ASP.NET MVC图片管理(删除)
上星期有写了一篇《ASP.NET MVC图片管理(上传,预览与显示)》http://www.cnblogs.com/insus/p/4620420.html 它只实现了上传功能,即时预览以及显示功能。今天我们来完成删除功能。
由于图片是以二进制存储在数据库中,这样删除是很方便的。只需删除数据库记录即可。
先在数据库创建一个存储过程:
CREATE PROCEDURE [dbo].[usp_ImageStore_Delete]
(
@ImageStore_nbr INT
)
AS
DELETE FROM [dbo].[ImageStore] WHERE [ImageStore_nbr] = @ImageStore_nbr
GO
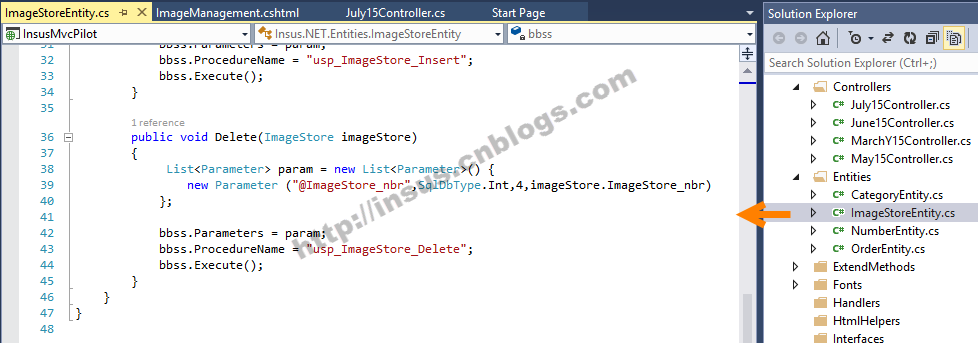
在实体Entity中创建删除方法,程序与数据库沟通。
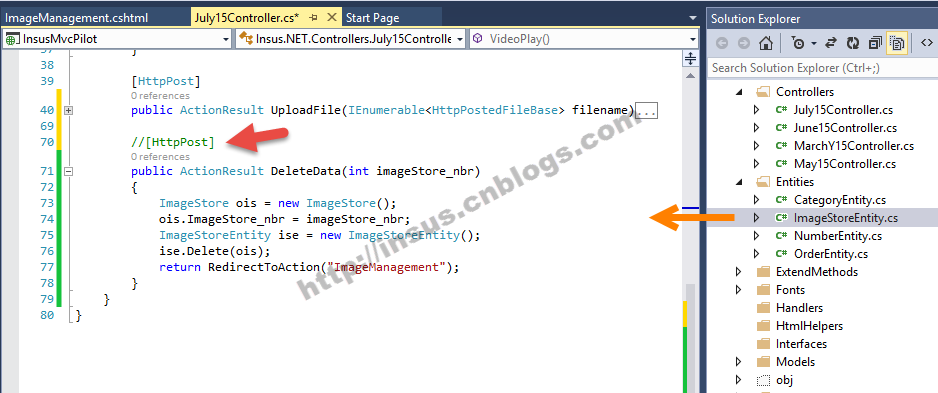
接下来,还需要在控制器创建Action操作:
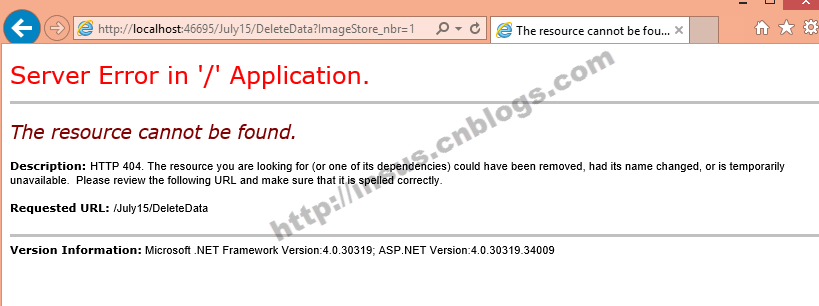
在#70代码中,由于我们使用链接来实现删除,没有post数据,因此操作不使用属性HttpPost。如果你使用的话,删除会有异常:The resource cannot be found.
