VUE JS 使用组件实现双向绑定
1.VUE 前端简单介绍
VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据set时,在数据属性上添加监控,这样数据发生改变时,就会触发他上面的watcher,而ANGULARJS 是使用脏数据检查来实现的。
另外VUEJS 入门比ANGULARJS 简单,中文文档也很齐全。
2.组件实现
在使用vue开发过程中,我们会需要扩展一些组件,在表单中使用,比如一个用户选择器。
在VUEJS 封装时,可以使用组件和指令。
在VUEJS中有V-MODEL 这个感觉和ANGULARJS 类似,实际完全不同,没有ANGULARJS 复杂,他没有象ANGULARJS的 ng-model 的viewtomodel和modeltoview特性,而且这个v-model 只能在input checkbox select 等控件上进行使用,而 angularjs 可以 扩展 ngmodel实现他的render方法。。
另外我在使用 VUE指令时,实现双向绑定,这个我研究了自定义指定的写法,可能还是不太熟悉的原因,还没有实现。
我改用组件来实现:
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})
在vue实现组件时,他使用的是单向数据流,在这里我们使用 对象来实现双向绑定。
在上面的代码中,有两个属性 :
input,pname 其中input 是一个数据对象实例,pname: 只是一个字符串。
模版代码:
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr> </table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr> <tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr> </table>
{{person}}
</div>
</script>
<inputtext :input="item" pname="school"></inputtext>
<inputtext :input="person" pname="name"></inputtext>
组件使用代码,这里绑定了 item,person 数据,pname 为绑定字段。
JS实现代码:
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')
这里我们实现了 子表的数据添加和删除。
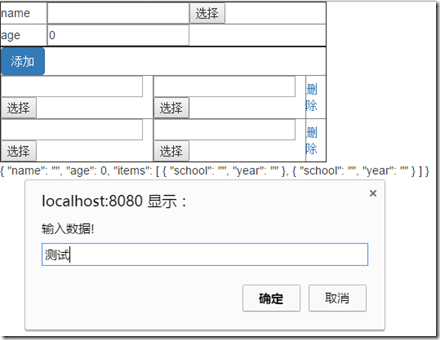
界面效果:

VUE JS 使用组件实现双向绑定的更多相关文章
- Vue.js学习 Item4 -- 数据双向绑定
Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue 模板因而从根本上不同于基于字符串的模板,请记住这点. ...
- [vue]实现父子组件数据双向绑定
参考: http://www.cnblogs.com/xxcanghai/p/6124699.html <!DOCTYPE html> <html lang="en&quo ...
- Vue的父子组件v-model双向绑定,父组件修改子组件中绑定的v-model属性
先来看下实现的效果,父组件中有个文本框,在点击下面按钮时弹出抽屉,抽屉里也有个文本框,文本框里的初始值要和父组件的文本框同步,并且修改抽屉里的文本框值时 父组件里的文本框值也要跟着改变 网上有大概三种 ...
- 7.vue组件(二)--双向绑定,父子组件访问
本文主要说两件事 1. 如何实现父子组件之间的双向绑定 2. 父组件如何访问子组件的data,method, 子组件如何访问父组件的data,method等 一. 如何实现父子组件之间的双向绑定 案例 ...
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- Vue.js之组件传值
Vue.js之组件传值 属性传值可以从父组件到子组件,也可以从子组件到父组件. 这里讲一下从父组件到子组件的传值 还以上次的demo为例,demo里有APP.vue是父组件,Header.vue,Us ...
- 通过原生js实现数据的双向绑定
通过js实现数据的双向绑定 : Object.defineProperty了解 语法: Object.defineProperty(obj, prop, descriptor) obj 要定义属性的对 ...
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
随机推荐
- 函数动态参数实现format
变量赋值一种是字符串格式化,一种是通过format的方式 1.字符串格式化 s="i am %s,age %d"%('Jasper',23)print(s) 打印输出:i am J ...
- SAP Query工具(一 Overview)
SAP提供了3种Query工具 1,SAP Query 2,InfoSet (Ad Hoc) Query 3,QuickViewer 一般说Query是指第一种,SAP Query 1,SAP Que ...
- MySQL 安装 + 精简 + 配置
MySQL 安装 + 精简 + 配置 下载安装 从官网 下载 Community Edition MySQL 5.6 版本 精简 根目录下只留 [data/bin/share] , my-defaul ...
- ooize的使用01
1.常用的调度框架 1.1 linux crontab 1.1.1 编写一个crontab,每一分钟向/opt/data/cronlogs文件中添加当前时间 crontab -e
- sql-按周输出每月的周日期范围
--日期参数,此处可以建立存储过程,接收月份,计算月开始结束时间或者直接接受开始与结束时间 declare @begDate datetime = '2014-06-01' declare @endD ...
- 用FileInputStream实现文本复制
import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; /* * 用f ...
- Kerberos是怎么工作的?
Kerberos是一种计算机网络授权协议,用来在非安全网络中,对个人通信以安全的手段进行身份认证. 采用客户端/服务器结构,并且能够进行相互认证,即客户端和服务器端均可对对方进行身份认证. 关键要素 ...
- nginx ssl 更换问题
公司之前使用的是免费startssl证书,听说IOS 以后不信任这些免费的验证不严格的证书,公司果断购买了一个统配域名证书,其实不用貌似也没什么事,主要是提交app的时候得说明理由,被拒的可能性比较大 ...
- js获取当前日期
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1 ...
- Http referer origin
为了防止CSRF的攻击,我们建议修改浏览器在发送POST请求的时候加上一个Origin字段,这个Origin字段主要是用来标识出最初请求是从哪里发起的.如果浏览器不能确定源在哪里,那么在发送的请求里面 ...
