CSS3与页面布局学习总结——Box Model、边距折叠、内联与块标签、CSSReset
目录
- 一、盒子模型(Box Model)
- 二、边距折叠
- 三、内联与块级标签
- 四、重置浏览器默认样式
- 4.1、CSSReset
- 4.1.1、MT css reset
- 4.1.2、PC css reset
- 4.1.3、PPTV css reset
- 4.1.4 YUI css reset
- 4.1.5、marx css reset
- 4.1.6、EricMeyer css reset
- 4.1.7、天猫 css reset
- 4.1.8、ress css reset
- 4.2、normalize
- 4.3、base css
- 五、示例下载
一、盒子模型(Box Model)
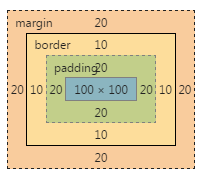
盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin)、边框(Border)、内边距(Padding)和内容(Content),其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型,加上了doctype声明,让所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子。当设置一个元素的样式如下:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>


运行结果:


1.1、宽度测试
计算最大宽度,示例如下:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
}
.sbox{
display: inline-block;
padding: 10px;
margin: 10px;
border: solid 10px coral;
background: lightblue;
width: ?;
}
</style>
</head>
<body>
<div id="box">
<div class="sbox">Left</div><div class="sbox">Right</div>
</div>
</body>
</html>


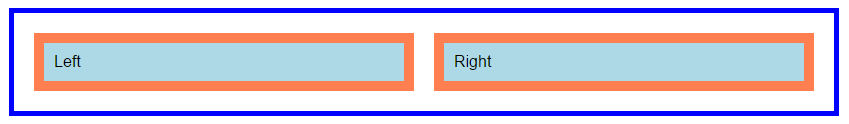
要达到如下效果,请求?处最大可以设置为多少像素?

答案:
1.2、溢出测试
代码如下:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
height: 100px;
}
#box #innerBox{
background: lightblue;
height:50px ;
width: 100%;
padding: 10px;
margin: 10px;
border: 10px solid lightcoral;
}
</style>
</head>
<body>
<div id="box">
<div id="innerBox">
innerBox
</div>
</div>
</body>
</html>


请问运行时innerBox是否会超出box,如果会,超出多少?
如果不想让innerBox超出,则应该删除其100%的宽度设置,去掉width:100%,一般不要设置,多此一举。
1.3、box-sizing属性
设置或检索对象的盒模型组成模式
content-box: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding,但占有页面位置还要加上margin ) 此属性表现为标准模式下的盒模型。
示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>


运行结果:

因为默认就是为content-box所以这里没有直接设置,占用宽度为160px;
border-box: padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width ) 此属性表现为怪异模式下的盒模型。
示例代码:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid blue;
margin: 10px;
box-sizing: border-box; /*在上一个例子中添加的*/
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>


运行结果:

当box-sizing: border-box时的宽度设置会包含border与padding,但不包含margin,但margin也会占用位置。
1.4、利用CSS画图
示例代码:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型 - 三角形</title>
<style type="text/css">
#box{
width: 0;
height: 0;
border: 100px solid blue;
border-color: blue transparent transparent transparent;
/*设置边线的颜色,transparent表示透明的颜色,按上右下左的顺时钟方向*/
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>


运行结果:

心形:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:after,#heart:before {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0px 0px;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<div id="heart">
</div>
</body>
</html>


运行结果:

二、边距折叠
2.1、概要
外边距折叠:相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin) 相邻:没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系,如:
示例代码:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border: 3px solid blue;
height: 200px;
background: lightcoral;
}
#div2{
height: 100px;
background: lightgreen;
margin-top: 20px;
}
#div3{
height: 50px;
width: 50%;
background: lightblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body>
</html>


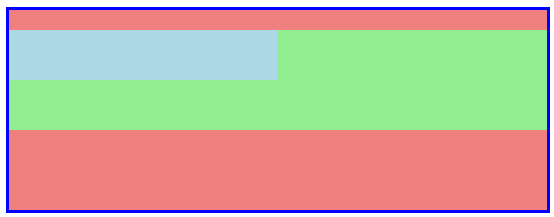
运行结果:

因为div2与div3的外边距是相邻的(是父子关系的相邻),当div2 margin-top为20,div3的margin-top也为20,此时div2与div3的外边距会合并,就是折叠。
如果想让div3的margin-top生效,可以破坏相邻的限制,示例:
运行结果:

2.2、垂直方向外边距合并计算
a)、参加折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值。
示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
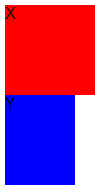
<div style="height:90px; margin-bottom:99px; width:90px; ">X</div>
<div style="height:90px; margin-top:100px; width:90px; ">Y</div>
</body>
</html>


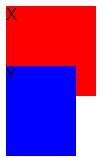
运行结果:

b)、参与折叠的 margin 都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。 示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:-10px; width:90px; ">X</div>
<div style="height:90px; margin-top:-30px;width:70px; ">Y</div>
</body>
</html>


结果:

c)、参与折叠的 margin 中有正值,有负值:先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。 示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>参与折叠的 margin 中有正值,有负值</title>
</head>
<body>
<div style="height:90px; margin-bottom:-30px; width:90px; ">X</div>
<div style="height:90px; margin-top:30px;width:70px; ">Y</div>
</body>
</html>


运行结果:

三、内联与块级标签
3.1、行内标签与块标签区别
html中的标签默认主要分为两大类型,一类为块级元素,另一类是行内元素,许多人也把行内称为内联,所以叫内联元素,其实就是一个意思。为了很好的布局,必须理解它们间的区别,区别如下:

常用块级与内联元素:
行内标签与块标签特性示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签与行内标签</title>
<style type="text/css">
#div1,
#div2 {
background: lightblue;
}
span {
width: 100px;
/*无效*/
height: 20px;
/*无效*/
margin: 20px;
/*水平方向有效,垂直方向无效*/
padding: 20px;
/*水平方向有效,垂直方向无效*/
}
#div3{
width: 500px;
border: 1px solid #ADD8E6;
word-break: break-all;
}
</style>
</head> <body>
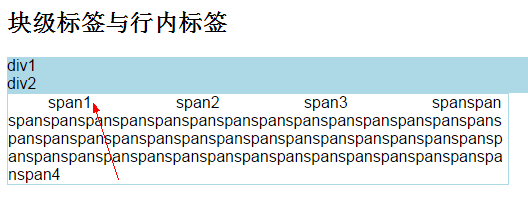
<h2>块级标签与行内标签</h2>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">
<span id="span1">span1</span>
<span id="span2">span2</span>
<span id="span3">span3</span>
<span id="span4">spanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspan4</span>
</div>
</body>
</html>


运行结果:

使用display设置元素的显示方式
语法如下:
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | run-in | box | inline-box | flexbox | inline-flexbox | flex | inline-flex 默认值:inline
none: 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间 inline: 指定对象为内联元素。 block: 指定对象为块元素。 list-item: 指定对象为列表项目。 inline-block: 指定对象为内联块元素。(CSS2) table: 指定对象作为块元素级的表格。类同于html标签<table>(CSS2) inline-table: 指定对象作为内联元素级的表格。类同于html标签<table>(CSS2) table-caption: 指定对象作为表格标题。类同于html标签<caption>(CSS2) table-cell: 指定对象作为表格单元格。类同于html标签<td>(CSS2) table-row: 指定对象作为表格行。类同于html标签<tr>(CSS2) table-row-group: 指定对象作为表格行组。类同于html标签<tbody>(CSS2) table-column: 指定对象作为表格列。类同于html标签<col>(CSS2) table-column-group: 指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2) table-header-group: 指定对象作为表格标题组。类同于html标签<thead>(CSS2) table-footer-group: 指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2) run-in: 根据上下文决定对象是内联对象还是块级对象。(CSS3) box: 将对象作为弹性伸缩盒显示。(伸缩盒最老版本)(CSS3) inline-box: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)(CSS3) flexbox: 将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3) inline-flexbox: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3) flex: 将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3) inline-flex: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
- 如果display设置为none,float及position属性定义将不生效;
- 如果position既不是static也不是relative或者float不是none或者元素是根元素,当display:inline-table时,display的计算值为table;当display:inline | inline-block | run-in | table-* 系时,display的计算值为block,其它情况为指定值;
IE6,7支持inline元素转换成inline-block,但不支持block元素转换成inline-block,所以非inline元素在IE6,7下要转换成inline-block,需先转换成inline,然后触发hasLayout,以此来获得和inline-block类似的效果;你可以这样:
全兼容的inline-block:
div { display: inline-block; *display: inline; *zoom: 1; }
Basic Support包含值:none | inline | block | list-item | inline-block table系包含值:table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group IE6,7只支持inline元素设置为inline-block,其它类型元素均不可以
3.2、隐藏
可以使用3种办法让元素隐藏:
a)、使用CSS的display:none,不会占有原来的位置
b)、使用CSS的visibility:hidden,会占有原来的位置
c)、使用HTML5中的新增属性hidden="hidden",不会占有原来的位置
示例:


<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>隐藏</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 2px solid blue;
margin: 10px;
font-size: 30px;
}
#div1
{
display: none;
}
#div2{
visibility: hidden;
}
</style>
</head> <body>
<div id="div0">div0</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3" hidden="hidden">div3</div>
<div id="div4">div4</div>
</body> </html>


运行结果:

3.3、行内块标签
当元素的样式display为inline-block属性时就被设置成了行内块标签,同时拥有行内标签与块标签的特性,不再占整行;可以设置宽度,高度;padding与margin都有效。
示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
div,span{
width: 100px;
height: 100px;
border: 2px solid blue;
font-size: 30px;
display: inline-block;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
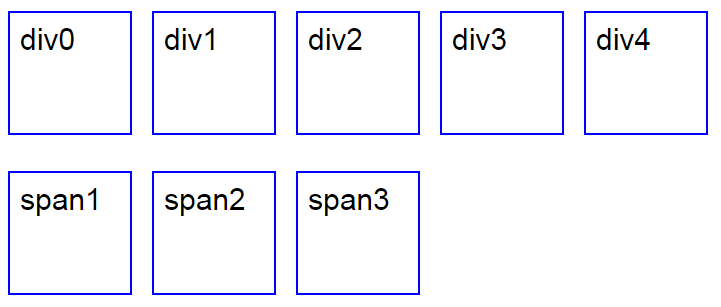
<div id="div0">div0</div><div id="div1">div1</div><div id="div2">div2</div><div id="div3">div3</div><div id="div4">div4</div>
<p>
<span>span1</span><span>span2</span><span>span3</span>
</p>
</body>
</html>


运行结果:

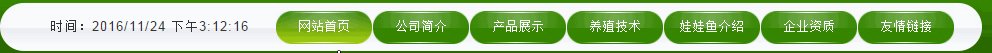
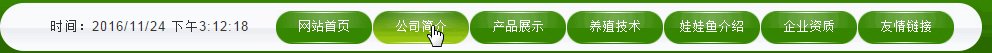
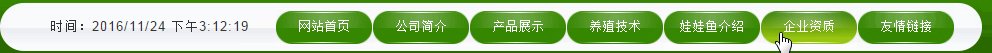
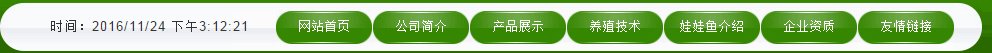
3.4、菜单示例
使用display属性结合图片实现网页中的图片菜单:
运行效果:

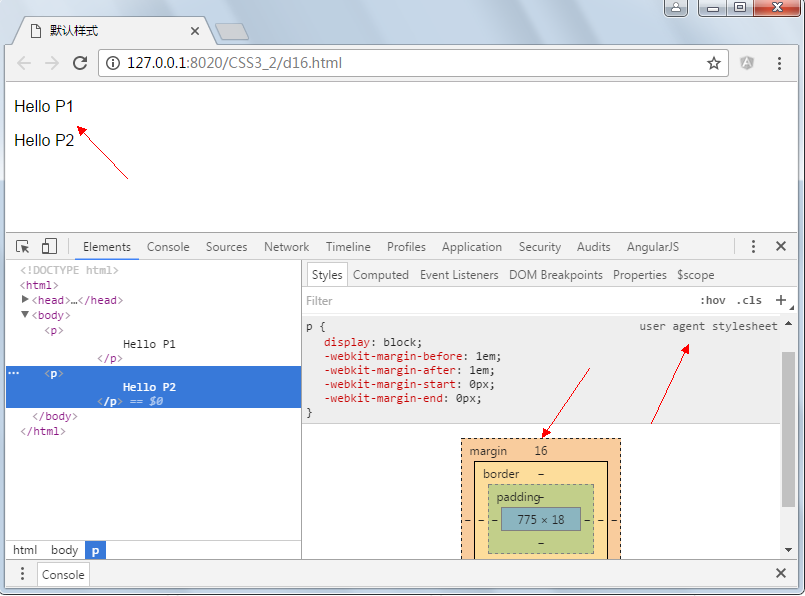
四、重置浏览器默认样式
下图是同一段HTML在3个不同内核的浏览器中打开的效果,你发现有不一样吗?很明显有区别,这就是浏览器的默认样式,每一个浏览器会设置user agent stylesheet,比如默认字体大小为16px。浏览器的默认样式会给我们带一定的麻烦,比如在计算元素的大小时默认样式会设置padding与margin值,不同的浏览器可能设置的不一样,就会出现误差,重置浏览器样式就是让您可以在一张白纸上写字。


最开始会使用一个简单的办法,如 :


*
{
margin: 0;
padding: 0;
}


虽然能全部重置,但由于性能较低,不推荐使用。因为*需要遍历整个DOM树,当页面节点较多时,会影响页面的渲染性能。
4.1、CSSReset
每种浏览器都有一套默认的样式表,即user agent stylesheet,网页在没有指定的样式时,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。但这样会有很多兼容问题,CSSReset可以将所有浏览器默认样式设置成一样。
4.1.1、MT css reset
4.1.2、PC css reset
4.1.3、PPTV css reset
4.1.4 YUI css reset
4.1.5、marx css reset
示例:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <title>Marx Template</title> <!-- Marx CSS -->
<link rel="stylesheet" type="text/css" href="css/marx_cssreset.css"/>
</head> <body>
<!-- main is the container -->
<main>
<!-- Navigation -->
<nav>
<ul>
<li><a href="#"><b>First</b></a></li>
<li><a href="#">Second</a></li>
<li><a href="#">Third</a></li>
<li><a href="#">Fourth</a></li>
</ul>
</nav> <p>
<button>Add Item</button>
</p> <!-- article -->
<article>
<h1>Article</h1>
</article> <!-- aside -->
<aside>
<h1>Aside</h1>
</aside> <!-- section -->
<section>
<h1>Section</h1>
</section> <!-- footer -->
<footer>
<p>© Matthew Blode 2016</p>
</footer>
</main> </body>
</html>


运行结果:

这一个是github上点赞最多的一个,github地址,它除了css reset还有一些base css内容。
4.1.6、EricMeyer css reset
4.1.7、天猫 css reset
4.1.8、ress css reset
github上css reset点赞排名第2
https://github.com/filipelinhares/ress/
4.2、normalize
也许有些cssreset过于简单粗暴,有点伤及无辜,normalize是另一个选择。bootstrap已经引用该css来重置浏览器默认样式,比普通的cssreset要精细一些,保留浏览器有用的默认样式,支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。
Normalize.css和传统Reset的区别: a)、Normalize.css 保护了有价值的默认值 Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
b)、Normalize.css 修复了浏览器的bug 它修复了常见的桌面端和移动端浏览器的bug。这往往超出了Reset所能做到的范畴。关于这一点,Normalize.css修复的问题包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。
github的下载地址:https://github.com/necolas/normalize.css
4.3、base css
如果说css reset是为了重置浏览器的默认样式,则base css是准备一些通用的css提高开发效率,如.fl表示float left,左浮动,也有人移为common.css,也有把该部分内容与cssreset合并的,这样可以减少http请求,简单的示例如下:
示例2:


@charset "utf-8";
/* 字体 */
.n{
font-weight:normal;
font-style:normal;
}
.b{font-weight:bold;}
.i{font-style:italic;}
.fa{font-family:Arial;}
.fs{font-family:'宋体';}
.fw{font-family:'microsoft yahei';}
.fg{font-family:Georgia;}
.ft{font-family:Tahoma;}
.fl{font-family:Lucida Console;}
.tdl{text-decoration:underline;}
.tdn, .tdn:hover, a.tdl:hover{text-decoration:none;} /* 对齐 */
.tc{text-align:center;}
.tr{text-align:right;}
.tl{text-align:left;}
.auto{
margin-left:auto;
margin-right:auto;
}
.auto0{margin:0 auto;}
.vm{vertical-align:middle;}
.vtb{vertical-align:text-bottom;}
.vt{vertical-align:top;}
.vn{vertical-align:-4px;}
.vimg{margin-bottom:-3px;} /* 大小颜色 */
.g0{color:#000;}
.g3{color:#333;}
.g6{color:#666;}
.g9{color:#999;}
.red{color:red;}
.wh{color:white;}
.f0{font-size:0;}
.f10{font-size:10px;}
.f12{font-size:12px;}
.f13{font-size:13px;}
.f14{font-size:14px;}
.f16{font-size:16px;}
.f20{font-size:20px;}
.f24{font-size:24px;} /* 外边距 */
.m0{margin:0;}
.ml1{margin-left:1px;}
.ml2{margin-left:2px;}
.ml5{margin-left:5px;}
.ml10{margin-left:10px;}
.ml20{margin-left:20px;}
.mr1{margin-right:1px;}
.mr2{margin-right:2px;}
.mr5{margin-right:5px;}
.mr10{margin-right:10px;}
.mr20{margin-right:20px;}
.mt1{margin-top:1px;}
.mt2{margin-top:2px;}
.mt5{margin-top:5px;}
.mt10{margin-top:10px;}
.mt20{margin-top:20px;}
.mb1{margin-bottom:1px;}
.mb2{margin-bottom:2px;}
.mb5{margin-bottom:5px;}
.mb10{margin-bottom:10px;}
.mb20{margin-bottom:20px;}
.ml-1{margin-left:-1px;}
.mt-1{margin-top:-1px;} /* 内边距 */
.p1{padding:1px;}
.pl1{padding-left:1px;}
.pt1{padding-top:1px;}
.pr1{padding-right:1px;}
.pb1{padding-bottom:1px;}
.p2{padding:2px;}
.pl2{padding-left:2px;}
.pt2{padding-top:2px;}
.pr2{padding-right:2px;}
.pb2{padding-bottom:2px;}
.pl5{padding-left:5px;}
.p5{padding:5px;}
.pt5{padding-top:5px;}
.pr5{padding-right:5px;}
.pb5{padding-bottom:5px;}
.p10{padding:10px;}
.pl10{padding-left:10px;}
.pt10{padding-top:10px;}
.pr10{padding-right:10px;}
.pb10{padding-bottom:10px;}
.p20{padding:20px;}
.pl20{padding-left:20px;}
.pt20{padding-top:20px;}
.pr20{padding-right:20px;}
.pb20{padding-bottom:20px;} /* 位置 */
.l{float:left;}
.r{float:right;}
.cl{clear:both;}
.rel{position:relative;}
.abs{position:absolute;}
.zx1{z-index:1;}
.zx2{z-index:2;}
.dn{display:none;}
.db{display:block;}
.dib{-moz-inline-stack:inline-block; display:inline-block;}
.di{display:inline;}
.ovh{overflow:hidden;}
.ovs{overflow:scroll;}
.vh{visibility:hidden;}
.vv{visibility:visible;} /* 高度 */
.lh14{line-height:14px;}
.lh16{line-height:16px;}
.lh18{line-height:18px;}
.lh20{line-height:20px;}
.lh22{line-height:22px;}
.lh24{line-height:24px;}
.h14{height:14px;}
.h16{height:16px;}
.h18{height:18px;}
.h20{height:20px;}
.h22{height:22px;}
.h24{height:24px;} /* 缩放 */
.fix{*zoom:1;}
.fix:after{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
.z{_zoom:1;} /* 样子 */
.poi{cursor:pointer;}
.def{cursor:default;}
.ln{list-style:none;}
.br4{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;}
.br8{-moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px;} /* 换行 */
.bk{word-wrap:break-word;} /************************** Reset 样式类 酌情添加 ********************************************/
body, ul, form{margin:0;padding:0;}
a {margin:0;padding:0;border:0;vertical-align:baseline;}
a img{border:none;}
table {border-collapse:collapse;}
hr {display:block;height:1px;border:0;padding:0;border-top:1px solid #ccc;margin:1em 0;}
input, select,textarea {vertical-align:middle/9;letter-spacing:1px;color:#555;}