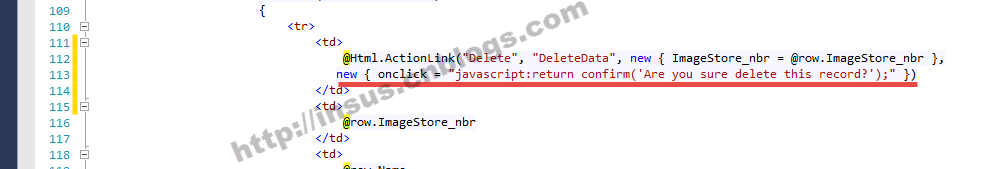
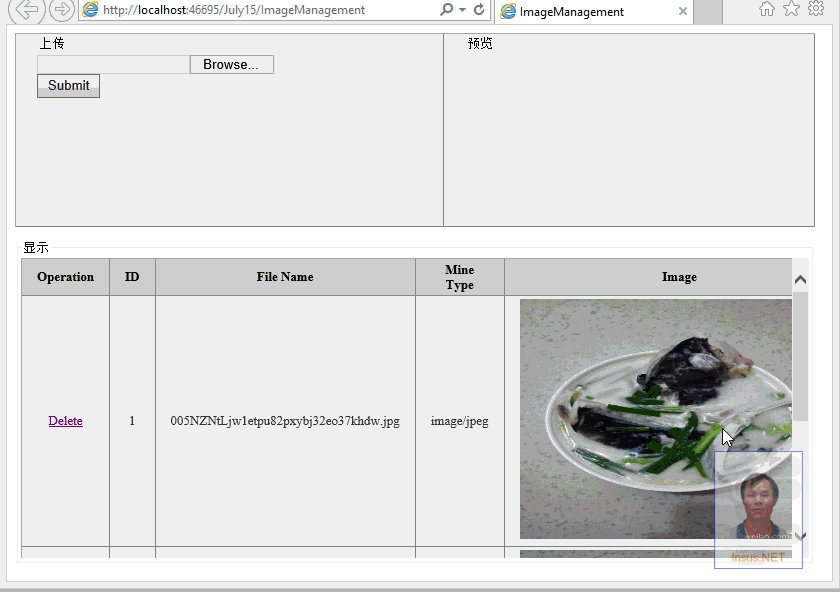
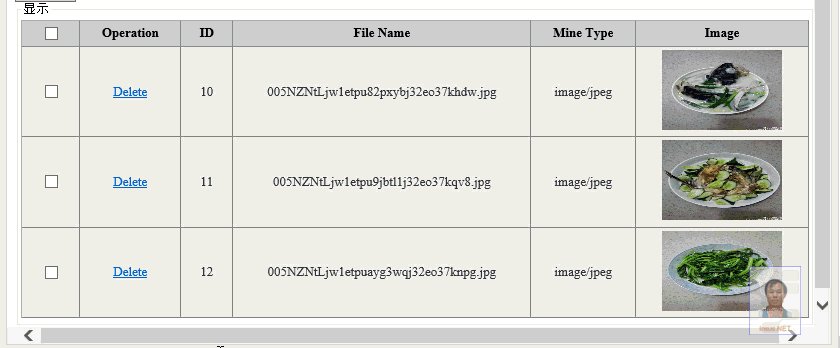
好了,在视图中,数据显示表,添加一列,如下高亮部位:
演示一下:

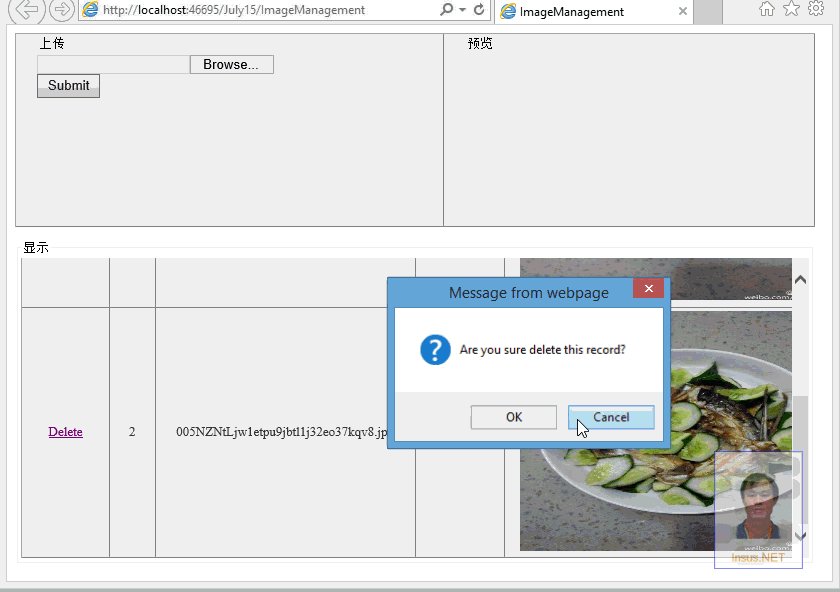
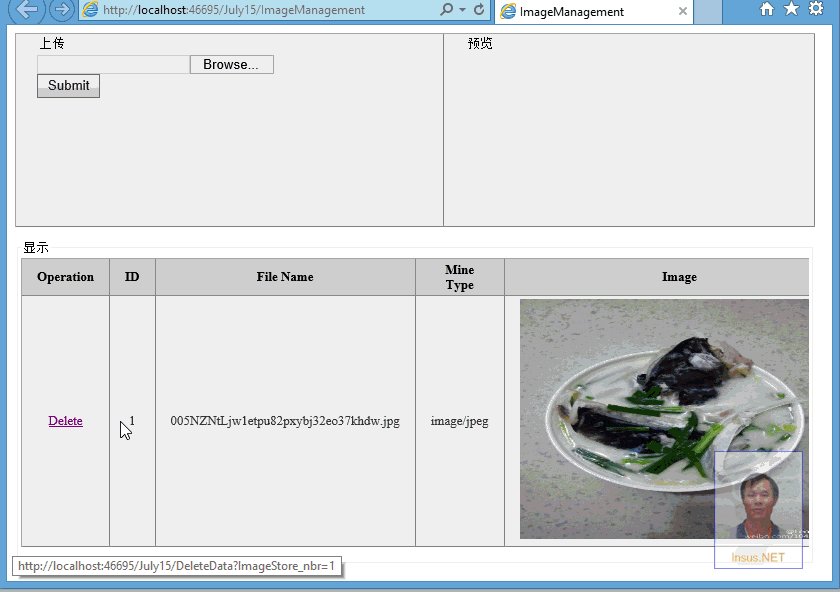
一点就删除了,再正常不过了,这样的设计没有半点人性化,让用户有确认或是后悔的选择。在删除的链接中,添加多一个参数htmlAttributes:
再看看效果:

一笔一笔记录删除,似乎有点不过隐,Insus.NET下面做一个批量删除演示。
