nodejs笔记
“多读书多看报,少看视频多睡觉。”在2015年即将结束之际,我把这句话作为我2016年的个人签名,希望它能时刻提醒我自己应该去好好读书,查漏补缺,充实自己,遇到不清楚的漏洞就努力去弄懂弄通。
在web开发的过程中,我发现我对客户端服务器的知识掌握还欠火候,虽然之前用socket.io写了一个多人聊天窗口,但是我竟然天真的以为nodejs就是配置个package.json文件,然后再命令行里执行npm install就OK了,简直是“无鞋”。所以我觉得我有必要去好好看看http的工作原理和nodejs的应用了,本篇博客将持续更新我关于这方面学习的知识整理。
-----------------------------------------------------------------------------------------------------------------------
当当当,事隔好久,九月(我的博客名)来继续更新了,我想说我从来没有忘记我说过的话,只是尘世多诱惑,我只是个凡人,悲哉悲哉~~好了,废话不多说,赶紧进入正题[我可是在15年的最后一天上班的最后2小时里,用生命在拼命地赶紧写哇!]
前几天,接收同事一个项目,增加一个需求然后改改bug,然后九月我就懵了,真的懵了,心里一群有一群羊驼奔过,因为我只是个小小实习生,我都不会nodejs,可是我们的项目高大上的运用了各种先进技术,关键是还是人家写的,苦命的我光看懂人家的代码就要了半条命,当然我吐槽得有点过了哈,我的师父可是相当的好的,随时答疑,师父说了,让你接手这个项目呢是一种在压力下的历练,没有压力就没有动力嘛,嗯~~师父说得好!小伙伴们也是哦,不要怕不会,学嘛!于是乎在项目差不多完工,我又闲下来的时候,我又看了一遍《nodejs入门》http://www.nodebeginner.org/index-zh-cn.html?utm_source=ourjs.com,不能不说果然是“每次都有新体验”。
我就详细说说我在边看边练的过程中遇到的问题吧,这些问题其实上网搜搜就有,因为这本入门教材真的非常好,感觉大家入门时好像都会像我一样跟着练习,于是前人们早已把树栽好了,当然我要做的就是把前人们栽的树都聚集到一起,供大家和自己反思总结。我就说最终版例子哦。
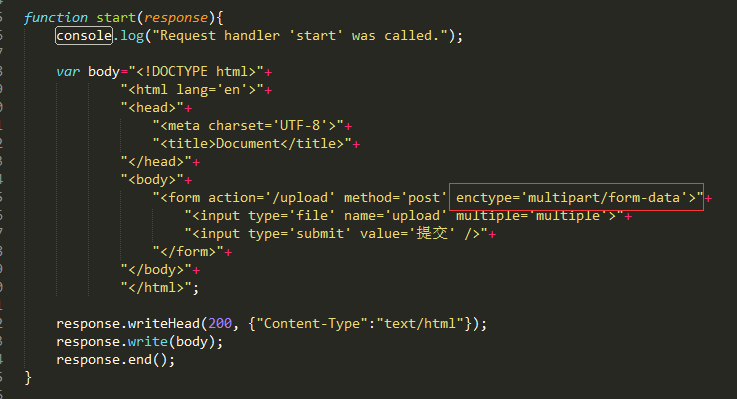
一、提交表单的HTML代码,表单属性必须是enctype="multipart/form-data"才可以上传文件的

在这里给大家普及一下enctype这个属性,这个属性管理的是表单的MIME编码,共有三个值可选: ①application/x-www-form-urlencoded (默认值) ②multipart/form-data ③text/plain
其中①application/x-www-form-urlencoded是默认值,大家可能在AJAX里见过这个:xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 这两个要做的是同一件事情,就是设置表单传输的编码。在AJAX里不写有可能会报错,但是在HTML的form表单里是可以不写enctype="application/x-www-form-urlencoded"的,因为默认HTML表单就是这种传输编码类型。而②multipart-form-data是用来指定传输数据的特殊类型的,主要就是我们上传的非文本的内容,比如图片或者mp3等等。③text/plain是纯文本传输的意思,在发送邮件时要设置这种编码类型,否则会出现接收时编码混乱的问题,网络上经常拿text/plain和text/html做比较,其实这两个很好区分,前者用来传输纯文本文件,后者则是传递html代码的编码类型,在发送头文件时才用得上。①和③都不能用于上传文件,只有multipart/form-data才能完整的传递文件数据。
其实form表单在你不写enctype属性时,也默认为其添加了enctype属性值,默认值是enctype="application/x-www-form-urlencoded".
二、例子里的上传用的nodejs插件formidable,结果报了这样一个错

根据错误日志肯定是在使用fs API时的错误,百度之后发现有前人已经解决了这个问题,具体解决方法是:
因为涉及到文件移动和复制,特别是跨磁盘的操作所以会报错。最后upload处要做一些小小的修改,原来写的是:
- fs.renameSync(files.upload.path, "\tmp\test.png");
要改成:
- var is = fs.createReadStream(files.upload.path);
- var os = fs.createWriteStream("\tmp\test.png");
- is.pipe(os);
- is.on('end',function(){
- fs.unlinkSync(files.upload.path);
- });
于是问题就愉快地解决了。
三、我还想说说关于pathname也就是路径的问题,如果按上面那样写的话,路径就是绝对路径,在磁盘的根目录下,所以如果我们想用相对路径的话,可以
1、在项目根目录下建一个目录upload,然后把加一段代码:form.uploadDir='upload';,然后路径都写成('upload\test.png')
2、用__dirname属性
四、在文件requestHandler.js中
- form.parse(request, function(error, fields, files) {
- // 这里要先判断一下error,否则后面有可能产生“莫名其妙”的错误
- if (error) throw error;
- // ...
