Phonegap 之 iOS银联在线支付(js调用ios端银联支付控件)
Phonegap项目,做支付的时候,当把网站打包到ios或android端成app后,在app上通过wap调用银联在线存在一个问题:
就是当从银联支付成功后,再从服务器返回到app客户端就很难实现。
wap银联支付流程是这样:客户端---> 服务器(构建支付请求)--> 银联支付 ---> 返回到服务端(处理支付结果)。所以对于手机网站银联支付没有问题,但是对于ios端app和android端app, 再通过wap支付,发现支付成功后,很难在回到app客户端了。
所以这里就必须借助Phonegap的插件js脚本,通过js调用ios端或android端原生代码,然后再通过原生代码调用银联支付专门为移动客户端准备的sdk,去进行支付。支付成功后,银联会把支付结果一边通知到我们网站你的服务器,另一方面也会把给一个通知到ios或android客户端,这样就完美了!
------------------------------------------------------------------------------------------------------------------------------
先上Phonegap项目ios端app如何调用银联在线的支付流程截图:
1、客户端请求银联支付,网站服务端构建银联支付请求;并从银联获得银联生成的系统流水号

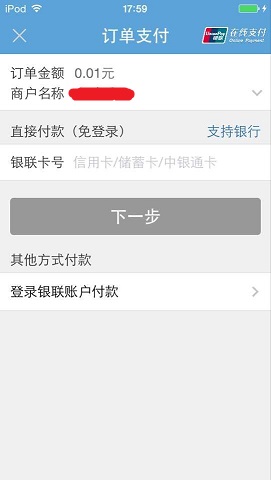
2、通过Phonegap脚本插件,调用OC代码,OC调用银联支付接口,弹出银联支付控件,输入你的银联卡号和手机验证码等信息,完成支付




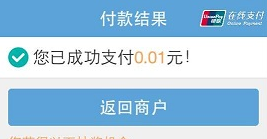
3、支付成功后,点击“返回商户”, 银联一边会回传一个信息到网站服务端,一边也会通知ios端app的代理控制器支付结果。
然后ios端这边可以根据银联返回的支付信息,做自己的业务逻辑处理。

------------------------------------ 大概代码如下: -------------------------------
1、客户端选择银联支付,js端代码:
//模拟去服务器端构建银联请求, myApp是使用Framework7框架创建的一个js对象
function toPay() {
var ServerDomain = "http://192.168.1.189"; //网站服务端地址
var isApp = ServerDomain.indexOf(location.hostname) > 0 ? "0" : "1"; //是否来自app的请求 $$.ajax({
url: ServerDomain + "Payment/CreateOrderInfo",
method: "post",
dataType: "json",
data: { "isApp": isApp },
success: function (data) {
if (data.success == "0") {
myApp.alert(data.info); //弹窗提示信息
return false;
} //data.info 信息,如果是通过手机网站访问,则data.info是一个form表单html页面代码;
//如果是移动客户端(ios或android),则data.info是来自银联的系统流水号:tn
if (isApp == "0") { //来自wap的请求
//针对手机网站的银联支付请求,直接构建get请求表单,跳转到银联那边
document.write(data.info);
}
else if (myApp.device.ios) { //来自ios app的请求
Cordova.exec(function (successInfo) { /*成功通知方法*/ }, function (errorInfo) { /*失败回调通知方法*/ }, "PluginName", "uppay", [data.info]);
}
else if (myApp.device.android) { //来自android app的请求
UnionPayFunc(data.info);
}
}
});
}
2、服务端构建银联支付请求代码,服务端使用C#的MVC
public class PaymentController : Controller
{
/// <summary>测试构建银联支付请求:如果是wap请求,则构建form表单;若是app请求,则获取银联系统流水号
/// </summary>
/// <param name="isApp">是否来自app的请求【0表示来自wap, 1表示来自android】</param>
/// <returns></returns>
public JsonResult CreateOrderInfo(int isApp)
{
//以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己需要,按照技术文档编写。该代码仅供参考
// **************演示前台交易的请求***********************
Dictionary<string, string> param = new Dictionary<string, string>();
//生成订单编号
Random rnd = new Random();