实现这个功能,需要考虑一下,怎样处理选择的记录的主键值,收集与存储,以何方式传入至数据中去。ASP.NET MVC 做铵钮删除:
<input id="Button1" type="button" value="Delete" />
已经不是ASP.NET Form的Web Control。这是客户端标签,那就使用jQuery实现吧。
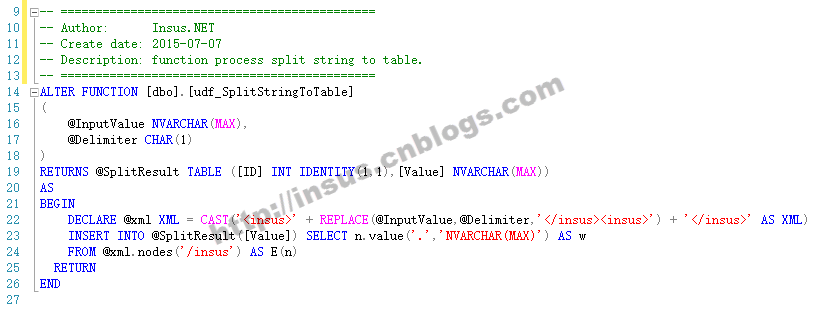
我们还是按上面的顺序,先在数据库层入手,写存储过程或处理传入的字符串开始。由于我们传入的字符串,如“2,5,4,10,25” ,写一个函数,把这些字符转换为一张数据表:
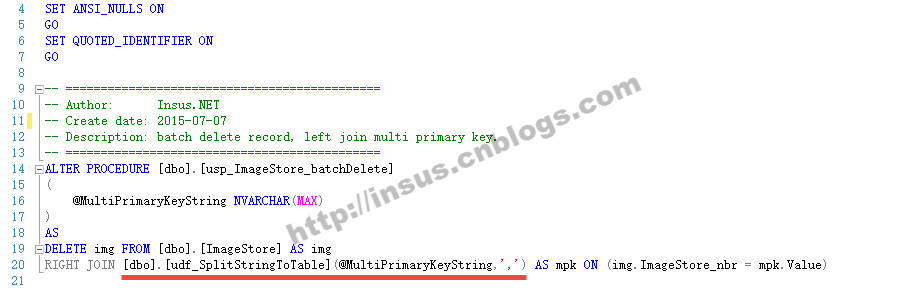
