Promise 异步(asynchronous )编程
概述
Promise.all(iterable) 方法返回一个promise,该promise会等iterable参数内的所有promise都被resolve后被resolve,或以第一个promise被reject的原因而reject 。
语法
Promise.all(iterable);
参数
描述
结果是promise的一组值。如果传入的可迭代数组中某项不是一个promise,该项会被用Promise.resolve转换为一个promise。如果任一传入的promise被拒绝了,all Promise立刻带着该promise的拒绝原因进入拒绝(rejected)状态,不再理会其它传入的promise是否被解决。
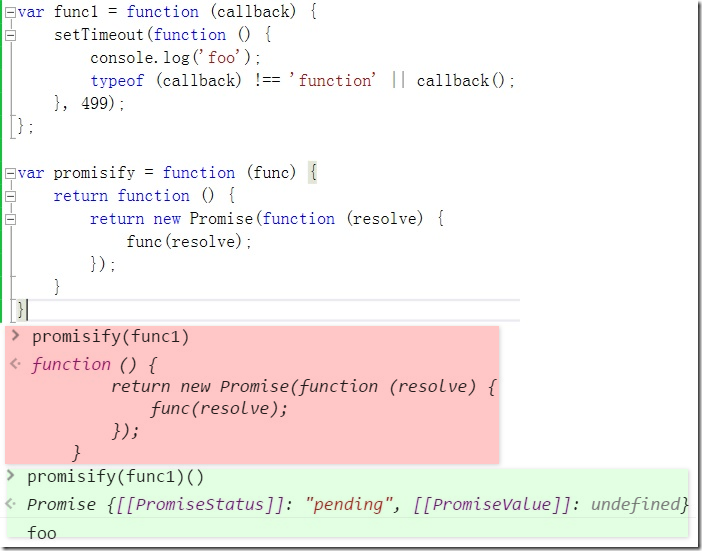
问题场景:异步调用时的循环问题可以用Promise.all()来解决这个问题
无限循环解决方法:
setTimeout(function () {
console.log('foo');
typeof (callback) !== 'function' || callback();
}, 499);
};
var promisify = function (func, index) {
return function () {
return new Promise(function
(resolve) {
func(resolve,index);
});
}
}
for (var i = 0; i < 10; i++) { func_arr.push(promisify(func1,i)); } func_arr.reduce(function (cur, next) { return
cur.then(next);
}, Promise.resolve(1)).then(function
(data) { console.log('job finished'
);
});

参考文献:
2-Promise与遍历(循环,无穷多的then)遇到的问题及三个解决方案
Promise 异步(asynchronous )编程的更多相关文章
- ES6笔记(7)-- Promise异步编程
系列文章 -- ES6笔记系列 很久很久以前,在做Node.js聊天室,使用MongoDB数据服务的时候就遇到了多重回调嵌套导致代码混乱的问题. JS异步编程有利有弊,Promise的出现,改善了这一 ...
- ES6入门八:Promise异步编程与模拟实现源码
Promise的基本使用入门: ——实例化promise对象与注册回调 ——宏任务与微任务的执行顺序 ——then方法的链式调用与抛出错误(throw new Error) ——链式调用的返回值与传值 ...
- 【ES6】Generator+Promise异步编程
一.概念 首先我们要理解Generator和Promise的概念. Generator:意思是生成器,可以在函数内部通过yeild来控制语句的执行或暂停状态. *Foo(){ yeild consol ...
- Javascript教程:js异步模式编程的4种解决方法
随着人们对网站视觉效果及用户体验的要求越来越高,所以在未来网站的建设中,设计师们开始越来越多的使用了js文件来达到预期的效果,随着js文件的越来越多,令设计师们最头痛的事情也就来了,那就是Javasc ...