示例3:
示例4:
示例5:
示例6:(来自小米)
五、示例下载
github:https://github.com/zhangguo5/CSS3_2
转载:https://i.cnblogs.com/EditPosts.aspx?opt=1
CSS3与页面布局学习总结——Box Model、边距折叠、内联与块标签、CSSReset的更多相关文章
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- (转载)CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
随机推荐
- Mac Pro 安装 Sublime Text 2.0.2,个性化设置,主题 和 插件 收藏
1.到官网下载安装包 http://www.sublimetext.com/2 2.附注册码一枚 ----- BEGIN LICENSE ----- Andrew Weber Single User ...
- Swift2.1 语法指南——类型转换
原档:https://developer.apple.com/library/prerelease/ios/documentation/Swift/Conceptual/Swift_Programmi ...
- 锋利的jQuery书中推荐的几款插件
1.jQuery表单验证插件——Validation 2.jQuery表单插件——Form 3.模态窗口插件——SimpleModal 4.管理Cookie的插件——Cookie 5.jQuery U ...
- Codeforces Round #292 (Div. 2) C. Drazil and Factorial
题目链接:http://codeforces.com/contest/515/problem/C 给出一个公式例如:F(135) = 1! * 3! * 5!; 现在给你一个有n位的数字a,让你求这样 ...
- 关于NGUI与原生2D混用相互遮盖的问题心得
http://www.fzgh.org.cn/zuixindianying/144224.html Native2D自己可以使用Sort Layer来排序,每层又有不同的Order In Layer, ...
- Java 反射的应用
在学习反射之前,让我们先了解“类(Class)”.“方法”.“属性”.“类”都是名词,那么相应的在Java中会有这样一些特殊的类:“方法类(Method类)”.“属性类(Field类)”.“构造器类( ...
- PHP微信支付开发实例
这篇文章主要为大家详细介绍了PHP微信支付开发过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 PHP微信支付开发过程,分享给大家,供大家参考,具体内容如下 1.开发环境 Thinkphp 3. ...
- 网络数据包发送工具PacketSender中文源码
在网上发现了一个好用的工具PacketSender,数据包发送器.对于写网络程序来说,有很大的便利性.虽然在linux下,netcat工具也很好用,但是这个也不错. 原本是英文的,给翻译了一下.这是基 ...
- android通过Canvas和Paint截取无锯齿圆形图片
一个通过Canvas和Paint截取无锯齿圆形图片. /** * 根据原图和变长绘制圆形图片 * * @param source * @param min * @return */ public st ...
- hdu2196
基本的树形dp,需要dfs三次,第一次求每个点最远的后代,第二次和第三次每个点的孩子分别从左到右和从右到左遍历. #include <cstdio> #include <vector ...