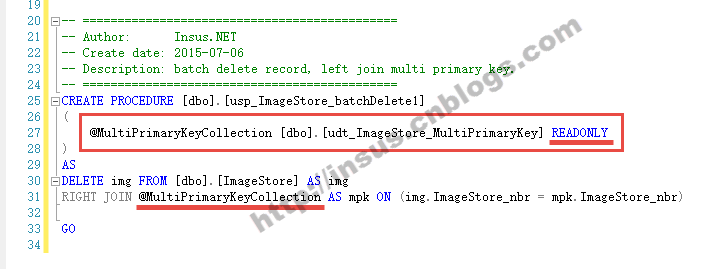
好了,写一个存储过程,是为了批量删除使用的:
上面画红线的部分,即是上面SQL自定义函数的应用。存储过程代码:
ALTER PROCEDURE [dbo].[usp_ImageStore_batchDelete]
(
@MultiPrimaryKeyString NVARCHAR(MAX)
)
AS
DELETE img FROM [dbo].[ImageStore] AS img
RIGHT JOIN [dbo].[udf_SplitStringToTable](@MultiPrimaryKeyString,',') AS mpk ON (img.ImageStore_nbr = mpk.Value)
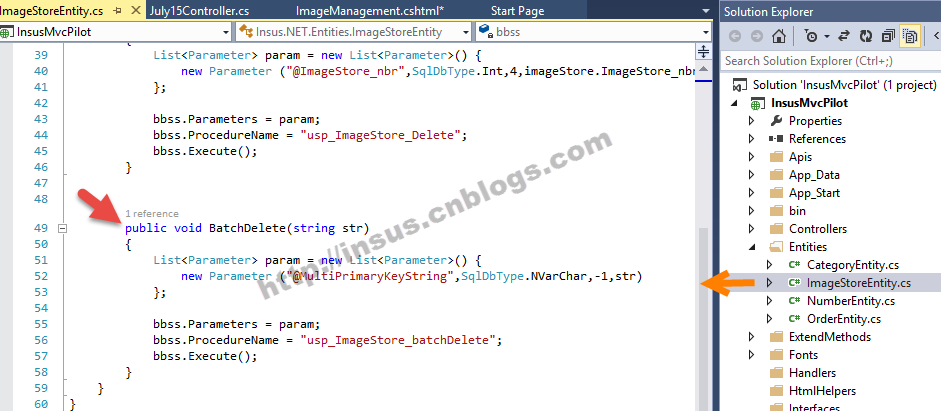
开发转至ASP.NET MVC,有Entity写批量删除的方法:
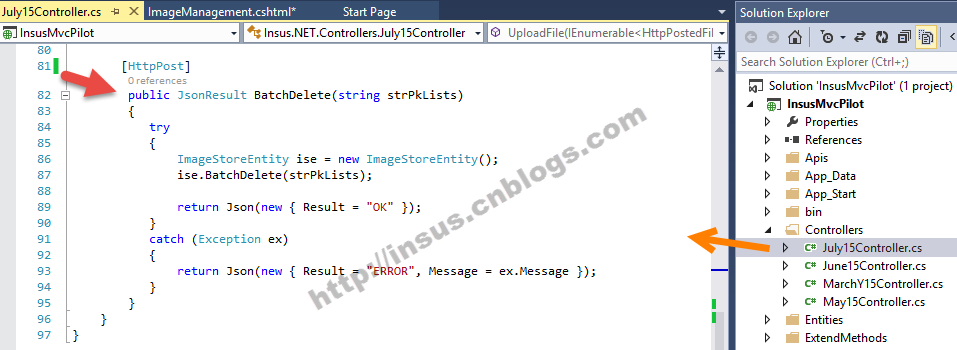
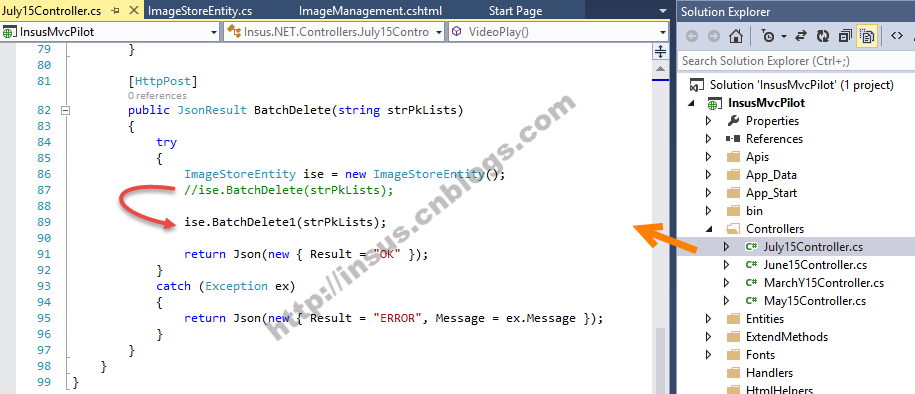
在控制器中,我们创建一个操作,为jQuery使用:
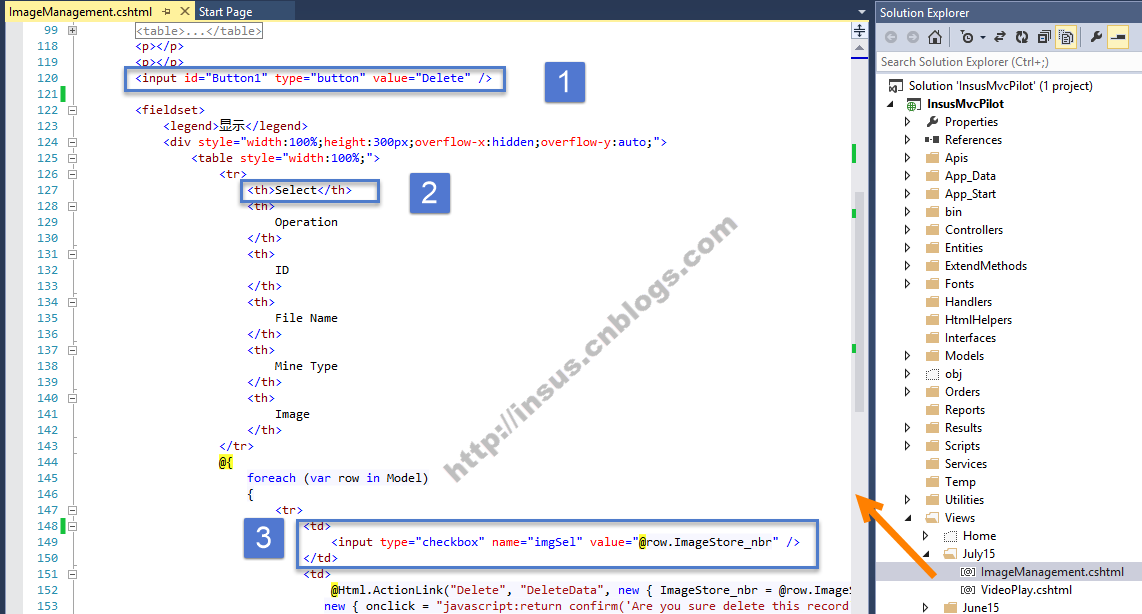
Ok,主要的工作还是视图,我们需要修改html和添加jQuery代码,不急一样一样来。添加一个铵钮标签以及Checkbox:
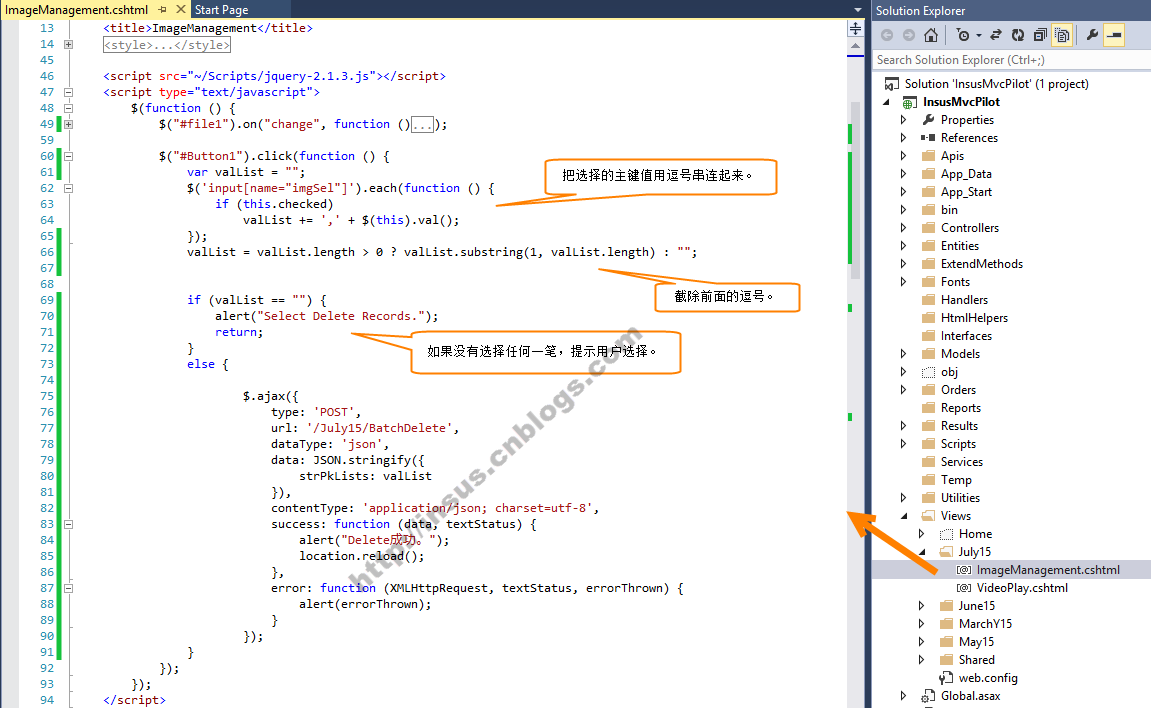
实现jQuery代码:
运行看看是否达到预期效果?
