百度Ueditor
最近用到了百度Ueditor,也来写一写百度Ueditor的使用教程:
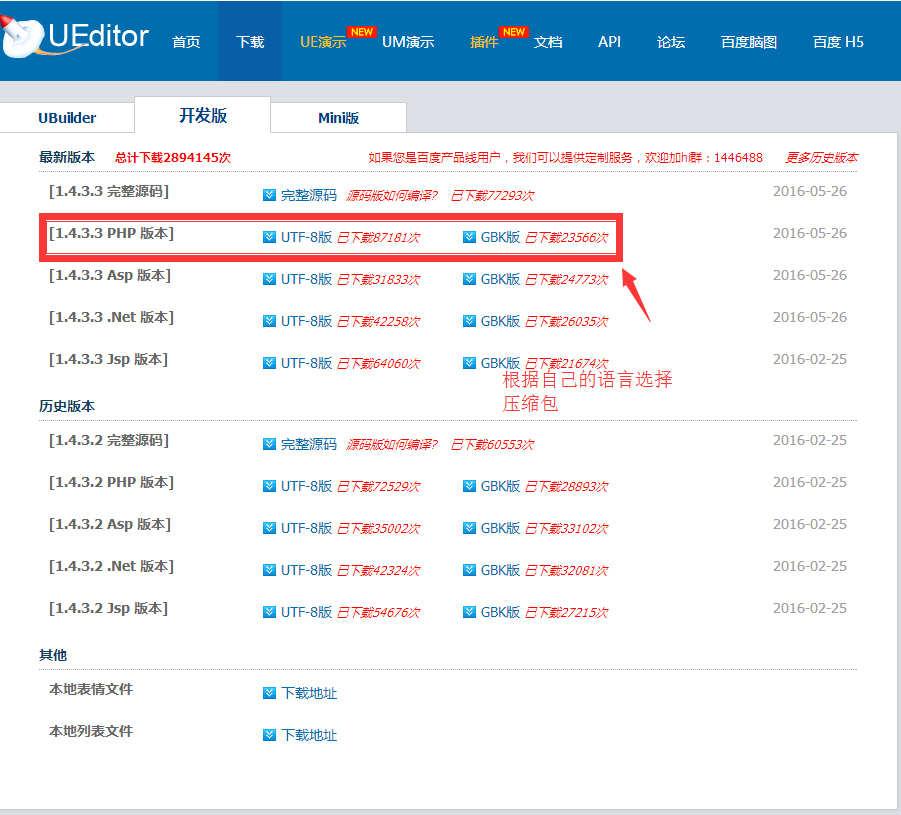
一、从官网下载百度Ueditor,http://ueditor.baidu.com/website/download.html,根据自己的语言选择压缩包:

二、使用百度Ueditor:
1)简单的demo如下【更多的配置请阅读官方文档:http://fex.baidu.com/ueditor/#server-php】:
<!doctype html>
<html lang="zh_CN">
<head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="__UE__/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="__UE__/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="__UE__/lang/zh-cn/zh-cn.js"></script>
<title>Ueditor</title>
</head>
<body> <form action="{:U('Ueditor/saveUeditor')}" method="post"> <script id="editor" type="text/plain" name="content" style="width:1024px;height:500px;"></script> <button type="submit">提交</button> </form> <script type="text/javascript"> //实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor'); </script>
</body>
</html>
2)上传图片和其他文件需要对\Ueditor\php\config.json进行配置,以上传图片为例:
- 上传路径配置:(官网例子)http://fex.baidu.com/ueditor/#server-path
- PHP使用说明:(官网例子)http://fex.baidu.com/ueditor/#server-php
三、展示编辑后的内容demo:
<!doctype html>
<html lang="zh_CN">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="__UE__/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="__UE__/ueditor.all.min.js"> </script>
<script src="__UE__/ueditor.parse.js"></script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="__UE__/lang/zh-cn/zh-cn.js"></script> <script type="text/javascript" charset="utf-8" src="__UE__/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href="__UE__/third-party/SyntaxHighlighter/shCoreDefault.css">
<title>展示内容ueditor</title>
</head>
<body>
<div class="thiscontent">
{$content}
</div> </body>
<script type="text/javascript">
uParse('.thiscontent',{
rootPath: '../'
});
</script>
</html>
百度Ueditor的更多相关文章
- 百度UEditor在线编辑器的配置和图片上传
前言 最近在项目中使用了百度UEditor富文本编辑器,配置UEditor过程中遇到了几个问题,在此记录一下解决方案和使用方法,避免以后使用UEditor出现类似的错误. 基本配置 一.下载UEdit ...
