Extract Stylish styles and save as JSON format
Introduction
Stylish is a easy browser extension/plugin for users to customizing the web page styling using CSS/3. It is available in Google Chrome, Firefox, Safari, Opera, and many Chromium-based browsers and really easy to hide the annoying ads out of sight.(different from ad-blocker). but the most abominable is that it doesn't provide a export/import feature.
Background
The Stylish extension for Google Chrome or Chromium-based browsers lacks export/import feature. This article is to introduce a way to extract the saved styles in Stylish as Json to a file for backing up.
Using the code
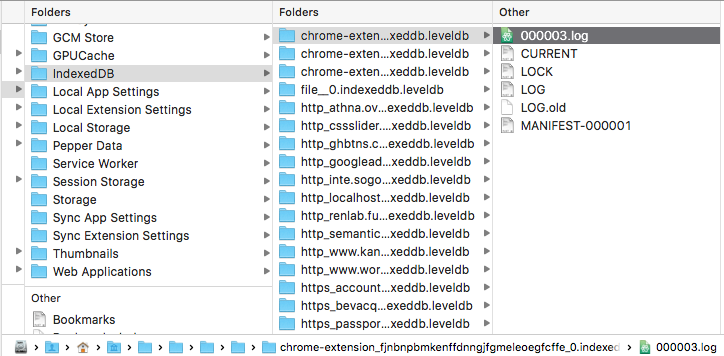
The Stylish extension located at Library/Application Support/Google/Chrome/Default/Extensions/fjnbnpbmkenffdnngjfgmeleoegfcffe.
The files for storage of the saved styles are JS files. The storage-websql.js file is a controller to store the styles into SQLite3 database file using Javascript and WebSQL tech. The storage.js is to store the data using local storage IndexedDB.
The CSS code, name and url submitted are processed and stored to database named stylish. [ the mapping of dbname and the data file is specified in the Databases.db in Default/databases/. Databases.db is a SQLite3 db file.]. The data file is in the folder databases/chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0 as specified in field origin. And the data file is named a number as specified by id in table Databases, which stores all the databases mapping used by JS.
➜ databases sqlite3 Databases.db
SQLite version 3.7.17 2013-05-20 00:56:22
Enter ".help" for instructions
Enter SQL statements terminated with a ";"
sqlite> .tables
Databases meta
sqlite> .explain
sqlite> select * from Databases;
id origin name desc esti
---- ------------- ---- ---- ----
1 chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0 stylish Stylish Styles 5242880
4 chrome-extension_dhdgffkkebhmkfjojejmpbldmpobfkfo_0 tmStorage TM Storage 31457280
10 https_passport.weibo.com_0 ufp 1024
11 https_bbs.fudan.edu.cn_0 PersistJS Test Persistent database test. 204800
12 https_bbs.fudan.edu.cn_0 https___bbs_fudan_edu_cn_bbs Persistent storage for https___bbs_fudan_edu_cn_bbs 204800
The databases/chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0/1 is a SQLite3 db file, which, in my case, contains nothing. So the data is not saved in this db file.