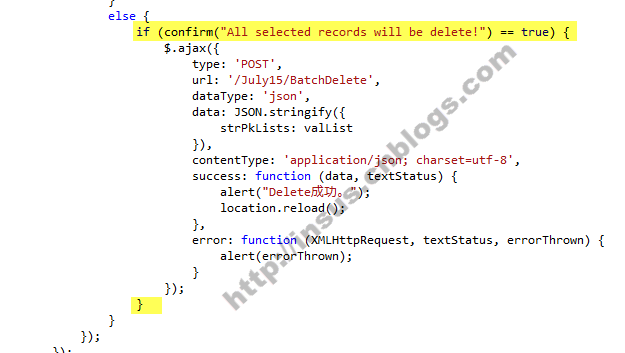
没有问题,能正常删除记录。不过还是没有后悔提示,让用户确认之后,才正确删除,添加一行代码:
再次演示:

jQuery Button的事件代码:
$("#Button1").click(function () {
var valList = "";
$('input[name="imgSel"]').each(function () {
if (this.checked)
valList += ',' + $(this).val();
});
valList = valList.length > 0 ? valList.substring(1, valList.length) : "";
if (valList == "") {
alert("Select Delete Records.");
return;
}
else {
if (confirm("All selected records will be delete!") == true) {
$.ajax({
type: 'POST',
url: '/July15/BatchDelete',
dataType: 'json',
data: JSON.stringify({
strPkLists: valList
}),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
alert("Delete成功。");
location.reload();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
}
}
});
不管怎样,我们开发程序,均是为了高效与介面友好。上面批理删除,我们是把所有选择的主键值串连一起传入数据库中,那是为了高效。不必有程序中循环分别传入数据库中去。在较高一些版本的数据库,还有另外一法,也是Insus.NET较常用的方法。就是把所有选择的主键值放在一个DataTable中,然后把这个DataTable传入数据库中。
你可以有数据库自定义一个数据类型,这个类型其实就是DataTable的结构。
再创建一个存储过程:
在MVC的实体(Entity)中代码参考下面#59~#78,其中#61,62是定义一个DataTable。#64是把字符串根据 “,” 分割为阵列。#66~69是循环阵列把值存储DataTable中。
在控制器中,我们稍修改一下操作:
OK了,最后一个实例动画演示就不上了。跟上面的演示是一样了。整篇中,也许还写不够完整。但是Insus.NET所掌握的,均分享于此,望你有所了解有所收获......
