如何更方便地调试javascript代码
开发者工具
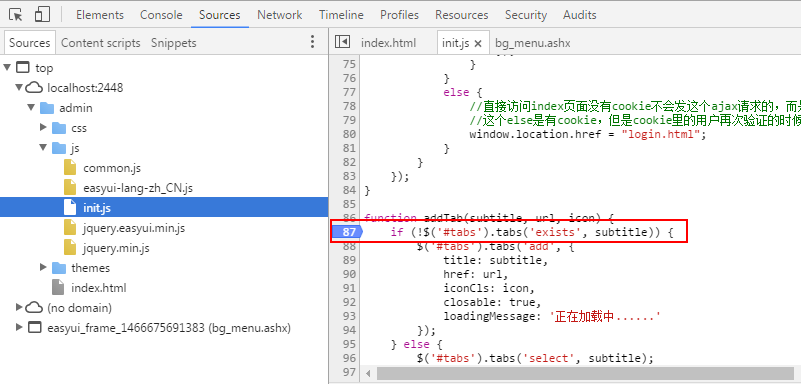
现在一般的浏览器都内置了开发者工具,快捷键F12可以打开,如Chrome浏览器下,Sources面板下找到对应的js文件

这是首选方法,但是对于SPA程序(比如easyui),可能找不到内嵌页面。所以如果是SPA程序,可能要想其它方法。
vs下在js代码处断点

这种方法对于SPA内嵌页面也没有用,但是可以使用debugger关键字手动设置断点,如下。
如果是用IE的话,需要先去掉如下图中的两个选项,然后F12打开开发者工具,使用chrome只要打开开发者工具就可以。这种方法对于调试SPA单页程序(如easyui)非常好用。


使用console.log
可以将变量的值打印到控制台上,利用这种方法可以定位到出错的代码行。
在使用console.log方法之前,也有使用alert方法来调试的,不过使用太不方便,调试完了还需要删除,对代码有侵入性,不推荐使用。

查看结果。

总结
1,如果是普通的网站(非SPA程序),使用第一种方法最好。
2,如果是SPA单页程序,使用debugger关键字手动设置断点最方便,不过调试完了还是要手动删除一下。
如何更方便地调试javascript代码的更多相关文章
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- VS2010Web默认的浏览器设置和VS里调试JavaScript代码的设置
前言 重装系统后,VS调用的Web浏览器不是IE了,VS调式不了JavaScript代码了.这两天一直在试终于搞定了.这里查找的问题当然主要是VS里面调式JavaScript代码了. 第一种方式设置V ...
- sublime text 内调试Javascript代码
转自:sublime内调试Javascript代码 之前用webstorm, 可以直接调试js, 在浏览器中也可以调试js,最近换了sublime text, 在想它是否支持调试js代码,于是找到了这 ...
- 【转】node.exe调试JavaScript代码
node.exe调试JavaScript代码 目的: Console.log可以打印一些信息,光有log还不够,当程序出现问题时通过log可以定位到错误位置,但是当我们想查看错误现场的变量时,log就 ...
- 如何利用好chrome控制台这个神器好好调试javascript代码
上面的文章已经大致介绍了一下console对象具体有哪些方面以及基本的应用,下面简单介绍一下如何利用好chrome控制台这个神器好好调试javascript代码(这个才是我们真正能用到实处的地方) 1 ...
- 如何调试Javascript代码
转自原文如何调试Javascript代码 目前,常用的浏览器IE.Chrome.Firefox都有相应的脚本调试功能.作为我们.NET 阵营,学会如何在IE中调试JS就足够了,在掌握了IE中的调试方法 ...
- 如何在VS2010中更好的编写JavaScript代码
VS2010默认的JavaScript代码编辑器相对简单.对于大家熟悉的代码折叠,代码结构.函数导航,代码高亮等都不支持,使用很不便.下面介绍下我发现的几个VS2010插件,具有哪些功能,如何安装和使 ...
- Firefox 调试 JavaScript 代码
第一步 新建 html 或者 jsp 文件 文件内容 <!DOCTYPE html> <html> <head> <meta charset="u ...
- 如何调试Javascript代码以及网页代码
做过网页开发的都知道,不过你是用php还是asp.net以及java开发的网站,在开发过程中,web网页展示页面肯定会出现或多或少的问题.这里我推荐使用谷歌浏览器进行Web网页的调试以及错误信息定位. ...
随机推荐
- sharepoint 2013 开发环境安装
Sharepoint 介绍 Sharepoint 可以帮助企业用户轻松完成日常工作中诸如文档审批.在线申请等业务流程,同时提供多种接口实现后台业务系统的集成,它将 Office 桌面端应用的优势结合 ...
- Django 步骤
1. 初始化项目 django-admin startproject mysite2. 设置 settings 数据库配置, 必要时手动创建数据库3. 初始化数据库 python manage.py ...
- 微信OAuth2.0网页授权
1.OAuth2.0网页授权 关于网页授权的两种scope的区别说明 1.以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页 ...
- Cheatsheet: 2016 12.01 ~ 12.31
Other Code review in remote teams 5 Signs That Your REST API Isn't RESTful Web Server Side React Sta ...
- ES6 笔记
1.箭头函数 箭头函数里的this会引用 定义 箭头函数时,外部作用域 的 this .箭头函数只是 引用 外部作用域的 this ,本身不存在 this.同时因为没有 this ,所以 无法用new ...
- 换个新的思路 代替解压jar包 例证:wechat4j 框架中的templateMsg类
很多朋友在写java的程序的时候都喜欢用第三方的jar包和框架,有可能遇到jar包中的内容已经跟不上官方开发者文档的更新,导致部分内容出错了,这个时候可能就要放弃这个jar的使用,但是这个jar中的其 ...
- (转)Linux grep
文章转自 http://www.cnblogs.com/ggjucheng/archive/2013/01/13/2856896.html 简介 grep (global search regular ...
- 转 unity 优化
最近研究U3D开发,个人认为,精通一种新的技术,最快最好的方法就是看它的document,而且个人习惯不喜欢看中文的资料,原汁原味的东西是最正确的,一翻译过来很多东西就都不那么准确了.于是通读了uni ...
- 更改eclipse的Package Explorer的字体
说一个牛B的不像实力派的东西 — 更改eclipse的Package Explorer的字体1. 打开eclipse目录/Applications/Eclipse.app/Contents/Eclip ...
- 易货Beta版本发布说明
说明 由于前几天确实比较忙,所以没来得及写发布说明. 功能 我们在beta版本主要加入了以下几个功能: 一:增加了用户的发布界面 二:增加了用户的购买界面 三:使用下拉刷新取代了之前的handler后 ...