string orderID = DateTime.Now.ToString("yyyyMMddHHmmss") + (rnd.Next() + ).ToString().Trim(); param["version"] = "5.0.0";//版本号
param["encoding"] = "UTF-8";//编码方式
param["certId"] = CertUtil.GetSignCertId(); //证书ID(签名私钥证书的Serial Number)
param["txnType"] = "";//交易类型:00=查询交易,01=消费,04=退货,12=代付,21=批量交易,22=批量查询
param["txnSubType"] = "";//交易子类,依据实际交易类型填写
param["bizType"] = "";//产品类型:000201=B2C网关支付,000401=代付,000501=代收,000601=账单支付,000901=绑定支付,000202=B2B param["frontUrl"] = "http://192.168.1.189/Payment/UppayFront"; //前台通知地址(前台返回商户结果时使用,前台类交易需上送)
param["backUrl"] = "http://192.168.1.189/Payment/UnppayBack"; //后台通知地址,改自己的外网地址(后台返回商户结果时使用,如上送,则发送商户后台交易结果通知)
//param["frontFailUrl"] = "http://192.168.1.189/Payment/UnppayFail";//失败交易前台跳转地址(可选:支付失败时,页面跳转至商户该URL,不带交易信息,仅跳转)
param["signMethod"] = "";//签名方法(01:表示采用RSA)
param["channelType"] = "";//渠道类型: 05=语音,07=互联网(PC),08=移动(手机)
param["accessType"] = "";//接入类型:0=商户直连接入,1=收单机构接入,2=平台商户接入
param["merId"] = "";//商户代码(请填入已被批准加入银联互联网系统的商户代码)
param["orderId"] = orderID;//商户订单号(不能含”-“或”_")
param["txnTime"] = DateTime.Now.ToString("yyyyMMddHHmmss");//订单发送时间
param["txnAmt"] = "";//交易金额,单位分
param["currencyCode"] = "";//交易币种(币种格式必须为3位代码,默认取值:156(人民币))
//param["orderDesc"] = "订单描述";//订单描述,暂时不会起作用
param["reqReserved"] = "";//请求方保留域,透传字段,查询、通知、对账文件中均会原样出现 //将参数进行签名
SDKUtil.Sign(param, Encoding.UTF8); string returnInfo = ""; //返回信息
string isSuccess = ""; // if (isApp == )//wap请求,则返回form表单请求请求
{
// 将SDKUtil产生的Html文档写入页面,从而引导用户浏览器重定向
returnInfo = SDKUtil.CreateAutoSubmitForm(SDKConfig.FrontTransUrl, param, Encoding.UTF8) + "<script type='text/javascript'>OnLoadSubmit();</script>";
}
else if (isApp == )//app请求,则返回银联生成的系统流水号
{
// 初始化通信处理类
HttpClient hc = new HttpClient(SDKConfig.AppRequestUrl);
//// 发送请求获取通信应答
int status = hc.Send(param, Encoding.UTF8);
// 返回结果
string result = hc.Result; if (status != )
{
isSuccess = "";
returnInfo = "请求银联失败";
return Json(new { success = isSuccess, info = returnInfo }, JsonRequestBehavior.AllowGet);
} Dictionary<string, string> resData = SDKUtil.CoverstringToDictionary(result); if (!SDKUtil.Validate(resData, Encoding.UTF8))
{
returnInfo = "验证失败";
isSuccess = "";
return Json(new { success = isSuccess, info = returnInfo }, JsonRequestBehavior.AllowGet);
} string respCode = resData["respCode"];
string respMsg = resData["respMsg"];
returnInfo = resData["tn"]; //银受理订单号:商户推送订单后银联移动支付系统返回该流水号,商户调用支付控件时使用
} return Json(new { success = isSuccess, info = returnInfo }, JsonRequestBehavior.AllowGet);
} ///........
