微信小程序开发初体验--教你开发小程序

微信小程序面世以来受到的关注颇多,直到最近我才动手尝试进行了小程序的开发,总体上感觉还是不错的,有一点不适应的就是要摆脱Web APP开发对DOM的操作。在这里我就把我是如何利用API开发微信小程序的过程写成教程,教大家快速上手体验一次微信小程序的开发。
补充: 之前忘了把源码发上来,完成之后就已经放在Github上了 点我下载>>
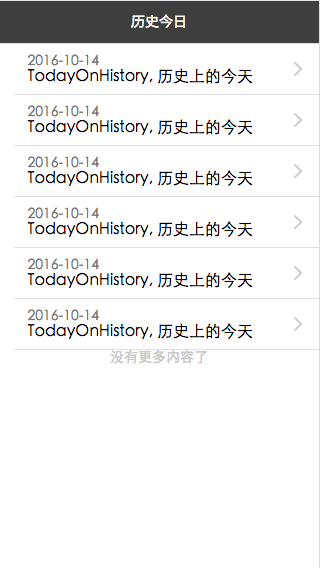
在开始之前我们先来看下成品的效果图

准备工作
我们先确定想要开发一款什么样的小程序,首先要符合「小」,因为我们这次是要体验小程序的开发,所以尽量不要弄得太复杂;其次是「快」,小程序里需要的数据啊、资源啊,最好是现成就有的,自己写个API什么的这就太耗时了,就不叫快速上手了。
所以呢,如果能调用现成的API那是极好的,经过一番挑选,我选择了聚合数据的历史上的今天这个API,调用这个API获取数据,我们只要做2个页面就可以完全展示出来了,又「小」又「快」哈XD
注: API需要注册之后获得KEY才能使用,具体请查看聚合数据官方文档,这里默认各位已经注册并拥有相应API所需的KEY
工程结构
微信开发者工具的安装和使用在这里就不多作介绍了,有疑问的话可以看微信官方的简易教程
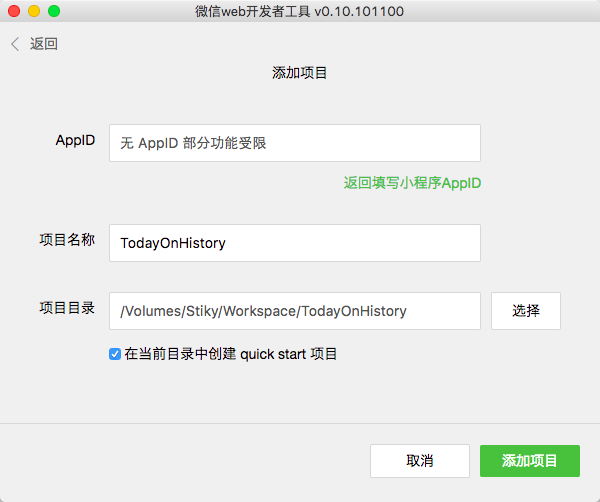
先创建一个工程,依次点击「添加项目」--「无AppID」,然后填好「项目名称」并选择「项目目录」,点击「添加项目」

然后我们来清理一下默认工程的目录结构,删除以下目录和文件
pages/logs/
pages/index/index.wxss
创建以下目录和文件
pages/detail/ pages/detail/detail.js
pages/detail/detail.wxml
pages/templates/ pages/templates/item.wxml
res/
现在你看到的目录结构应该是这样子的
.