Another location for storage is Default/IndexedDB/, which also has a folder named chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0

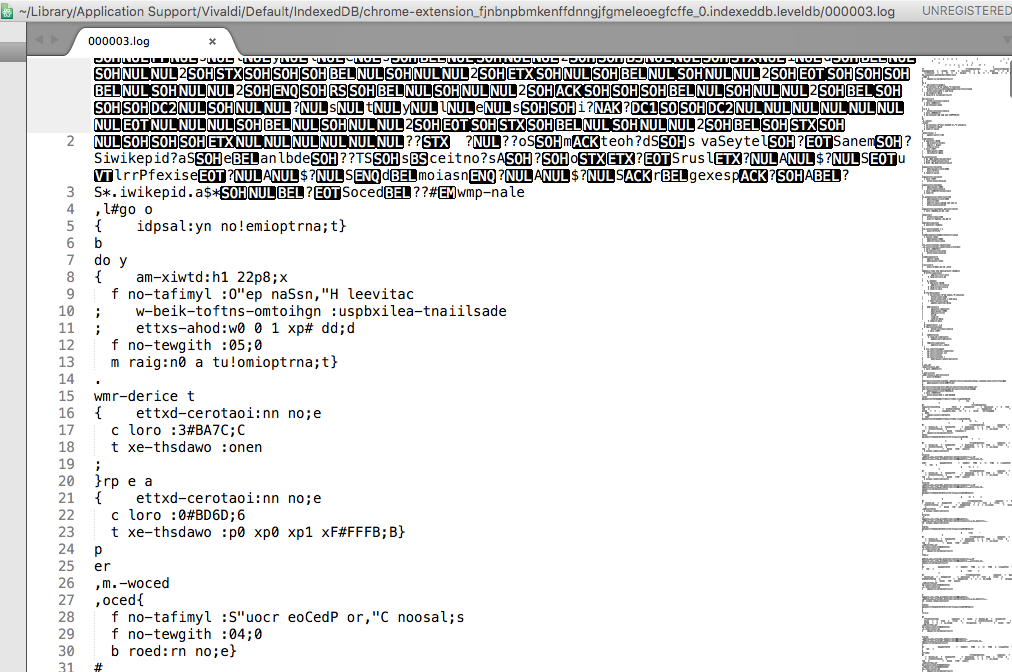
While all the data, the styles user saved, are in this file, but it's encrypted. If you open it using Sublime Text 3, it may looks like:

So I checked the parser, storage.js and found something useful.
- The
getDatabaseusesvar dbOpenRequest = window.indexedDB.open("stylish", 2)to get the db object. - on success, parse
e.target.resultto callback function - in function
getStyles,getDatabasedef is called. - the result of
db.transaction(["styles"], "readonly")thentx.objectStore("styles")is the data. - I checked the results of each step and finally all is clear.
- open the manage page of Stylish and open the Console and run the following code in it.
var db, dbOpenRequest = window.indexedDB.open("stylish", 3); // change to 2 if 3 failed
dbOpenRequest.onsuccess = function(e) {
db = e.target.result;
};
var tx = db.transaction(["styles"], "readwrite");
var os = tx.objectStore("styles");
var all = [];
os.openCursor().onsuccess = function(event) {
var cursor = event.target.result;
if (cursor) {
var s = cursor.value
s.id = cursor.key
all.push(cursor.value);
cursor.continue();
}
};
And then
for(var i=0;i< all.length;i++){
var cur = all[i];
console.log(JSON.parse()cur.name,cur.sections[0].code,cur.sections[0].domains,cur.sections[0].regexps,cur.sections[0].urlPrefixes,cur.sections[0].urls)
}
// or
console.log(JSON.stringify(all));
// This is better
The result,
[ The name is the description of a style, all the properties of sections are the CSS code and the rules you specified ]
[
{
"originalMd5": "",
"updateUrl": "",
"enabled": true,
"name": "有道词典",
"id": 2,
"md5Url": "",
"sections": [
{
"regexps": [
".*youdao\\.com.*"
],
"urlPrefixes": [],
"urls": [],
"domains": [],
"code": "#topImgAd,\n#Ads,\n#ads,\n#baidu-adv,\n#follow{\n display:none!important;\n float:none;\n }\n#results-contents{\n\twidth:inherit!important;\n}\n#results,\n#collinsResult .ol .collinsMajorTrans{\n\twidth:100%;\n float:none;\n}"
}
],
"url": "",
"method": "saveStyle"
},
{
"originalMd5": "",
"updateUrl": "",
"enabled": true,
"name": "cnet.com",
"id": 3,
"md5Url": "",
"sections": [
{
"regexps": [],
"urlPrefixes": [],
"urls": [],
"domains": [
"cnet.com"
],