}
3、ios端代码,js脚本调用OC代码需要Phonegap提供的一个脚本插件支持: cordova.js (下载链接)
创建一个类Plugin, 继承Phonegap插件类:CDVPlugin,
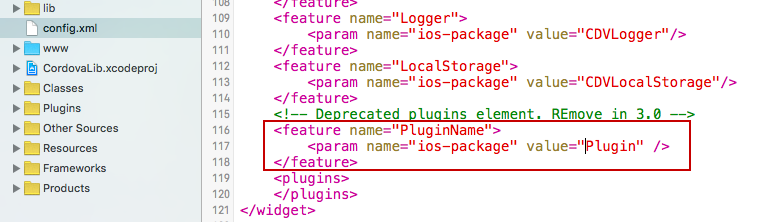
还需要在配置文件config.xml中配置一下,才能使用js调用Plugin类里面的方法

#import <UIKit/UIKit.h>
#import <Cordova/CDVPlugin.h> @interface Plugin : CDVPlugin @property (nonatomic, copy) NSString* callbackID; //支付
- (void)uppay:(NSMutableArray*)arguments withDict:(NSMutableDictionary*)options; @end
#import "Plugin.h"
#import "MainViewController.h"
#import "UPPayPlugin.h" @interface Plugin () @end @implementation Plugin @synthesize callbackID; - (void)uppay:(NSMutableArray*)arguments withDict:(NSMutableDictionary*)options{
// 这是classid,在下面的PluginResult进行数据的返回时,将会用到它
self.callbackID = [arguments pop]; NSString *tn = [arguments objectAtIndex:]; //获取银联生成返回的系统流水号
MainViewController *controller = (MainViewController *)self.viewController; //调用银联支付接口
[UPPayPlugin startPay:tn mode:@"" viewController:controller delegate:controller];
} @end
代理控制器设置银联支付结束后的代理方法:
#import <Cordova/CDVViewController.h>
#import <Cordova/CDVCommandDelegateImpl.h>
#import <Cordova/CDVCommandQueue.h>
#import "UPPayPluginDelegate.h" @interface MainViewController : CDVViewController <UPPayPluginDelegate> //.......... @end
#import "MainViewController.h"
#import "AppDelegate.h" @implementation MainViewController #pragma mark - 支付结束后代理方法
//success、fail、cancel,分别代表:支付成功、支付失败、用户取消支付
-(void)UPPayPluginResult:(NSString*)result
{
NSLog(@"支付结果:%@", result); //调用脚本方法,处理支付完成后的逻辑
[self.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"unipayPayResult('%@');", result]];
} //....... @end
4、支付成功后,ios 控制器收到银联的支付结果,调用js脚本方法,处理后面逻辑:
// ios支付成功后,收到银联通知跳转到其他页面去, info参数有三种状态:success, fail, cancl
function unipayPayResult(info) {
var textTip = "";
if (info == "success") {
textTip = "支付成功";
}
else if (info == "fail") {
textTip = "支付失败";
}
else {
textTip = "取消支付";
} myApp.alert(textTip);
//弹窗提示后,跳到主页面去
mainView.loadPage("index.html");
}
原文链接地址:http://www.cnblogs.com/tandaxia/p/4964753.html
cordova for iOS 通过js调用OC原生代码demo:
github地址:https://github.com/xiaotanit/Tan_CordovaPlugin
csdn地址: http://download.csdn.net/detail/tandaxia/9524576
Phonegap 之 iOS银联在线支付(js调用ios端银联支付控件)的更多相关文章
- JS调用Delphi编写的OCX控件
原文:http://www.mamicode.com/info-detail-471283.html 一.使用Delphi XE2编写OCX控件 生成OCX工程: 1.File-New-Other,在 ...
- js 调用IE内置打印控件
转自学网(http://www.xue5.com/itedu/200802/102909.html) WebBrowser是IE内置的浏览器控件,无需用户下载. 一.WebBrowser控件 < ...
- 转载 OS js oc相互调用(JavaScriptCore) ---js调用iOS ---js里面直接调用方法
OS js oc相互调用(JavaScriptCore) 接着上节我们讲到的iOS调用js 下来我们使用js调用iOS js调用iOS分两种情况 一,js里面直接调用方法 二,js里面通过对象调用 ...
