css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
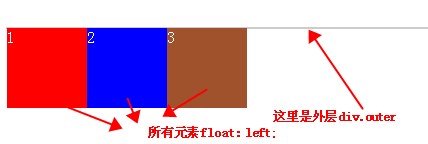
一、抛一块问题砖(display: block)先看现象:

分析HTML代码结构:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>分析CSS代码样式:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.div1{width: 80px;height: 80px;background: red;float: left;}
.div2{width: 80px;height: 80px;background: blue;float: left;}
.div3{width: 80px;height: 80px;background: sienna;float: left;}这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
二、清楚css浮动:
方法一:添加新的元素 、应用 clear:both;
HTML:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>CSS:
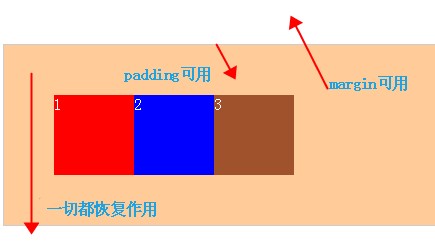
.clear{clear:both; height: 0; line-height: 0; font-size: 0}result: (纠正: padding不会受影响)

方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
HTML:
<div class="outer over-flow"> //这里添加了一个class
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<!--<div class="clear"></div>-->
</div>CSS:
.over-flow{
overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题
}结果:当然是实现了! img{display: none}; 略图
原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以,其区据说在于一个对seo比较友好,另个hidden对seo不是太友好,其他区别我就说不上了,也不浪费时间。
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
最后:但不是不重要,也不是不知道!
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both;这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
$('.float').end().结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
(本篇完)
css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')的更多相关文章
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- CSS围住浮动元素的三种方法
浮动元素脱离了文档流,其父元素看不到它了,因而不会包围它.浮动会“扩散”到下一个清除浮动的元素处.这会引起不想要的页面布局效果. 清除浮动的方法有三种: 1.父元素overflow:hidden 2. ...
- css清除浮动float的三种方法总结
原文地址: http://my.oschina.net/leipeng/blog/221125 张大神的解析: http://www.zhangxinxu.com/wordpress/2010/01/ ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
- CSS清除浮动大全的8种方法
清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的 ...
- CSS实现导航条Tab的三种方法
前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成.要实现上图所示的布 ...
- CSS实现导航条Tab切换的三种方法
前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成.要实现上图所示的布 ...
- 设置css三种方法的优先级
有的小伙伴问了,如果有一种情况:对于同一个元素我们同时用了三种方法设置css样式,那么哪种方法真正有效呢?在下面代码中就出现了这种情况 1.使用内联式CSS设置“超酷的互联网”文字为粉色. 2.然后使 ...
随机推荐
- javascript获取当前url
在WEB开发中,许多开发者都比较喜欢使用javascript来获取当前url网址,本文就此为大家总结一下比较常用获取URL的javascript实现代码,以下示例是前面为相应实现方法,后面是获取URL ...
- GetKeyboardType获取键盘类型(通过键盘可初步判断用户使用的是台式电脑还是笔记本电脑)
函数功能:该函数获取系统当前键盘的信息. int WINAPI GetKeyboardType( __in int nTypeFlag ); 参数说明:nTypeFlag:指定要获取的键盘信息的类型, ...
- 5.开发webservice
package com.atguigu.ws; import javax.jws.WebMethod; import javax.jws.WebService; /** * * @author Adm ...
- Ideas about the future of management
1. Business markets a. greater competition among companies b. increase in power of global companies ...
- 【实践】js实现随机不重复抽取数组中元素
经过3个星期的时间终于用做完了学校的练习作品了,但是发现在用jq 做互动虽然很方便但却带来了不少的烦恼 所以在以后的日子里我要好好学 js 了! 然后呢在博主之前学java 里面 另我最头痛的就是做产 ...
- 在64位SQL Server中创建Oracle的链接服务器
当我们同时使用SQL Server和Oracle来存储数据时,经常会用到跨库查询.为了方便使用跨库查询,一个最好的办法就是通过创建链接服务器来实现.既可以在SQL Server中创建Oracle的链接 ...
- redis 参考文章
1. redis配置认证密码:http://blog.csdn.net/zyz511919766/article/details/42268219
- icon fonts
iconfont网站 http://www.iconfont.cn(推荐) http://fontello.com/ http://fontawesome.io/ https://icomoon. ...
- Salesforce 执行顺序
在服务器上,Salesforce按以下顺序执行: 1,从数据库加载原始记录或初始化一个用于更新插入(upsert)语句的记录. 2,从请求加载新记录的字段值并覆盖旧的值. 如果请求来自一个标准的UI( ...
- 向苹果App Store提交新应用的图文教程(转)
当你克服重重困难终于开发出了自己的App,下一步就是向App Store提交应用了,这时应该如何操作呢?我的App真的准备好提交了?我敢肯定这些问题将会浮现在你的脑海.基于这篇教程,我将告诉你一个完整 ...