以下内容于2015-07-07 14:20分添加:
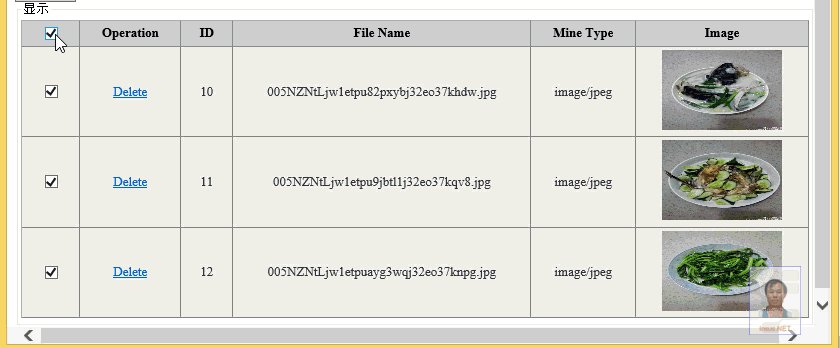
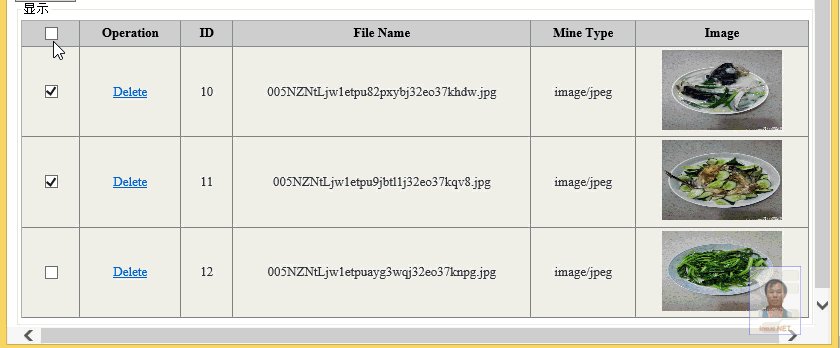
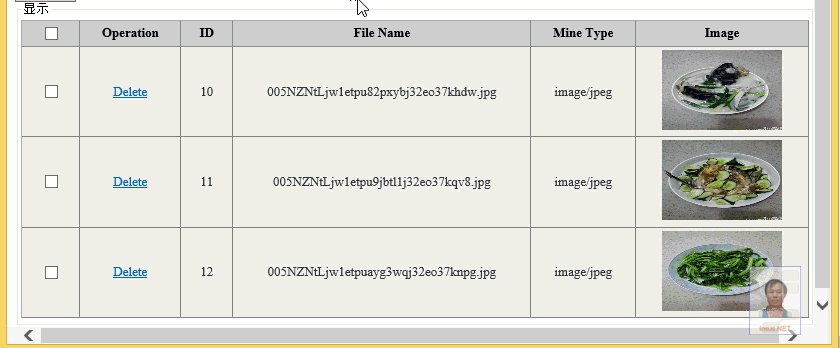
博文发表完之后,才发现还有一个小功能没有实现,就是在表顶放一个全选的checkbox。没有问题,现补充上来,让其更全面:
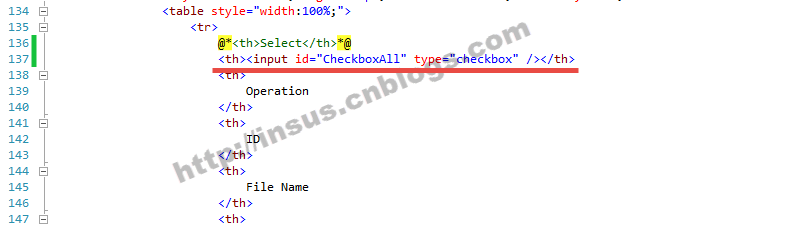
在html修改,添加checkbox:
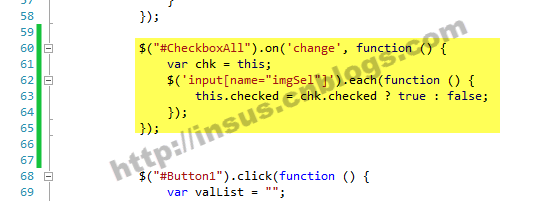
写jQuery代码,也是相当简单:
此时,这个需要一个动画演示:
ASP.NET MVC图片管理(删除)的更多相关文章
- ASP.NET MVC图片管理(更新)
Insus.NET在ASP.NET MVC专案中,实现了图片管理,上传,预览,显示,删除等功能,还差一个功能,就是更新图片的功能,那这次来完成它.你可以先参考前2篇<ASP.NET MVC图片管 ...
- ASP.NET MVC图片管理(上传,预览与显示)
先看看效果(下面gif动画制作有点大,5.71MB): 题外话:上面选择图片来源于Insus.NET的新浪微博:http://weibo.com/104325017 也是昨晚(2015-07-03)I ...
- 开篇ASP.NET MVC 权限管理系列
开篇 [快乐编程系列之ASP.NET MVC 权限管理系列]一.开篇 用了好长一段时间的ASP.NET MVC,感觉MVC真的是很好用,最近一年左右做了两个中小型项目,觉得还是很多地方不是很熟悉的 ...
- ASP.NET MVC一次删除多笔记录 V2.0
前一段时间Insus.NET有写一篇<ASP.NET MVC一次删除多笔记录>http://www.cnblogs.com/insus/p/6241186.html 可以前往去看看. 觉得 ...
