CSS中的ul与li样式详解
CSS中的ul与li样式详解
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type属性的属性值有很多,在这里我们只是列举了比较常用的几个。
none:不使用项目符号。 disc:实心圆。 circle:空心圆。 square:实心方块。 demical:阿拉伯数字。 lower-alpha:小写英文字母。 upper-alpha:大写英文字母。 lower-roman:小写罗马数字。 upper-roman:大写罗马数字。
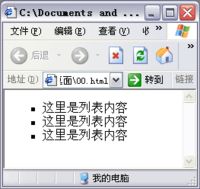
使用list-style-type属性的示例代码如下:
li{
list-style-type:square;}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
该样式应用到页面的效果如下图所示。

二、list-style-image属性
list-style-image属性用来定义使用图片代替项目符号。它也是一个可继承属性,其语法结构如下:
list-style-image:none/url
list-style-image属性可以取两个值:
none:没有替换的图片。 url:要替换图片的路径。
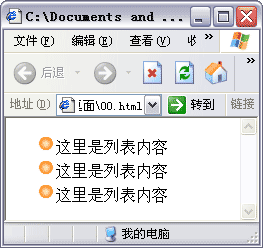
来看一段代码:
li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
效果如下图。

三、list-style-position属性
list-style-position属性,是用来定义项目符号在列表中显示位置的属性。它同样是一个可继承的属性,语法结构如下:
list-style-position:inside/outside
inside:项目符号放置在文本以内。 outside:项目符号放置在文本以外。
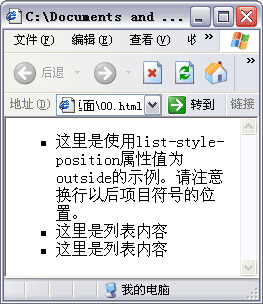
使用list-style-position属性的示例如下:
li{
list-style-type:square;
list-style-position:outside;}
<ul>
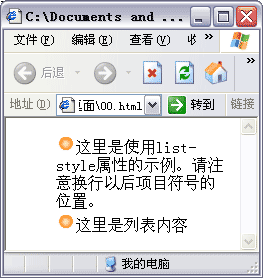
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
效果如下图所示。

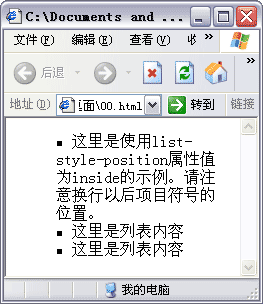
再来看一下属性值为inside的样式。
li{
list-style-type:square;
list-style-position:inside;}
<ul>
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>

四、list-style属性
list-style属性是综合设置li样式的属性,也是一个可以继承的属性,语法结构如下:
li-style:list-style-type/list-style-image/list-style-position
各个值的位置可以交换。比如:
li{
list-style:url(images/bg03.gif) inside;}
<ul>
<li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
</ul>
可以看一下应用到页面的效果。

CSS中的ul与li样式详解的更多相关文章
- CSS中的ul与li样式详解 list-type
转自新浪博客http://blog.sina.com.cn/u/2539885750 ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style ...
- css中的绝对定位和相对定位(详解,总结)
css中的绝对定位和相对定位(详解,总结) 总结: 设置绝对定位或者相对定位后都从文档中浮起来了,区别是相对定位还占着原来的位置,绝对定位不占着原来的位置,可以种z-index来改变元素的浮动的堆叠次 ...
- DIV+CSS中标签ul ol li dl dt dd用法
ul ol li dl dt dd都是DIV+CSS做网页长用的东西,相当于一棵树的树技,下面就了解一下这些东西的全体用法,本人用dd,dt,dd用得很少,懂得结合使用对做架构是很有好处的哦! DIV ...
- CSS中position的4种定位详解
大家都知道,css中的position有4种取值,分别是static.fixed.relative.absolute. 详细解释: static:相当于没有定位,元素会出现在正常的文档流中. fixe ...
- css控制UL LI 的样式详解
用<ul>设置导航 <style> #menu ul {list-style:none;margin:0px;} #menu ul li {float:left;} </ ...
- css控制UL LI 的样式详解(推荐)
代码如下: <div id="menu"> <ul> <li><a href="#">首页</a>& ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- Python中的__name__和__main__含义详解
1背景 在写Python代码和看Python代码时,我们常常可以看到这样的代码: ? 1 2 3 4 5 def main(): ...... if __name == "__m ...
随机推荐
- 【翻译】Tomcat 6.0 安装与启动
本篇来自Tomcat6官方文档:运行手册running.txt 有很多以前都没注意的问题,这里正好学习下. 系列文章来自:<Tomcat官方文档翻译> Tomcat的安装 1 确认本机是否 ...
- MySQL的Order By Rand()的效率问题
MySQL很多时候需要获取随机数据,举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是: 但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在OR ...
- R笔记1
gsub format > measurements<-c('3.95*3.99*2.43mm','3*3*5mm','2*2*2mm') > measurements [1] &q ...
- [转]CentOS 5.3通过yum升级php到最新版本的方法
来自:www.jasonlitka.com/media 通过测试,方法三可行: 方法三 vim /etc/yum.repos.d/utterramblings.repo 输入 [utterrambli ...
- 如何将jsp页面的table报表转换到excel报表导出
假设这就是你的jsp页面: 我们会添加一个“导出到excel”的超链接,它会把页面内容导出到excel文件中.那么这个页面会变成这个样子 在此,强调一下搜索时关键词的重要性,这样一下子可以定位到文章, ...
- POJ 1509 Glass Beads
Description 求字符串的最小循环表示. Sol SAM. 把原串复制一遍,建出SAM,然后每次选最小的一个跑 \(len\) 次,这就是最小循环表示的最后一个节点,然后 \(x-len+1\ ...
- Java 数据库操作之Dao类
package Dao; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; imp ...
- 17.1---编写一个函数交换两个变量的值(CC150)
用^来操作: public static int[] exchangeAB(int[] AB){ AB[0] = AB[0] ^ AB[1]; AB[1] = AB[0] ^ AB[1]; AB[0] ...
- UOJ 做题记录
UOJ 做题记录 其实我这么弱> >根本不会做题呢> > #21. [UR #1]缩进优化 其实想想还是一道非常丝播的题目呢> > 直接对于每个缩进长度统计一遍就好 ...
- 【GoLang】GoLang UTF8 与 Unicode
结论: 通用的UTF8编码可是Ken Thompson和Rob Pike共同发明的, 他们都是Go的作者. Go中rune对应unicode的码点, string只是UTF8编码.len(" ...