- [iOS]通过JS调用iOS函数时的URL编码问题
在前面的文章:[iOS]在WebApp中怎样使用JS调用iOS的函数 中,提到了怎样使用JS通过改动URL调用iOS的内部函数. 当中会遇到一个问题,就是编码问题.比方通过URL调用弹窗,在里面写上内 ...
- js如何获取asp.net服务器端控件的值(label,textbox,dropdownlist,radiobuttonlist等)
js如何获取asp.net服务器端控件的值(label,textbox,dropdownlist,radiobuttonlist等) 欢迎访问原稿:http://hi.baidu.com/2wixia ...
- js组件开发-移动端地区选择控件mobile-select-area
移动端地区选择控件mobile-select-area 由于之前的[js开源组件开发]js手机联动选择地区仿ios 开源git 很受欢迎,于是我又对其进行了一些优化,包括可选的范围变大了,添加了默认空 ...
- iOS系列 基础篇 09 开关、滑块和分段控件
iOS系列 基础篇 09 开关.滑块和分段控件 目录: 案例说明 开关控件Switch 滑块控件Slider 分段控件Segmented Control 1. 案例说明 开关控件(Switch).滑块 ...
- ASP.NET开发中主要的字符验证方法-JS验证、正则表达式、验证控件、后台验证
ASP.NET开发中主要的字符验证方法-JS验证.正则表达式.验证控件.后台验证 2012年03月19日 星期一 下午 8:53 在ASP.NET开发中主要的验证方法收藏 <1>使用JS验 ...
- 【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文:[高德地图API]从零开始学高德JS API(二)地图控件与插件——测距.圆形编辑器.鼠标工具.地图类型切换.鹰眼鱼骨 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装 ...
随机推荐
- Android性能测试工具(一)之Emmagee
Android性能测试工具(一) 之Emmagee Emmagee是监控指定被测应用在使用过程中占用机器的CPU.内存.流量资源的性能测试小工具. 支持SDK:Android2.2以及以上版本 Emm ...
- JAVA 设计模式 观察者模式
用途 观察者模式 (Observer) 观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象. 这个主题对象在状态发生变化时,会通知所有观察者对象,使它们能够自动更新自己. 观 ...
- Django之路由、模板和模型系统
一.路由系统 浏览器会自动给url后加一个"/" django会自动给路由的正则表达式前面加一个"/" django会给任何不带"/"结尾的 ...
- Bise IE6 在你的网站上加上它让IE滚蛋吧
<!--[if lt IE 7]> <style type="text/css"> .broswer_tips{height:26px;background ...
- 语义化HTML:p、h1-6、q、blockquote、hr、address、code、pre、var、cite、dfn和samp
一.元素语义 p标签 W3C草案: The p element represents a paragraph.W3C specification 语义化的 <p>元素 表示:文章中的段落. ...
- Microsoft Orleans 之 入门指南
Microsoft Orleans 在.net用简单方法构建高并发.分布式的大型应用程序框架. 原文:http://dotnet.github.io/orleans/ 在线文档:http://dotn ...
- 在Winform界面中实现对多文档窗体的参数传值
在Winform界面中窗体我们一般使用多文档进行展示,也就是类似一般的选项卡的方式可以加载多个窗体界面.一般来说,我们如果打开新的窗体,给窗体传递参数是很容易的事情,但是在框架层面,一般的窗体是通过动 ...
- jquery输入数字随机抽奖特效
简介:jQuery自定义数值抽奖活动代码是一款点击开始按钮计算机会产生玩家输入范围内的随机数,点击停止按钮,将显示数字最终结果的效果. 效果展示 http://hovertree.com/texiao ...
- css3很美的蟠桃动画
查看效果:http://hovertree.com/texiao/css3/26/ 源码下载:http://hovertree.com/h/bjaf/ndhxgfkn.htm 效果图如下: 代码如下: ...
- 基于吉日嘎拉的通用权限管理WebForm版扩展:字典选项管理和缓存管理
关于字典管理,其实就是2个表,一个表记录字典和对应表,另一个表记录字典内容.我这里改名为字典选项,其实是一个意思.直接上图: 这里的字典选项是分子系统的,每个子系统可以有自己的单独字典,方便管理.但是 ...