- [.net 面向对象程序设计进阶] (19) 异步(Asynchronous) 使用异步创建快速响应和可伸缩性的应用程序
[.net 面向对象程序设计进阶] (19) 异步(Asynchronous) 使用异步创建快速响应和可伸缩性的应用程序 本节导读: 本节主要说明使用异步进行程序设计的优缺点及如何通过异步编程. 使用 ...
- angular之Rxjs异步数据流编程入门
Rxjs介绍 参考手册:https://www.npmjs.com/package/rxjs 中文手册:https://cn.rx.js.org/ RxJS 是 ReactiveX 编程理念的 Jav ...
- Js中强大的Promise异步机制
少年别激动 我的这份随笔里面只涉及promise概念 如果想深入了解Promise的用法 可以去阮老师es6入门里面详读 奉上链接 http://es6.ruanyifeng.com/#docs/pr ...
- Promise 异步函数的加上外壳终止Promise
//promise异步函数的请求终止 export default function markCancleble(promise){ let hasCanceled_ = false ; const ...
- Javascript:自己写异步流程编程框架
背景 自从NodeJs出来以后,异步编程便更加系统化和框架话了,为了应对异步编程框架带来的深层嵌套问题,社区也出现了异步流程编程框架,本文主要对异步流程框架做一个简单的解析. 现配代码了 var As ...
随机推荐
- javaweb项目打包成war包
从来没有想过web项目还能打包的,但是有要求,就不得不去实现,在网上找了一下,发现挺简单的. 首先是使用MyEclipse将web项目打包,如下图所示. 右键选中项目,选择export. 然后选择J2 ...
- Microsoft Visual C++ 9.0 is required (Unable to find vcvarsall.bat)
在windows下使用python时,比如编译python的一个包,会遇到这个问题: error: Microsoft Visual C++ 9.0 is required (Unable to fi ...
- POJ3735 矩阵
题意:有n只猫咪,开始时每只猫咪有花生0颗,现有一组操作,由下面三个中的k个操作组成: 1. g i 给i只猫咪一颗花生米 2. e i 让第i只猫咪吃掉它拥有的所有花生米 ...
- duxcms SQL Injection In /admin/module/loginMod.class.php
目录 . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述 duxcms是一款采用PHP开发,基于HMVC规则开发适合中小企业.公司.新闻.个 ...
- JAva使用DOM读取XML数据(解析)
原来一切都是有套路的 使用DOM解析XML文档步骤 1.创建解析器工厂对象 DocumentBuildFactory对象 2.由解析器工厂对象创建解析器对象,即DocumentBuilder对象 3. ...
- HTML5学习总结-01 开发环境和历史
1 搭建HTML5开发环境 1 安装一款支持HTML5的浏览器 FireFox, Chrome 2 开发工具 SublineText, Eclipse, HBuilder, WebStorm 注:使用 ...
- python从Microsoft Excel文件中导入数据
excel中后缀为csv和xls,二者区别如下:1.xls 文件就是Microsoft excel电子表格的文件格式.2.csv是最通用的一种文件格式,它可以非常容易地被导入各种PC表格及数据库中. ...
- NSFileManager(沙盒文件管理)数据持久化 <序列化与反序列化>
iOS应用程序只能在为该改程序创建的文件中读取文件,不可以去其它地方访问,此区域被成为沙盒,所以所有的非代码文件都要保存在此,例如图像,图标,声音,映像,属性列表,文本文件等. 默认情况下 ...
- 【原】react做tab切换的几种方式
最近搞一个pc端的活动,搞了一个多月,甚烦,因为相比于pc端,更喜欢移动端多一点.因为移动端又能搞我的react了. 今天主要总结一下react当中tab切换的几种方式,因为tab切换基本上都会用到. ...
- C#中值类型和引用类型图解
举几个值类型和引用类型的内存配置: 值类型存储在栈中,引用类型堆里: 1,数组 数组是引用类型,但是数组的元素可以是值类型或引用类型 2. 结构 结构是值类型,简略的看个例子 struct sampl ...