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── detail │ │ ├── detail.js │ │ └── detail.wxml │ ├── index │ │ ├── index.js │ │ └── index.wxml │ └── templates │ └── item.wxml ├── res └── utils └── util.js

这就是我们工程目录的最终结构了,后面还会添加资源进去,但是整体结构还是这样不会改变的
修改配置
微信小程序是通过修改app.json文件改变全局配置的,具体的可配置项请各位自行查阅小程序文档的配置一节
打开app.json,修改成
{
"pages":[ "pages/index/index", "pages/detail/detail" ],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#3e3e3e",
"navigationBarTitleText": "历史今日",
"navigationBarTextStyle":"white" },
"debug": true }
我们这里修改了导航栏的背景颜色(navigationBarBackgroundColor)、标题颜色(navigationBarTextStyle)以及标题内容(navigationBarTitleText),为了方便查看调试信息,我还开启了debug模式
全局配置以及搞定啦,接下来正式开始编码
首页布局
前面已经说了我们要做的是「历史上的今天」这样的一个小程序,所以同一个日期会有很多条目,最常见的布局就是做成列表
列表里会有很多的条目,数量是不确定的,所以我们不能在页面里写死了布局,这时候就要用到模板(template)了,我们可以在模板中定义代码片段,然后在不同的地方调用
我们来定义一个模板,打开pages/templates/item.wxml,添加代码
<template name="tItem"> <navigator url="../detail/detail?id={{item.e_id}}"> <view class="ui-list-item ui-pure-item ui-border-b"> <view class="ui-item-span"><text>{{item.date}}</text></view> <view class="ui-item-content ui-nowrap"><text>{{item.title}}</text></view> </view> </navigator> </template>
注: 模板的使用细节请参考官方文档模板一节
接下来打开pages/index/index.wxml删掉里面的内容,我们要在这里编写列表页,这里会使用到我们上面定义的模板
<import src="../templates/item.wxml"/> <scroll-view scroll-y="true" class="flex-row ui-list ui-border-t"> <template is="tItem" data="{{item}}" wx:for="{{events}}"/> <view class="ui-tips"> <view wx:if="{{hidden}}"><text>没有更多内容了</text></view> <view wx:else><text>内容加载中...</text></view> </view> </scroll-view> <loading hidden="{{hidden}}">Loading...</loading>
可以注意到第一行使用了import将模板引入到页面中,然后再使用is属性,声明需要使用的模板,用data属性传入数据供模板使用
注: 模板拥有自己的作用域,只能使用data传入的数据
为了测试和查看布局效果,我们打开pages/index/index.js删除里面的代码,然后添加以下代码手动创建数据传入给页面渲染
Page({
data: {
hidden: true,
events: [
{
date: "2016-10-14",
title: "TodayOnHistory, 历史上的今天" },
{
date: "2016-10-14",
title: "TodayOnHistory, 历史上的今天" },
{
date: "2016-10-14",
title: "TodayOnHistory, 历史上的今天" },
{
date: "2016-10-14",
title: "TodayOnHistory, 历史上的今天" },
{
date: "2016-10-14",
title: "TodayOnHistory, 历史上的今天" },
{
date: "2016-10-14",
title: "TodayOnHistory, 历史上的今天" }
]
}
})
保存后点击开发工具左侧的编译,即可查看到效果

注: 布局会用到图标字体,导入到res/下,样式则写在app.wxss全局样式表中,图标字体文件和样式请从源码中获取,这篇教程不作样式的说明
详细页面
首页的布局已经完成了,暂时放下首页列表,接下来开始编写详细内容的页面
打开pages/detail/detail.wxml,添加内容如下
<view class="container"> <view class="ui-title ui-border-b"><text>{{detail.title}}</text></view> <view class="ui-content"><text>{{detail.content}}</text></view> <block wx:for="{{detail.picUrl}}"> <view> <view><image mode="aspectFit" src="{{item.url}}"/></view> <view class="ui-pic-title"><text>{{item.pic_title}}</text></view> </view> </block> </view> <loading hidden="{{hidden}}">Loading...</loading>
搞定,这个页面就这么简单就OK了,现在我们打开pages/detail/detail.js手动添加数据到这个页面中查看效果
Page({
data:{
hidden: true,
detail: {
title: "历史上的今天",
content: "历史上的今天历史上的今天历史上的今天历史上的今天历史上的今天历史上的今天历史上的今天历史上的今天历史上的今天",
picUrl: [
{
url: "http://sjbz.fd.zol-img.com.cn/t_s320x510c/g5/M00/00/04/ChMkJlfJWJCIYePaAAPdCld59MEAAU-KAP0U3gAA90i450.jpg",
pic_title: "这是图片标题" }
