[Vuejs] 关于vue-router里面的subRoutes
刚学习vue,可能有使用不对的地方,希望没有对大家造成困扰!
使用vue-router,为了能够更好的管理.vue文件,需要用到子路由。
先看个错误的例子
routers.js
'/company':{ //公司
name:'company',
component: function (resolve) {
require(['./views/company/index.vue'], resolve);
},
subRoutes: {
'/about':{ //关于
component: function (resolve) {
require(['./views/company/about.vue'], resolve);
}
}
}
},
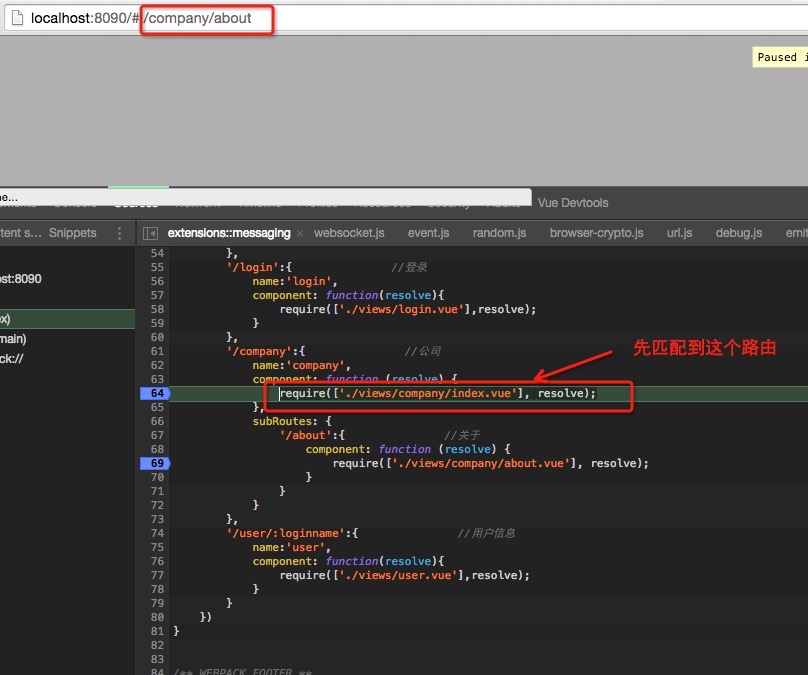
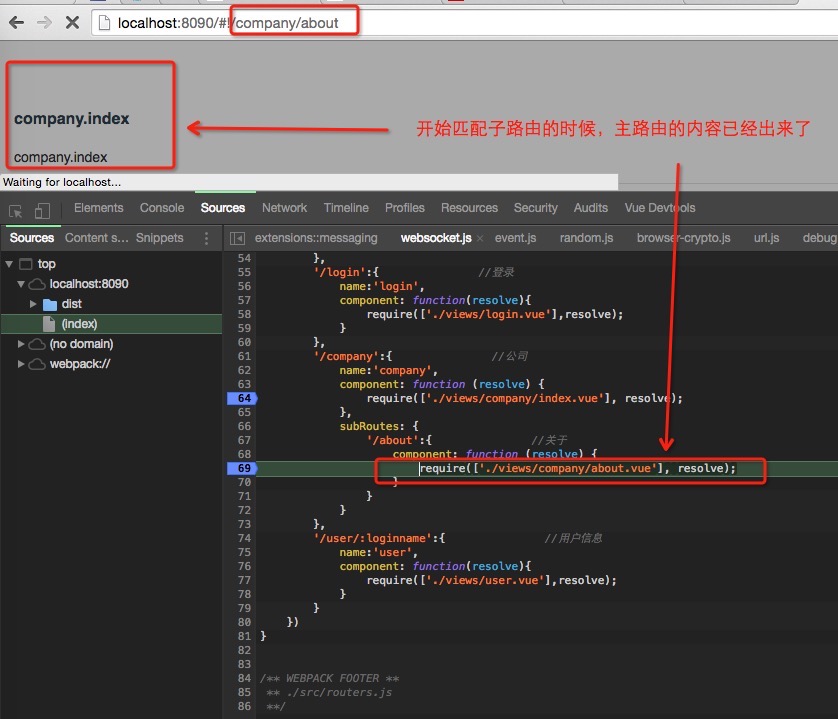
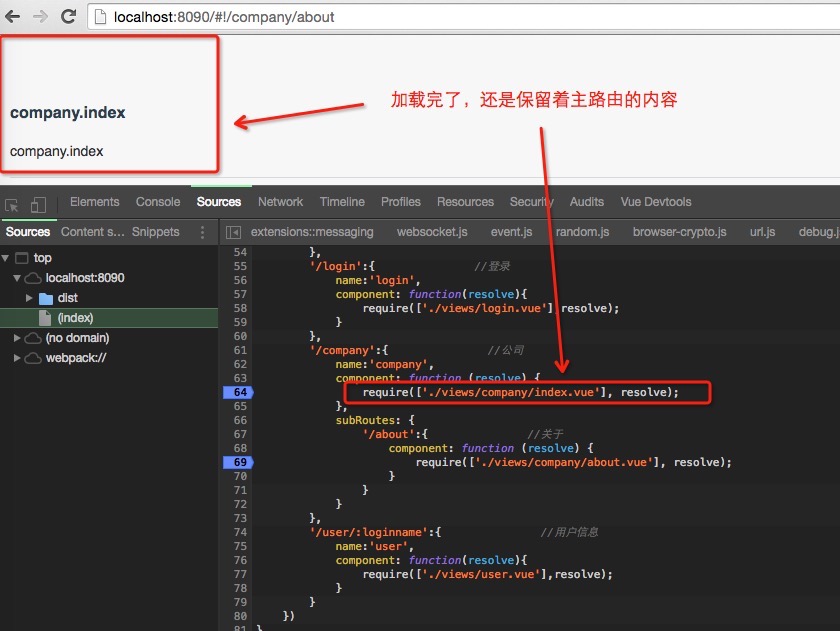
上面的代码会引起什么问题呢?原因没找到,主要出现的问题如下:



查了各种地方,都没有找到问题所在。后来自己再根据vue-router的官方文档,弄了一下,发现最关键点在于这里:
// 嵌套的路由
'/c': {
component: {
// 渲染子视图
template: '<router-view></router-view>'
},
subRoutes: {
// 当路径是 /c/d 时进行渲染
'/d': { component: { template: 'D' }},
// 当路径是 /c/e 时进行渲染
'/e': { component: { template: 'E' }}
}
}
貌似是主路由,渲染了,子路由没地方渲染。
最后的解决方法是:
'/company':{ //公司
name:'company',
component: {
template: '<router-view></router-view>'
},
subRoutes: {
'/':{ //关于
component: function (resolve) {
require(['./views/company/index.vue'], resolve);
}
},
'/about':{ //关于
component: function (resolve) {
require(['./views/company/about.vue'], resolve);
}
}
}
},
如各位看到这篇文章,发现有误的地方,请多多交流
Have fun with Vuejs
[Vuejs] 关于vue-router里面的subRoutes的更多相关文章
- vue render里面的nativeOn
vue render里面的nativeOn的解释官方的解释是:// 仅对于组件,用于监听原生事件,而不是组件内部使用 `vm.$emit` 触发的事件. 官方的解释比较抽象 个人理解: 父组件要在子组 ...
- vue 路由里面的 hash 和 history
对于 Vue 这类渐进式前端开发框架,为了构建 SPA(单页面应用),需要引入前端路由系统,这也就是 Vue-Router 存在的意义.前端路由的核心,就在于 —— 改变视图的同时不会向后端发出请求. ...
- vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示
vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示 https://cn.vuejs.org/v2/guide/class-and-sty ...
- 读 vue 源码一 (为什么this.message能够访问data里面的message)