- MVC图片上传、浏览、删除 ASP.NET MVC之文件上传【一】(八) ASP.NET MVC 图片上传到服务器
MVC图片上传.浏览.删除 1.存储配置信息 在web.config中,添加配置信息节点 <appSettings> <add key="UploadPath" ...
- 解析ASP.NET Mvc开发之删除修改数据
目录: 1)从明源动力到创新工场这一路走来 2)解析ASP.NET WebForm和Mvc开发的区别 3)解析ASP.NET Mvc开发之查询数据实例 4)解析ASP.NET Mvc开发之EF延迟加载 ...
- 解析ASP.NET Mvc开发之删除修改数据 分类: ASP.NET 2014-01-04 23:41 3203人阅读 评论(2) 收藏
目录: 从明源动力到创新工场这一路走来 解析ASP.NET WebForm和Mvc开发的区别 解析ASP.NET 和Mvc开发之查询数据实例 解析ASP.NET Mvc开发之EF延迟加载 ------ ...
- ASP.NET MVC图片上传前预览
回老家过春节,大半个月,在家的日子里,吃好睡好,人也长了3.5Kg.没有电脑,没有网络,无需写代码,工作上相关的完全放下......开心与父母妻儿过个年,那样的生活令Insus.NET现在还在留恋.. ...
- Html5+asp.net mvc 图片压缩上传
在做图片上传时,大图片如果没有压缩直接上传时间会非常长,因为有的图片太大,传到服务器上再压缩太慢了,而且损耗流量. 思路是将图片抽样显示在canvas上,然后用通过canvas.toDataURL方法 ...
随机推荐
- comet在asp.net中的实现
网上有关“服务器推送”的介绍非常多,其中一种实现方式就是采用comet技术,在浏览器与服务端之间建立一个http协议的“长连接”,所谓“长连接”,就是指浏览器到服务端的http请求不会马上得到服务端的 ...
- C#开源磁盘/内存缓存引擎
前言 昨天写了个 <基于STSdb和fastJson的磁盘/内存缓存>,大家可以先看看.下午用到业务系统时候,觉得可以改进一下,昨晚想了一个晚上,刚才重新实现一下. 更新 1. 增加了对批 ...
- 一个老菜鸟所理解的UX及产品流
从事前端开发到目前为止已经有4年多的时间了,从一个小菜鸟一路依靠自学,到目前总算一个老菜鸟了.当然了,从事前端的工作,是免不了要对产品以及用户体验有些许了解的.最近谈论起这方面的内容,就按照自己的想法 ...
- [翻译]AKKA笔记 - LOGGING与测试ACTORS -2 (二)
3.THROW IN A LOGBACK.XML 现在我们把SLF4J日志配置在logback. <?xml version="1.0" encoding="UTF ...
- Atitit.eclipse 4.3 4.4 4.5 4.6新特性
Atitit intellij idea的使用总结attilax 1. ideaIC-2016.2.4.exe1 1.1. Ij vs eclipse市场份额1 1.2. Ij的优点(方便的支持gro ...
- IOS笔记045-UIDatePicker和UIPickerView
这是两种可以上下滚动的控件. 这是UIDatePicker,可以显示日期和时间. 这个是UIPickerView,显示类似几个选择项的界面. 注意点:PickerView的高度不能改,默认162,Pi ...
- Android 4.2版本以下使用WebView组件addJavascriptInterface方法存在JS漏洞
JS注入漏洞存在的Android版本:Android < 4.2 综述:Android的SDK中提供了一个WebView组件,用于在应用中嵌入一个浏览器来进行网页浏览.WebView组件中的ad ...
- 每天一个linux命令(37):date命令
在linux环境中,不管是编程还是其他维护,时间是必不可少的,也经常会用到时间的运算,熟练运用date命令来表示自己想要表示的时间,肯定可以给自己的工作带来诸多方便. 1.命令格式: date [参数 ...
- [ASP.net MVC] 将HTML转成PDF档案,使用iTextSharp套件的XMLWorkerHelper (附上解决显示中文问题)
原文:[ASP.net MVC] 将HTML转成PDF档案,使用iTextSharp套件的XMLWorkerHelper (附上解决显示中文问题) [ASP.net MVC] 将HTML转成PDF档案 ...
- Linux下MakeFile初探
make是linux下的编译命令,用于编译和生成Linux下的可执行文件.这个命令处理的对象是Makefile,makefile等.由于make的强大解析能力,makefile文件的编写也变得极为简单 ...