]
}
}
})

填充数据
现在页面布局都已经完成了,是时候调用API编写逻辑层的代码来填充数据到页面上了,在开始之前我们先清理一下无用的代码
打开app.js删掉无用的函数和属性
App({
})
以上这步是额外步骤,并不影响我们接下来要做的事情
打开utils/util.js并清空里面的代码,添加如下内容
// 查询事件列表的Base URL const API_URL_L = "http://v.juhe.cn/todayOnhistory/queryEvent.php" // 查询详细信息的Base URL const API_URL_D = "http://v.juhe.cn/todayOnhistory/queryDetail.php" // 申请API获得的KEY const API_KEY = "YOUR API KEY" // 获取事件列表 function fetchEvents(today) { var promise = new Promise(function(resolve, reject){
wx.request({
url: API_URL_L,
data: {
key: API_KEY,
date: today
},
header: { 'Content-Type': 'application/json' },
success: resolve,
fail: reject
})
}) return promise
} function getEvents() { var tmpDate = new Date() var today = tmpDate.getMonth() + 1 today = today + '/' + tmpDate.getDate() return fetchEvents(today)
.then(function(res) { // console.log(res.data.result) return res.data.result
})
.catch(function(err) { console.log(err) return []
})
} // 获取详细信息 function fetchDetail(e_id) { var promise = new Promise(function(resolve, reject){
wx.request({
url: API_URL_D,
data: {
key: API_KEY,
e_id: e_id
},
header: { 'Content-Type': 'application/json' },
success: resolve,
fail: reject
})
}) return promise
} function getDetail(e_id) { return fetchDetail(e_id)
.then(function(res) { // console.log(res.data.result) return res.data.result
})
.catch(function(err) { console.log(err) return []
})
} module.exports = {
getEvents: getEvents,
getDetail: getDetail
}
注: 请将API_KEY的值替换为你申请到的KEY
我们要利用API获取的数据有两种,一是「事件列表」,另一种是事件对应的「详细信息」,上面使用到了ES6原生提供的Promise对象,具体请参考阮一峰的《JavaScript 标准参考教程(alpha)》中「Promise对象」一节
最后还用到了module.exports对外暴露两个函数,使外部可以调用
我们继续打开pages/index/index.js文件,修改成这样
const util = require('../../utils/util.js')
Page({
data: {
hidden: false,
events: []
},
onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 var self = this
util.getEvents().then(function(data) { self.setData({
hidden: true,
events: data
})
})
}
})
然后打开pages/detail/detail.js,修改如下
const util = require('../../utils/util.js')
Page({
data:{
hidden: false,
detail: {}
},
onLoad:function(param){ // 页面初始化 param为页面跳转所带来的参数 var self = this util.getDetail(param.id).then(function(result){
self.setData({
detail: result[0]
})
})
},
onReady:function(){ // 页面渲染完成 wx.setNavigationBarTitle({
title: this.data.detail.title
}) this.setData({
hidden: true })
}
})
这里我们调用了wx.setNavigationBarTitle方法动态设置导航栏的标题内容,需要注意的是必须在页面渲染完成之后,即onReady之后才能调用该方法修改导航栏标题
这次教程就到这里结束啦~涉及到的部分知识点并没有详细介绍和说明,如果有不明白的地方请大家根据我给出的链接去查看详细的介绍,此文权当快速上手的一个引子,更加深入的内容以及小程序的其他API的使用,还需要各位亲自去实践,欢迎交流~
参考链接
原文链接:http://www.jianshu.com/p/7a94a6b6be96
微信小程序开发初体验--教你开发小程序的更多相关文章
- 【Win10】UAP/UWP (通用程序) 开发初体验(1) 之 开发准备
一.准备: 1.准备一个 10074或更高版本的Win10.可以通过 https://insider.windows.com/ 地址,加入Windows 的会员俱乐部免费获取的. 2.下载Visual ...
- 中文代码示例之NW.js桌面应用开发初体验
先看到了NW.js(应该是前身node-webkit的缩写? 觉得该起个更讲究的名字, 如果是NorthWest之意的话, logo(见下)里的指南针好像也没指着西北啊)和Electron的比较文章: ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- Microsoft IoT Starter Kit 开发初体验
1. 引子 今年6月底,在上海举办的中国国际物联网大会上,微软中国面向中国物联网社区推出了Microsoft IoT Starter Kit ,并且免费开放1000套的申请.申请地址为:http:// ...
