css3实现逐渐变大的圆填充div背景的效果
手机端现在的一些应用会运用上这样一个效果,就是duang的一下出现一个圆变大直到填充整个div,动感十足。
想到css3的scale属性,就自己来实现一下。
<div id="bcd" style="width:500px;height:200px;position:relative;background-color:#aaa;overflow:hidden;border:3px solid #333;">
<div class="anim"></div>
</div>
css样式,用border-radius属性设置圆,改为用背景透明的白色大圆形能达到同样的效果:
.anim{
position: absolute;
border-radius: 50%;
height:1200px;
width:1200px;
background-color: #fff;
border-radius: 50%;
/*background: url(1.png) no-repeat;*/
top:-550px;
left:-480px;
-webkit-transform:scale(0);
-ms-transform:scale(0);
-moz-transform:scale(0);
transform:scale(0);
-webkit-transform-origin: center center 0;
-moz-transform-origin: center center 0;
-ms-transform-origin: center center 0;
transform-origin: center center 0;
-webkit-transition:all 0.6s ease 0s;
-moz-transition:all 0.6s ease 0s;
transition:all 0.6s ease 0s;
}
.active{
-webkit-transform:scale(1);
-moz-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
-webkit-transition:all 1s cubic-bezier(.55,.06,.68,.19) 0s;
-moz-transition:all 1s cubic-bezier(.55,.06,.68,.19) 0s;
transition:all 1s cubic-bezier(.55,.06,.68,.19) 0s;
/*transition属性的缓动效果支持标准三次方贝塞尔曲线的哦*/
}
</style>
transition属性一般只说是用于两个状态间转换间的过渡,更具体的是,transition定义的是从其他状态转换到该定义所在的状态的过渡情况。以上面的代码为例,active类的transition定义的是其他类(.anim)过渡到active类的过渡情况,而anim类的transition定义的则是其他类(.active)过渡到anim类的过渡情况。
这里贴出transform和transition的浏览器兼容情况:
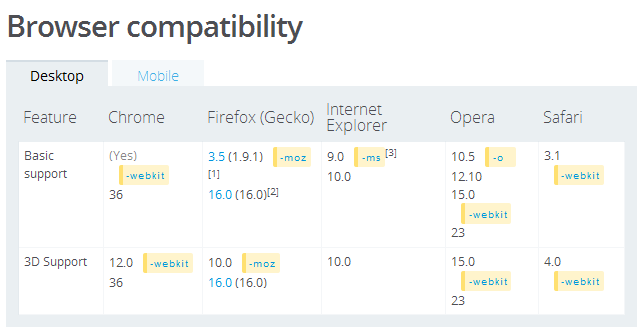
transform, 来自https://developer.mozilla.org/en-US/docs/Web/CSS/transform

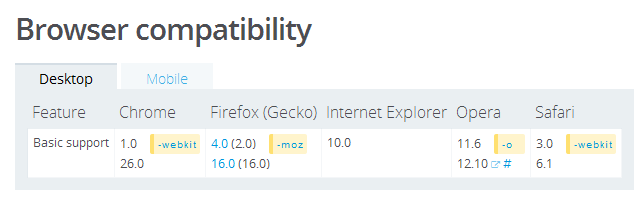
transition(注意ie的transition没有ms前缀的),来自https://developer.mozilla.org/en-US/docs/Web/CSS/transition

点击方框就能duang的出现逐渐变大的圆形填充整个div,js代码:
function $(a){
return document.getElementById(a);
}
$("bcd").onclick=function(){
if(this.children[0].className=="anim"){
this.children[0].className+=" active";
}
else{
this.children[0].className="anim";
}
}
考虑到用类来表示不同状态简洁直观,当然也可以直接用style改写,也不能忘了处理兼容性问题:
$("bcd").onclick=function(){
var t = this.children[0].style;
//注意浏览器兼容性属性写法的首字母,webkit内核的w可大写也可小写,firefox是Moz和ie是ms,使用jQuery的css方法时的兼容性写法同此
if(t.transform=="scale(1)"||t.WebkitTransform=="scale(1)"||t.MozTransform=="scale(1)"||t.msTransform=="scale(1)"){
t.transform="scale(0)";
t.WebkitTransform="scale(0)";
t.MozTransform="scale(0)";
t.msTransform="scale(0)";
}
else{
t.transform="scale(1)";
t.WebkitTransform="scale(1)";
t.MozTransform="scale(1)";
t.msTransform="scale(1)";
}
}
趁机学习了下用ps将动画截图制作成gif动图orz,要保存为gif格式。
有32、64、128色可选,还有仿色和无仿色。仿色一般用于颜色少的图,无仿色用于丰富色彩的情况。由于用的颜色值不多,就选择“32 仿色”保存,后发现选择"gif 限制"保存占空间更小,就改为“gif 限制”保存了,动画的效果大概如下:

对于手机端来说,click事件还是可以使用的,但是可以用touchstart或touchend来代替。
只在手机端的uc浏览器测试了,发现transform和transition属性都需要webkit前缀才能使用。
另外比较有意思的是,我还测试了下:hover伪类:
#bcd:hover .anim{
-webkit-transform:scale(1);
-moz-transform:scale(1);
transform:scale(1);
}
对于pc端来说鼠标移到上面就能出发hover效果,但是对于移动端当然是没有hover这种东西了,那到底会不会出发这个效果呢?
结果是在没有监听点击或触摸事件的情况下,用户点击div就会触发hover效果,点击其他区域就会触发hover移除的效果,
但是如果有监听点击或触摸事件的处理方法,就会覆盖掉hover效果。
css3实现逐渐变大的圆填充div背景的效果的更多相关文章
- css3实现checkbox变按钮
css3实现checkbox变按钮 .search_checkbox { margin: 0; padding: 0; margin-left: 15px; display: inline-block ...
- html标签被div嵌套页面字体变大的解决办法
html标签被div嵌套页面字体变大的解决办法 <div> <html> <head> <title></title> </head& ...
- CSS3实现鼠标移动到图片上图片变大
CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义 <!DOCTYPE html><html> <head&g ...
- CSS3动画产生圆圈由小变大向外扩散的效果
涉及到 CSS3 的动画(animation).2D 转换(transform: scale),具体如代码所示. github: https://github.com/wind-stone/CSS3- ...
- CSS3动画@keyframes图片变大变小颜色变化
在我做公司官网的时候也会帮着写一些游戏的静态页,今天产品要求为了突出一个按钮,他要有颜色的变化而且要变大变小,然后我就在网上搜了下呼吸灯和其他的案例,写了个小damo,看着还有些魔性嘞. html: ...
- Base64编码字符串时数据量明显变大
那就是当把byte[]通过Convert.ToBase64String转换成Base64编码字符串时数据量明显变大 Base64编码的思想是是采用64个基本的ASCII码字符对数据进行重新编码.它将需 ...
- 7天教你精通变大神,学CAD关键还要掌握方法,纯干货新手要看
接触CAD初期是“痛苦”的,“煎熬”的,也是充满“成就”的. 痛苦是初学者怎么都不懂,需要学习的东西很多,整个过程是有些痛苦的. 煎熬也是每个求学阶段都会遇到的状态,眼睛会了,手不会,这个状态很难受. ...
- 用android:clipChildren来实现红心变大特效
最近在看别人技术博客(http://www.cnblogs.com/over140/p/3508335.html)的时候,发现一个属性:android:clipChildren属性. 翻文档找到下面介 ...
- 伪元素first-letter(首字母变大)
让首字母变大 <p>Do you like to ride a bicycle?</p> p:first-letter{ font-size: 34px; }
随机推荐
- MySQL int(11)及int(M)解析
默认创建int类型的字段,SHOW CREATE TABLE table_name或DESC table_name常常可以看到其默认情况为int(11). 这个int(M)很多时候都会被误解为最大范围 ...
- spring-listener&spring-task注解版本
1.spring-listener: a) import javax.servlet.ServletContextEvent;import javax.servlet.ServletContextLi ...
- eclipse最有用快捷键整理
在网上搜eclipse快捷键,可以搜出一大堆,大多罗列了n多的快捷键,估计大部分人看了以后都会头大的,我也头大,不过我一一尝试了一遍,整理出了eclipse最常用最有用,写代码必须用到的一些快捷键,大 ...
- CodeUI Test:创建第一个CodeUI Test
CodeUI Test是微软自动化测试的一个比较好的项目,它的原理是获取到Windows窗口上的控件,然后针对控件的部分属性进行获取和对比,模拟对控件进行点击.双击.右键点击等事件.这样可以录制用户测 ...
- TFS二次开发系列:六、TFS的版本控制
在TFS中对于版本控制是在WorkSpace工作区来控制的. 首先我们先整理WorkSpace的一些基本使用方法. CheckIn:迁入挂起的操作 CreateMapping:创建一个本地映射地址 D ...
- Java知识积累3-XML的DOM解析修改和删除方法
import java.io.File; import java.io.IOException; import javax.xml.parsers.DocumentBuilder;import jav ...
- 正确使用ng-if和ng-show
在使用bootstrap中,我们会经常用到按钮组,也就是btn-group,如果仔细观察的话,会发现一个按钮组的第一个和最后一个按钮分别是有圆角的,如下图: 但是中间的按钮是没有圆角的,这样显得比较美 ...
- js判断当前设备
最近用bootstrap做自适应,发现仍然很难很好的兼容web端和PC端的现实. 仔细观察百度,淘宝,京东等大型网站,发现这些网站都有对应不同客户端的子站. 例如: 站点 PC端url web端url ...
- 要当好JavaScript程序员:5个debug技巧
我一直使用printf调试程序,一般来说都是比较顺利,但有时候,你会发现需要更好的方法.下面几个JavaScript技巧相信你一定会觉得十分有用: 1. debugger; 我以前也说过,你可以在Ja ...
- Android Intent
Intent在Android中的重要性不言而喻.本文主要总结下Intent使用过程中需要注意的一些问题. 1.隐式Intent AndroidManifest.xml声明时<intent-fil ...