"code": "#adunit,\n#videoPromo,\n#mpu-plus-top-5738382253301,\n#leader-top-5738382253301\n.ad-mpu-plus-top{\n display: none!important;\n}\n\niframe,\n.ad-leader-top>div, .ad-leader-top>iframe, .ad-leader-top>table, .ad-leader-plus-top>div, .ad-leader-plus-top>iframe, .ad-leader-plus-top>table, .ad-leader-middle>div, .ad-leader-middle>iframe, .ad-leader-middle>table, .ad-leader-middle2>div, .ad-leader-middle2>iframe, .ad-leader-middle2>table, .ad-leader-bottom>div, .ad-leader-bottom>iframe, .ad-leader-bottom>table, .ad-leader-inc>div, .ad-leader-inc>iframe, .ad-leader-inc>table{\n\tdisplay: none!important;\n}\n"
}
],
"url": "",
"method": "saveStyle"
},
{
"originalMd5": "",
"updateUrl": "",
"enabled": true,
"name": "沪江英语",
"id": 4,
"md5Url": "",
"sections": [
{
"regexps": [],
"urlPrefixes": [],
"urls": [],
"domains": [
"hjenglish.com",
"hujiang.com"
],
"code": ".lamu_banner,\n.top_banner,\n.fix_questionnaire_btn,\n.animated,\n.bounceIn,\n.wx_entrance_box,\n.daily_tasks_list,\n.pass_add_ad1,\n.add_ban_y_sign,\n.bottomActive1212,\n.news_overly,\n.news_overly_c,\n.footer_go_top,\n#footer-ft,\n.sub-qr-box,\n.sub-qr-bubble-big,\n.header_board_tip,\n.header_board_tip2{\n display:none!important;\n}\n"
}
],
"url": "",
"method": "saveStyle"
},
{
"originalMd5": "",
"updateUrl": "",
"enabled": true,
"name": "今日头条",
"id": 5,
"md5Url": "",
"sections": [
{
"regexps": [],
"urlPrefixes": [],
"urls": [],
"domains": [
"toutiao.com"
],
"code": "#pagelet-iad,\n#pagelet-hotpgc,\n#pagelet-hotgallery,\n#pagelet-hotvideo,\n#pagelet-tbad,\n.dtag,\n.hotgallery_show{\ndisplay:none!important;\n}"
}
],
"url": "",
"method": "saveStyle"
}
]
backup
to back up the data regularly, just archive the folder chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0 under IndexedDB using 7z or tar and mv it to iCloud or Dropbox/baiduyun/360yun ... to sync and cron.
#!/bin/bash
dest=$HOME"/YunPan/iMac 20160501/Google Chrome/Stylish/"
path=$HOME"/Library/Application Support/Google/Chrome/Default/IndexedDB"
ext="chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0.indexeddb.leveldb"
dt=$(date +%Y,%m,%d-%H,%M,%S)
filename='ggc_stylish_'$dt'.7z'
cd "$path"
/usr/local/bin/7z a "$filename" "$ext"
if [[ $? != 0 ]];then
echo "$dt Error with 7z." >> "${dest}backup.log"
exit
fi
mv "$filename" "$dest"
if [[ $? != 0 ]];then
echo "$dt Error with mv." >> "${dest}backup.log"
exit
fi
cd "$dest"
echo "$dt Done with bu." >> "backup.log"
# file default.cron
## weekly 6:30am
30 6 * * 1 /Users/ruili/Bin/cron.d/scripts/ggc_stylish_weekly.sh
run crontab default.cron and crontab -l
Extract Stylish styles and save as JSON format的更多相关文章
- npm安装依赖包 --save-dev 和 --save; package.json的devDependencies和dependencies 的区别!
以前一直在纠结一个npm安装的包依赖管理的问题.是这样的: 我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,他们是:--save- ...
- wcf datetime json format
wcf 内置的json序列化工具,有时需要替换,或者特殊情况的处理,需要修改. 我也遇到了Dto属性类型是datetime,json的反序列化 和 序列号不友好. 这是国外网站的一个方案:Replac ...