- Microsoft IoT Starter Kit 开发初体验-反馈控制与数据存储
在上一篇文章<Microsoft IoT Starter Kit 开发初体验>中,讲述了微软中国发布的Microsoft IoT Starter Kit所包含的硬件介绍.开发环境搭建.硬件 ...
- Serverless 初体验:快速开发与部署一个Hello World(Java版)
昨天被阿里云的这个酷炫大屏吸引了! 我等85后开发者居然这么少!挺好奇到底什么鬼东西都是90.95后在玩?就深入看了一下. 这是一个关于Serverless的体验活动,Serverless在国内一直都 ...
- Apache Beam入门及Java SDK开发初体验
1 什么是Apache Beam Apache Beam是一个开源的统一的大数据编程模型,它本身并不提供执行引擎,而是支持各种平台如GCP Dataflow.Spark.Flink等.通过Apache ...
- IOS开发初体验
IOS开发初体验 搭建开发环境 不多说什么了,开发环境的搭建太简单了,上App Store搜索XCode下载就行了,说多了都是眼泪 创建第一个IOS项目--HolleIOS 创建工程 选择工程创建位置 ...
- Online开发初体验——Jeecg-Boot 在线配置图表
Online开发——初体验(在线配置图表) 01 通过JSON数据,快速配置图形报表 02 通过SQL数据,快速配置图形报表 03 图表模板配置,实现不同数据源图表合并展示 04 图表布局,支持单排. ...
随机推荐
- Java基础学习 -- Java(OOP)程序的设计原则
避免代码复制.解决方案:函数.父类: 封装.尽量private每个类的成员变量,用操作封装数据,减少类与类之间成员变量的直接调用,而是调用method,降低耦合: 可扩展性最大化.尽量使用框架+数据的 ...
- IoC和DI的理解
1 概述 当我们想闭上眼睛想如何让我们的软件更加可用可维护时,我们总能想到一个词:松耦合.在这篇文章中,主要讲述了模块间存在的依赖关系,但这种依赖关系违背了依赖倒置原则.在这之后,我们将讨论一种解除软 ...
- Atom 备份神器 —— Sync Settings
当 Atom 的扩展越装越多,配置也越来越偏离了系统默认设置时,一旦电脑重装后需要复原开发环境,这将是一件比较头疼的事,但今天发现一个扩展,可以解决这一问题,那就是「Sync Settings」,根据 ...
- WPF如何实现一款类似360安全卫士界面的程序?(共享源码!)
以前学习Windows Form编程的时候,总感觉自己做的界面很丑,看到360安全卫士.迅雷等软件的UI设计都非常美观,心里总是憧憬着要是自己能实现这样的UI效果该多好!!!另一个困扰我的问题是,这个 ...
- 【2015上半年总结】js开源组件开发系列索引
js开源组件开发系列一索引 2015.8 by 田想兵 个人网站 从3月份进入新公司以来,时经五个月,我以平均每周1个小组件的速度,已经完成的js组件有22个之余了,已基本上全部用到实际项目中,这些小 ...
- JavaScript常用技巧总结(持续添加中...)
在我学习过程中收集的一些常用技巧: typeof x !== undifined 判断x是否已定义: x === Object(x) 判断x是否为对象: Object.keys(x).length ...
- Telerik JustDecompile 2014.1.255.0 开发版(.NET反编译神器,免费下载)
Telerik JustDecompile是Telerik公司推出一个免费的.NET反编译工具,支持插件与Visual Studio 2015~2013集成,还能够创建Visual Studio Pr ...
- RMS问题整理
1. 客户端提示"102错误"或者"意外错误,请与管理员联系" 解决方法:在确定Office2003已经安装SP3补丁以后请安装KB978551补丁 下载地址: ...
- Linux下的应用程序性能分析 总结
Linux下的应用程序性能分析,根据内核程序和应用程序的不同,下文分两类进行描述. 我们侧重的是应用级别的程序,推荐google perf tool/kcachegrind组合 一.和内核有关的工具 ...
- 【iOS】Mac下SVN的服务器搭建
在协同开发中,版本控制是必备的.完全不敢想象团队都在用U盘.QQ管理代码的景象.但是svn不像git,拥有众多免费的代码库,如果在同 一局域网下,搭建svn服务端来同步代码是很有必要的.本文将详细讲解 ...