12月离职后,打算在年后再找工作了,最近陆陆续续的看了黄轶老师的vue源码解析,趁着还有几天过年时间记录一下. 目标:vue如何实现通过this.key,就能直接访问data,props,method ...
- this.$refs.tabs.activeKey ref就是vue里面的id
this.$refs.tabs.activeKey ref就是vue里面的id
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- Vue Router 使用方法
安装 直接下载 / CDN https://unpkg.com/vue-router/dist/vue-router.js Unpkg.com 提供了基于 NPM 的 CDN 链接.上面的链接会一直指 ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
随机推荐
- iOS UIView 动画浅谈
UIView 等会效果简单实现,哪一个登录页面的demo来举例子吧. + (void)animateWithDuration:(NSTimeInterval)duration animations:( ...
- 如何在CentOS/RHEL & Fedora上安装MongoDB 3.2
MongoDB(名称取自"huMONGOus")是一个有着全面灵活的索引支持和丰富的查询的数据库.MongoDB通过GridFS提供强大的媒体存储.点击这里获取MongoDB的更多 ...
- Java虚拟机各内存区域的位置及功能的介绍
Java虚拟机运行时数据区: 相关区域介绍: 程序计数器: 功能:当前线程所执行字节码的行号指示器.若是Java方法记录指令地址,若为Native方法,则不记录 隔离性:线程隔离 Error:无 Ja ...
- 一段神奇的代码(python 2.7)网上抓图小Demo
二话不说 先上代码: #coding=utf-8 import urllib import re import time global x x = 1 def getHtml(url): page = ...
- select case巧用 oracle
在做报表的时候,经常会用到分段统计数据,这时候,case就比较有用了: 小例子: SELECT sh.dc_code, g.bg_code, TO_CHAR ( ...
- 读懂UI设计的心理学
好文转载,版权归原作者 作为UI设计师,对待用户就像对待婴儿,知道如何通过界面设计诱导用户非常重要,这就需要了解心理学方面的知识了.今天分享一篇日本设计师的好文,结合心理学与设计,教你读懂心理学,提高 ...
- selenium RC+JAVA 笔记 一
selenium 常用操作有:open,type,click,select,selectFrame. package com.example.tests; import com.thoughtwork ...
- 【爬虫】BeautifulSoup之爬取百度贴吧的帖子
在网上看到爬百度贴吧的例子,仿照写了一个用BeautifulSoup实现的,直接上代码吧 #coding:gbk import urllib2 from bs4 import BeautifulSou ...
- iOS上线...踩坑
总结一下上线过程中出现的问题: 1.AppStore不允许app中出现下载别的app的提示 (例如:三方登录的时候,检测到手机未安装QQ,微信,微博,提示你的设备未安装!❌❌❌ 正确的做法:未安装的, ...
- 早上遇到err_content_decoding_fail错误
网站在手机端出现一个error: err_content_decoding_fail. 查了一下,应该是文件编码出问题了. 但这两天都很小代码级别的改动,编码的问题一般都是会在覆盖文件的时候才出现. ...