- 安装json format插件
更多工具->扩展->搜索:son format插件 这样得到的json数据以一种美观的样式显示.
- 最新版ABP 动态WebAPI 日期转json带T的解决方案| ABP DateTIme Json format
ABP动态webapi返回的json数据中,日期时间带T还有毫秒数的问题,在以往的版本中可以使用下面方法解决: 在XXXAbpWebApiModule中加上下面的代码: 很老的很老的版本有效: pub ...
- mac jq for json format
mac jq #1.安装 brew install jq #2.创建文件 echo '{"name": "Ruby"}' > ./test.json #3 ...
- 【441】JSON format
Ref: json -- JSON encoder and decoder JSON(JavaScript Object Notation) can help us to see data mor ...
- json format validator
http://la5u.org/archives/542 http://stedolan.github.io/jq/download/ https://linuxtoy.org/archives/jq ...
- [转]在SqlServer 中解析JSON数据
在Sqlserver中可以直接处理Xml格式的数据,但因为项目需要所以要保存JSON格式的数据到Sqlserver中在博客:Consuming JSON Strings in SQL Server ...
- Consuming JSON Strings in SQL Server
https://www.simple-talk.com/sql/t-sql-programming/consuming-json-strings-in-sql-server/ Consuming JS ...
随机推荐
- console ouput 与 重定向输出 效率对比
昨天做一个程序的性能测试的时候,由于用了自动化脚本,测试的时候直接把结果(包括执行时间等信息)输出到文件.后来我在调整源代码的时候单独跑了可执行文件,此时结果是输出到控制台(printf).大约100 ...
- POJ 2838 单调队列
Sliding Window Time Limit: 12000MS Memory Limit: 65536K Total Submissions: 55309 Accepted: 15911 ...
- FineUi导出时禁用ajax即EnableAjax="false"出现问题的解决方法
fineui导出时会出现乱码, 在按钮上添加EnableAjax="false"属性禁用ajax就可以正常导出.但如果我在后台代码中直接return 而不进行导出流操作,则前台脚本 ...
- Excel报表开发
读取Excel数据 /// <summary> /// 封装方法 /// </summary> /// <param name="path">& ...
- 使用ImageCreate()创建一个代表空白图像的变量
在建立图像创建环境之前,还需要做一些准备工作.首先,安装t1lib接着安装jpeg-6b,然后再安装GD库文件.在安装时一定要按这里给定的顺序进行安装,因为在编译GD入库时会用到jpeg-6b,如果没 ...
- 关于JAVA中的String的使用与连接(转)
JAVA中的String连接性能 Java中的String是一个非常特殊的类,使它特殊的一个主要原因是:String是不可变的(immutable). String的不可变性是Ja ...
- 10.5.2 Boot Block 启动块 - 操作系统教程
简单一篇文章明白地讲解了计算机操作系统的启动过程 OPERATING SYSTEM CONCEPTS ABRAHAM SILBERSCHATZ PETER BAER GALVIN GREG GAGNE ...
- php如何遍历多维的stdClass Object 对象,php的转换成数组的函数只能转换外面一丛数组
php如何遍历多维的stdClass Object 对象,php的转换成数组的函数只能转换外面一丛数组 (2012-09-10 19:58:49) 标签: 杂谈 分类: 网页基础知识 php如何遍历多 ...
- objective-c基础教程——学习小结
objective-c基础教程——学习小结 提纲: 简介 与C语言相比要注意的地方 objective-c高级特性 开发工具介绍(cocoa 工具包的功能,框架,源文件组织:XCode使用介绍) ...
- C# 拷贝数组的几种方法
已知数组如下: int[] array = { 1, 5, 9, 3, 7, 2, 8 ,6, 4}; (1).引用复制,易引起错误,不推荐 int[] copy = array; (2).遍历拷贝 ...