- 百度ueditor 实例化 Cannot set property 'innerHTML' of null 完美解决方案
此时此刻,我正在用博客园推荐的TinyMCE编辑器写这个博客,突然想起最近在项目中使用百度ueditor编辑器中的一些经历.所以记录在此,与大家分享. 不得不说,百度ueditor是一款很好的在线编辑 ...
- 百度UEditor组件出现Parameters: Invalid chunk '' ignored警告的分析
使用百度UEditor在线编辑器组件时,出现Parameters: Invalid chunk '' ignored的警告,之前的项目使用却没有.两个项目的环境应该是一样的. 没有时间去对照两项目使用 ...
- 百度UEditor编辑器使用教程与使用方法
我们在做网站的时候,网站后台系统一般都会用到web编辑器,今天笔者就给大家推荐一款百度UEditor编辑器.关于这款百度UEditor编辑器官网上也有简单的教程,不过看着比较费劲,今天笔者就跟大家分享 ...
- 解决百度Ueditor编辑器表格不显示边框问题
一.主要内容 CMS使用百度Ueditor编辑器中的表格功能,在编辑模式下可以正常显示边框,而文章发布之后表格不能显示边框.本博文经过查阅相关资料,最终解决了该问题. 二.使用平台 1. dedecm ...
- ThinkPHP整合百度Ueditor
文章来源:http://www.thinkphp.cn/code/267.html ThinkPHP整合百度Ueditor,基于黄永成老师的视频说明的申明:最好大家都能写绝对路径的都写好绝对路径比如: ...
- 百度UEditor编辑器关闭抓取远程图片功能(默认开启)
这个坑娘的功能,开始时居然不知道如何触发,以为有个按钮,点击一下触发,翻阅了文档,没有发现,然后再网络上看到原来是复制粘贴非白名单内的图片到编辑框时触发,坑娘啊............... 问题又来 ...
- ThinkPHP整合百度Ueditor图文教程
ThinkPHP整合百度Ueditor图文教程 ThinkPHP整合百度Ueditor,基于黄永成老师的视频说明的申明:最好大家都能写绝对路径的都写好绝对路径比如:window.UEDITOR_HOM ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
随机推荐
- input、button、文字的对齐水平对齐
input.button.文字的对齐~! 1.input文本框下移的方法:padding-top ,可以解决文本框向下移. 2.input文本框和button对齐可以给他们外面加table (例如,谷 ...
- windows定时执行百度新闻爬虫
想要做个新闻文本识别分类的项目,就先写了个爬取百度新闻的爬虫. 环境:win7 32 bit python3.4 若干第三方库 可以实现的功能:定期按照百度新闻的分类抓取新闻的标题,所属类别及文本内容 ...
- dij单源最短路纯模板
#include <iostream> #include <cstdio> #include <cstdlib> #include <algorithm> ...
- MySQL数据单个数据太大,导入不进去
mysql导入数据,navicat报错: MySQL server has gone away Table Restored: act_ge_bytearray Rolling back... Fin ...
- 《统计推断(Statistical Inference)》读书笔记——第6章 数据简化原理
在外行眼里统计学家经常做的一件事就是把一大堆杂七杂八的数据放在一起,算出几个莫名其妙的数字,然后再通过这些数字推理出貌似很靠谱的结论,简直就像是炼金术士用“贤者之石”把一堆石头炼成了金矿.第六章,应该 ...
- SCRUM项目 5.0
5.0--------------------------------------------------- 1.团队成员完成自己认领的任务. 2.燃尽图:理解.设计并画出本次Sprint的燃尽图的理 ...
- MFC 中编辑框数字限制范围
http://www.cnblogs.com/ziwuge/archive/2011/11/15/2249541.html void CSAAlt::OnEnChangeSlocp()//样本盘号输入 ...
- 公钥与私钥,HTTPS详解
1.公钥与私钥原理1)鲍勃有两把钥匙,一把是公钥,另一把是私钥2)鲍勃把公钥送给他的朋友们----帕蒂.道格.苏珊----每人一把.3)苏珊要给鲍勃写一封保密的信.她写完后用鲍勃的公钥加密,就可以达到 ...
- Apache Shiro系列教程之三:Shiro的结构
Shiro的设计目标是简化应用的安全管理工作.软件通常是以用户为基础设计的.也就是说,我们经常是根据用户是怎样和我们的软件交互的来设计相关的用户接口.比如,你可能会说"如果是已经登录的用户与 ...
- SpringMVC学习系列(10) 之 异常处理
在项目中如何处理出现的异常,在每个可能出现异常的地方都写代码捕捉异常?这显然是不合理的,当项目越来越大是也是不可维护的.那么如何保证我们处理异常的代码精简且便于维护呢?这就是本篇要讲的内容—>异 ...
