name="buttonText"></slot></span></button>',
defaults: {
buttonText: "button"
},
soleSlot: 'buttonText'
})
var vm = avalon.define({
$id: 'widget0',
config: {
buttonText: '按钮',
onInit: function (a) {
console.log("onInit!!")
},
onReady: function (a) {
console.log("onReady!!")
},
onViewChange: function () {
console.log("onViewChange!!")
},
onDispose: function () {
console.log("onDispose!!")
}
}
})
setTimeout(function () {
vm.config.buttonText = 'change'
setTimeout(function () {
document.body.innerHTML = ""
}, 1000)
}, 1000)
</script>
</head>
<body>
<div ms-controller='widget0' >
<div><wbr ms-widget="[{is:'ms-button'},@config]"/></div>
</div>
</body>
</html>
在avalon仓库中有许多简单的例子,大家可以下回来研究研究。
avalon2学习教程13组件使用的更多相关文章
- avalon2学习教程09循环操作
avalon2的循环指令的用法完全改变了.avalon最早期从knockout那样抄来ms-each,ms-with,分别用于数组循环与对象循环.它们都是针对元素内容进行循环.后来又从angular那 ...
- avalon2学习教程06样式操作
avalon2的ms-css的变革思路与ms-attr一样,将多个操作合并成到一个对象里面处理,因此没有ms-css-name="value",只有ms-css="Obj ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- avalon2学习教程14动画使用
avalon2实际上没有实现完整的动画模块,它只是对现有的CSS3动画或jquery animate再包装一层. 我们先说如何用CSS3为avalon实现动画效果.首先要使用avalon.effect ...
- avalon2学习教程12数据验证
avalon2砍掉了不少功能(如ms-include,ms-data),腾出空间加了其他更有用的功能.数据验证就是其中之一.现在avalon2内置的验证指令是参考之前的oniui验证框架与jquery ...
- avalon2学习教程11数据联动
在许多表单应用,我们经常遇到点击一个复选框(或下拉框)会引发旁边的复选框(或下拉框)发生改变,这种联动效果用avalon来做是非常简单的.因为avalon拥有经典MVVM框架的一大利器,双向绑定!绝大 ...
- avalon2学习教程08插入移除操作
本节介绍的ms-if指令与ms-visible很相似,都是让某元素"看不见",不同的是ms-visible是通过CSS实现,ms-if是通过移除插入节点实现. ms-if的用法与1 ...
- avalon2学习教程05属性操作
avalon2与avalon1的属性操作虽然都是使用ms-attr,但用法完全不一样. avalon1是这样操作属性的 其语法为 ms-attr-valueName="vmProp" ...
- avalon2学习教程 03数据填充
数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上.在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点.但MVVM中, ...
随机推荐
- C++学习笔记16:Linux系统编程基础1
参数列表 Linux命令行规范 短参数:以单横开头,后跟单一字符,例如:ls -h 长参数:以双横开头,后跟字符串,例如:ls --help 程序访问参数列表的方法: 主函数的参数argc和argv ...
- day14_API第四天
1.正则(了解) 1.基本的正则表达式(看懂即可) 字符类[abc] a.b 或 c(简单类)[^abc] 任何字符,除了 a.b 或 c(否定)[a-zA-Z] a 到 z 或 A 到 Z,两头的字 ...
- Neo4j Index Notes
Motivation GraphDatabasesBook: Robinson I., Webber J., Eifrem E. Graph Databases. 2013. 这本该是入门概念性质的书 ...
- cocos2d项目 打包apk 项目名称相关设置
修改android项目名称(打包生成的默认apk名称),直接找到proj.android目录下.project文件夹里面比较靠前的xml配置,修改<name>项目名称</name&g ...
- go_databasetest
go_databasetest go语言的数据库测试: go get github.com/Go-SQL-Driver/MySQL package main import ( _"githu ...
- Vs程序自动获取windows7/vista系统管理员权限
1.在工程中加入MANIFEST资源(C#) 打开VS2005.VS2008.VS2010工程,查看在Properties下是否有app.manifest这个文件:如没有,按如下方式创建:鼠标右击工程 ...
- Linux 下没有conio.h 已解决
原文:http://blog.sina.com.cn/s/blog_6a95e00b0100zqvf.html #include <stdio.h>//#include <conio ...
- 【转载】Securing Kibana + Elasticsearch
from: http://tom.meinlschmidt.org/2014/05/19/securing-kibana-elasticsearch/ After some successful se ...
- ORA-00245: control file backup failed; target is likely on a local file system
ORACLE11G RAC alert报错如下:Errors in file /u01/app/oracle/diag/rdbms/dljyzs/dljyzs1/trace/dljyzs1_ora_8 ...
- NGUI之自适应屏幕
转载: 雨松MOMO 2014年05月04日 于 雨松MOMO程序研究院 发表 ,原文链接 现在用unity做项目 90%都是用NGUI,并且我个人觉得NGUI应该算是比较成熟的UI插件,虽然他 ...