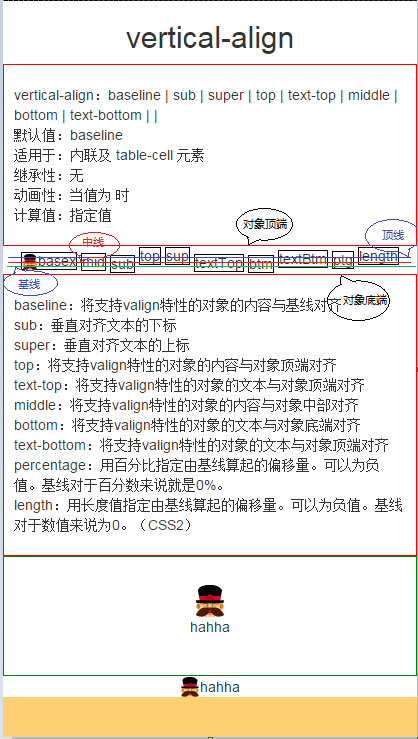
vertical-align 垂直居中
基线:字母‘x’的底部;
中线:与基线的距离为小写字母x高度的一半(即0.5ex),而ex同font-size相关,大部分浏览器认为1ex = 0.5em(em同样也是相对单位,不是绝对单位),因此会将基线以上四分之一em处作为中线来对齐
super 和 top 总归不明白,然后发现super 比 top 多5px


可能用到vertical-align大部分情况是以上这种布局,希望字与图片垂直居中
<div style="width:100%">
<img src="../../favicon.ico" width="20"/><span style="vertical-align: middle;border:none">hahha</span>
</div>
--------------------------------------------------------------------------------------------------------------------
<div style="width:100%;height:120px;border:1px solid green;line-height: 120px;">
<img src="/images/yeoman.png" style="vertical-align:middle"/>
</div>
所以说vertical-align:middle可以上下居中是错误的,居中只是因为line-height:120px;
我们可以这样垂直居中
<div style="width:100%;height:120px;border:1px solid green;display: table">
<div style="display: table-cell;vertical-align: middle;"><p>hahha</p><img src="../../favicon.ico"/div>
</div>
主要是配合 爷爷元素的display: table 父元素display: table-cell;vertical-align: middle;
还有一些绝对定位的垂直居中就不说了。
vertical-align 垂直居中的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- inline-block的垂直居中
inline-block和inline都是不需要浮动就可以成行的,但是他们成行的效果不同. inline和浮动中的block是顶着上边,inline-block是像被一根绳子从垂直方向的中心穿过去. ...
- CSS垂直居中完美有用实例
<!DOCTYPE HTML> <html> <head> <meta meta chars ...
- Objective-c——UI基础开发第十天(自动布局)
一.autoresizing 的使用(了解) 只能参照父控件 1.实现横竖屏幕切换,不能把控件的frame血丝,需要进行屏幕适配 2.需要参照父控件 use auto layout禁用 才会出现aut ...
- 对CSS居中的一点总结
在学习前端的过程中,发现元素和文本的水平居中和垂直居中,是经常会出现的问题,在实际工作中也会经常碰到.居中的技巧有很多,但在编写代码的过程中,发现有时候技巧管用,有时候不管用,于是就将每个知道的方案都 ...
- CSS 居中效果完整指南
本文翻译自:<Centering in CSS: A Complete Guide> 使用 CSS 实现效果困难吗?显然不是.实际上有许多方法可以实现居中效果,但在具体情况中,我们往往无法 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- Docker指令集
FROM 语法:FROM <image>[:<tag>] 解释:设置要制作的镜像基于哪个镜像,FROM指令必须是整个Dockerfile ...
- leetcode 172
172. Factorial Trailing Zeroes Given an integer n, return the number of trailing zeroes in n!. Note: ...
- 美国安全公司HBGary——国家授命的黑客
入侵电脑,窃听用户,假身份上网——美国安全公司HBGary是电脑防护和间谍软件的供应商.而其客户中就有美国的国家安全机构.现在,该公司被偷的电子邮件可以让我们对其数字化战争中的业务做一个初步 ...
- AngularJS 2 Typescript 相关
1. Angular 2 In 60 Minutes (2016年11月23日) https://www.youtube.com/watch?v=-zW1zHqsdyc 2. AngularJS Cl ...
- nginx修改配置后不生效的问题
nginx增加了新的server name配置,发现nginx -s reload之后总是不生效. http和https均可以打开页面,但是页面是别的server页面,使用的证书也是别的server的 ...
- JAVAC 命令详解(转)
本文来自:http://www.cnblogs.com/JeffChen/archive/2008/01/16/1041783.html 结构 javac [ options ] [ sourcefi ...
- python---进程、线程
一.进程 二.线程 1,使用Thread类创建线程 #!/usr/bin/env python # -*- coding:utf-8 -*- __author__ = 'zhoufeng' impor ...
- 《跑跑跑》(五)——添加障碍物,Tiled障碍层的使用
[转]http://blog.csdn.net/u010778159/article/details/44036365 首先利用TiledMap在原来的地图上添加上障碍物,先新建两个图层,分别叫bar ...
- PHP抓取及分析网页的方法详解
本文实例讲述了PHP抓取及分析网页的方法.分享给大家供大家参考,具体如下: 抓取和分析一个文件是非常简单的事.这个教程将通过一个例子带领你一步一步地去实现它.让我们开始吧! 首先,我首必须决定我们将抓 ...
- HTML Meta中添加X-UA-Compatible和IE=Edge,chrome=1有什么作用
你好,这个属性主要是设置浏览器优先使用什么模式来渲染页面的.常见写法如下:<meta http-equiv="X-UA-Compatible" content="I ...