- });
好了,遇到的主要问题也就这么几个吧。
这样算是入门了吧,不过还有好些问题需要再去涉及和研究,近期打算看慕课网的教程http://www.imooc.com/learn/348
相关参考:https://cnodejs.org/topic/5039f346f767cc9a51fe1ab7
http://www.zgguan.com/doc/w3c/tags/att_form_enctype.asp.htm
最后,在新的一年里,希望我们大家都Good Good study,Day Day up!
nodejs笔记的更多相关文章
- nodejs 笔记
安装环境----------------------------------------------------------------1,安装nodejs 起步------------------- ...
- 【nodejs笔记1】配置webstorm + node.js +express + mongodb开发博客的环境
1. 安装webstorm 并破解 2. 安装node (以及express框架) 至官网下载并安装.(http://nodejs.org)v0.10.32 msi 安装后测试,打开命令行, c ...
- Nodejs笔记(二)
Nodejs事件 Node.js 所有的异步I/O 操作在完成时都会发送一个事件到事件队列. Node.js里面的许多对象都会分发事件:一个net.Server对象会在每次有新连接时分发一个事件, 一 ...
- nodejs笔记四--创建一个最简单的 express 应用
express 是 Node.js 应用最广泛的 web 框架,利用 express 可以实现很多的web应用:首先需要需要得到一个express. 新建一个文件夹叫lesson1,进去里面安装 ex ...
- NodeJS笔记(六)-Express HTTP服务器启动后如何关闭
npm start启动网站,提示“3000”端口已经被使用的问题 nodejs WEB服务器并不随着cmd的关闭而终止 查看任务管理器可以看到nodejs的启动进程 可以手动关闭 如果是一直处于cmd ...
- NodeJS笔记(五) 使用React Native 创建第一个 Android APP
参考:原文地址 几个月前官方推出了快速创建工具包,由于对React Native不熟悉这里直接使用这2个工具包进行创建 1. create-react-native-app(下文简称CRNA): 2. ...
- nodejs笔记之流(stream)
nodejs的stream有四种流类型: 可读:Readable可写:Writable可读可写:Duplex操作被写入数据,然后读出结果:Transform常用事件:data:有数据可读时触发end: ...
- NodeJS笔记(三)-创建第一个NodeJS web项目 Express
参考:Express的安装 先创建一个文件夹专门存放NodeJS项目,这里以“E:\NodeJSProject”为例 CMD指向该目录 执行以下命名 mkdir expressdemo cd expr ...
- NodeJS笔记(二)- 修改模块默认保存路径
参考:nodejs prefix(全局)和cache(缓存)windows下设置 假设nodejs根目录为“D:\nodejs” 如下所示,新建“node_cache”文件夹用来存放全局缓存 该路径下 ...
随机推荐
- 别再为了iOS新系统设备而重新安装一个新版Xcode了.其实我们可以添加版本支持
众所周知,Xcode7.3的代码补全是有问题的 如导入自定义类之后,在代码中并不会补全相应的类名... 但Xcode7.2是没有这个问题的,但很多时候我们自己的设备都升级到了iOS9.3.X系统,导 ...
- Unity5和WebGL移植指南的一些总结
对于手游开发者来说,更新版本往往意味着非常复杂的过程,你需要根据反馈做更新.测试.提交然后等待审核,而由于不需要客户端依赖,页游往往是快速测试游戏版本的最佳途径,很多人可能都知道Unity 5可以再不 ...
- [daily][toolchain] 我的日常软件集
序: 工欲善其事,必先利其器.针对各种各样的工作,我同样也在寻找各种各样的工具.记录以备忘,因为真的会忘... 已用的,在用的,就不记了.只记下新用的,其他的有时间慢慢补充进来. 文档编辑: Mark ...
- C语言中printf的规范输出
1.调用格式为 printf("<格式化字符串>", <参量表>); 其中格式化字符串包括两部分内容: 一部分是正常字符, 这些字符将按原样输出; 另 ...
- mysql和CSV
1.mysql导入和导出数据可以通过mysql命令或者mysqldump来完成.mysqldump可以导入和导出完整的表结构和数据.mysql命令可以导入和导出csv文件. 1.mysql支持导入和导 ...
- html5 app开发,你知道多少?
随着大量新生移动设备的兴起,改变了互联网的未来,html5技术为开发者提供了一个跨平台的移动app开发方案,并且该方案具有很好的扩展性和灵活性,但就国内使用html5开发app应用技术来讲,还是有欠缺 ...
- Oracle中较长number型数值的科学计数显示问题
表中有id列,类型为number(38).在sqlplus中查询的时候,查询结果的显示方式为科学计数法: ID ---------- 4.5572E+18 4.5574E+18 4.5585E+18 ...
- 一些有意思的VR设备介绍
1.计算机(Computers) 不久以前,一个VR系统需要百万美元的超级计算机:而如今顶级的VR系统正在使用桌面便携式计算机簇,极大的降低了价格和维护成本. 2.跟踪器(Tracking) 为了能与 ...
- TP框架 ---空控制器和空操作
通过之前的学习我们知道了index.php是一个入口文件,如果没有这个入口文件的话,我们需要自己创建! [视图模板文件创建] 视图模板文件存放发位置在: 里面没有模板文件 如果我们想要访问Login控 ...
- Activityn 生命周期
前言 Activity 生命周期,虽然开发android 程序有几年了,但是很多基本东西还是经常遗忘模糊,在此笔记白纸黑字记录,下次记忆模糊的时候温故知新.网上一搜索一大把,但是多是一大堆各种日志搅来 ...
