Bootstrap Typeahead/Jquery autocomplete自动补全
使用Bootstrap Typeahead 组件:
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充。
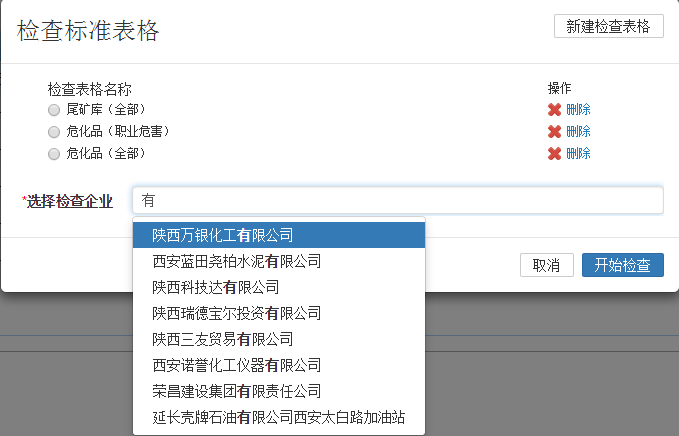
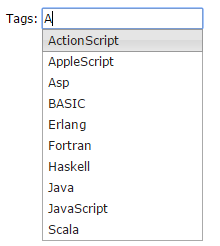
效果如图所示:

实现方式:
1、引入Bootstrap的相关 Js:
<link href="${pageContext.request.contextPath}/static/bootstrap-3.3.4-dist/css/bootstrap.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>
2、引入Typeahead组件:
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery_autocomplete/bootstrap-typeahead.js"></script>
3、html:
<input type="text" class="form-control" id="select_company" data-provide="typeahead" data-items="4" placeholder="请输入企业名称">
4、js , 数据源有多种写法,这里以数组作为范例
$(function() {
var enterprise = [];
$.ajax({
url : '${pageContext.request.contextPath}/dailycheck/getAllCompany',
type : 'POST',
dataType : 'JSON',
success : function(data) {
for (var i = 0; i < data.length; i++) {
enterprise[i] = data[i].companyName;
}
}
});
$("#companyName").typeahead({
source : enterprise
});
});
使用Jquery autocomplete组件:

1、引入Jquery autocomplete组件:详情可访问http://jqueryui.com/autocomplete/ 官方网址
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery_autocomplete/jquery.autocomplete.min.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-ui/ui/jquery.ui.core.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-ui/ui/jquery.ui.widget.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-ui/ui/jquery.ui.tabs.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jquery-ui/themes/base/jquery.ui.all.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jquery_autocomplete/jquery.autocomplete.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jquery-ui/demos.css">
2、html:
<input type="text" id="select_company" placeholder="请输入企业名称">
3、js
$.ajax({
url : '${pageContext.request.contextPath}/dailycheck/getAllCompany',
type : 'POST',
dataType : 'JSON',
success : function(data) {
for (var i = 0; i < data.length; i++) {
enterprise[i] = data[i].companyName;
}
}
});
$('#select_company').autocomplete({
source : enterprise
});
Bootstrap Typeahead/Jquery autocomplete自动补全的更多相关文章
- jQuery AutoComplete 自动补全
jQuery.AutoComplete是一个基于jQuery的自动补全插件.借助于jQuery优秀的跨浏览器特性,可以兼容Chrome/IE/Firefox/Opera/Safari等多种浏览器. 特 ...
- jquery.autocomplete自动补全功能
项目实例: 一:js //SupplierAutoComplete.js $().ready(function () { $("#txtSupplier").autocomplet ...
- jquery autocomplete自动补全
简单用法: $(function(){ var data = "the People's Republic of China".split(" "); $(&q ...
- Autocomplete 自动补全(Webform实战篇)
开篇语 因为项目中需要用到一个自动补全的功能,功能描述: 需求一:新增收件人的时候,自动下拉显示出数据库中所有的收件人信息(显示的信息包括:姓名-收件地址-联系方式) 需求二:选中一个值得时候,分别赋 ...
- jquery实现自动补全邮箱地址
开始做的邮箱补全代码 //检查email邮箱 function isEmail(str) { if (str.indexOf("@") > 0) { return true; ...
- angular-ui-bootstrap typeahead 智能提示 自动补全 获取焦点不触发问题的解决
项目中有一处使用了angular-ui-bootstrap中的typeahead来实现输入框智能提示语自动化补全的功能,存在一个bug, 即输入文字后,当再次点击文本框,其获取焦点后并不会触发智能提示 ...
- Pig autocomplete 自动补全
在pig的grunt环境下,按TAB键可以自动补全命令,用户可以添加自己的补全信息. 在conf目录下创建autocomplete文件,添加如下内容: hdfs://vm1:8020/ 在grun ...
- jquery.autocomplete自动补齐和自定义格式
1.简单的下拉自动补齐,可以使用本地或远程数据源 <input name="autoTag" id="autoTag" /> var source ...
- jQuery邮箱自动补全代码
JScript 代码 复制 (function($){ $.fn.emailMatch= function(settings){ var defaultSettings = { emailTip: ...
随机推荐
- Android GPS 取经纬度
// 获取位置管理服务 private LocationManager locationManager;3 String mProviderName = ""; private v ...
- 彻底弄明白之java多线程中的volatile
一. volatite 简述 Java 语言提供了一种稍弱的同步机制,即 volatile 变量.用来确保将变量的更新操作通知到其他线程,保证了新值能立即同步到主内存,以及每次使用前立即从主内存刷新. ...
- HDU 4020 Ads Proposal
题目链接 排排序,找找做题的感觉... 对了,longlong用C++ 错了几次,我也是linux选手了.... #include <iostream> #include <cstd ...
- POJ 1244 Slots of Fun(计算几何)
题目链接 很简单的一题,数据 很小,直接暴力的.但是也是写也好久,有几个数,没算好...一次CE,一次PE,3Y. #include <iostream> #include <cst ...
- SQL中union运算操作的理解
在SQL中,对于并运算,可以使用union关键字. 例如: SELECT column_name(s) FROM table_name1 UNION SELECT column_name(s) FRO ...
- 在Linux中安装Tomcat
带Linux的虚拟机中安装Tomcat 一.从官方网站上下载tomcat软件包.http://tomcat.apache.org/ apache-tomcat-7.0.33.tar.gz 二.下载到本 ...
- linux 中修改root的密码
修改root密码 有的时候会出现忘记了root 用户密码的情况,再次我们可以通过进入single(单)用户模式,将root的密码重新设置,然后重启登录即可. 具体流程: 1.先登录root用户(密码已 ...
- U-Boot命令大全(功能参数及用法)
U-Boot上电启动后,按任意键可以退出自动启动状态,进入命令行. U-Boot 2010.03 (Sep 25 2011 - 16:18:50) DRAM: 64 MB Flash: ...
- CentOS 7.0下配置MariaDB数据库
刚刚配置了下CentOS 7.0版本的服务器,配置数据库时发现# mysql_secure_installation命令用不了,之后网上查了一下发现CentOS 7.0版本用MariaDB替换了mys ...
- getPos,offsetTop
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
