盒模型与在低版本IE下的区别
对css有一定了解的同学一定听说过盒模型,在这里以我自己的一点儿了解和认知来解释一下盒模型与盒模型在低版本IE浏览器下与其他浏览器下的区别。
W3c标准下的盒模型

盒模型由 content(内容),padding(内填充),border(边框),margin(外边距)组成。
对div盒子定义宽高时,只定义content中的内容。
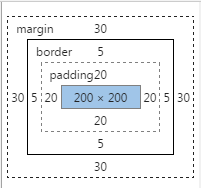
比如对一个盒子分别设置宽高,padding值,margin值,border值。
div{
height: 200px;
width: 200px;
margin: 30px;
padding: 20px;
background-color: red;
}
<body>
<div></div>
</body>

 解析下的样子是这样,设置的宽高只存在于content部分。
解析下的样子是这样,设置的宽高只存在于content部分。
因此:设置的宽高=content部分的宽高
总的宽高=content+paddin+border+margin

设置的宽高=content+padding+border
总宽高=content+paddin+border+margin
对比
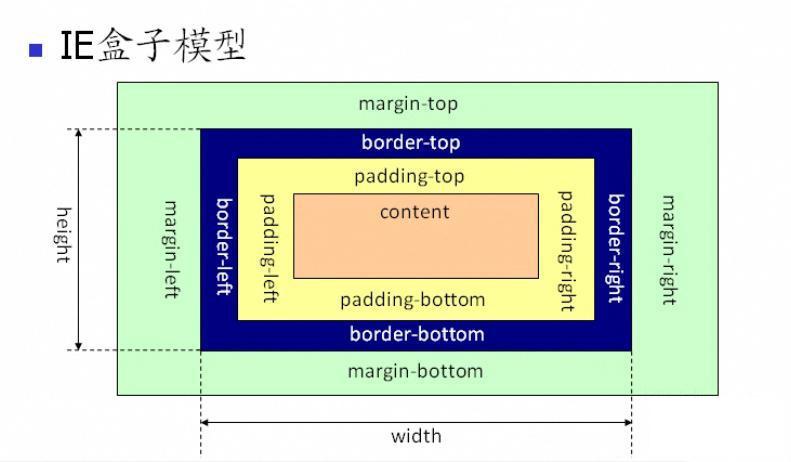
IE下的盒模型与css3中的 box-sizing:border-box 属性类似,将padding值与border值归纳与设置的宽高中。
box-sizing:border-box;
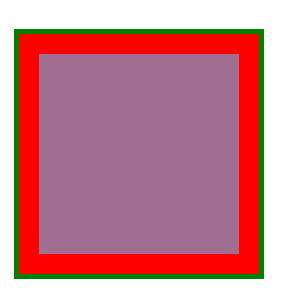
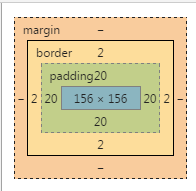
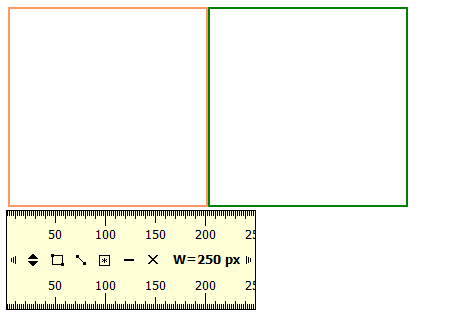
对盒子设置了200px的宽高,并且设置了border和padding值,并将他们box-sizing。
<style type="text/css">
.body{
padding: 0;margin: 0;
}
div{
height: 200px;
width: 200px;
float: left;
padding: 20px;
box-sizing:border-box;
}
.div1{
border: 2px solid red;
}
.div2{
border: 2px solid green;
}
</style>
<body>
<div class="div1">
<div></div>
</div>
<div class="div2">
<div></div>
</div>
</body>


可看出尽管代码中设置了宽高,但是宽高值将padding与border值都计算在内了,根据测量工具也可看出最终包含border的宽测量出来是200px。
盒模型与在低版本IE下的区别的更多相关文章
- javascript小练习-Firefox和低版本chrome下必须采用document方法获取到元素。
pxpx;background-color: aqua;display: none;} </style></head><body><input type=&q ...
- 盒模型中padding、border、margin的区别
在CSS中,规定了一种基本设计模型——盒模型(也叫框模型),如图所示: 其中包含了四部分内容:element/元素(即图中文字).padding/内边框(图中两个红色边框之间白色部分).border/ ...
- Web Uploader在低版本IE下无法显示Flash的一种情况
用户反馈在IE 8下无法正常显示Web Uploader控件,并已安装了Flash插件.调试发现在内部抛出了Runtime Error的错误,关键代码如下: Runtime.create = func ...
- 项目在低版本浏览器下不兼容?友情提示客户升级浏览器(以下只针对IE浏览器)
(function (window) { var win = window, sys = {}, ua = navigator.userAgent.toLowerCase(); (/msie\s+(\ ...
- Flex弹性盒模型(新老版本完整)--移动端开发整理笔记(二)
Flex布局 Flex即Flexible Box,写法为:display:flex(旧版:display: -webkit-box) 在Webkit内核下,需要加-webkit前缀: .box{ di ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
- 解决html5新标签【placeholder】低版本浏览器下不兼容问题
placeholder属性是HTML5 中为input添加的.在input上提供一个占位符,文字形式展示输入字段预期值的提示信息(hint),该字段会在输入为空时显示. 实例:1 <input ...
- 如何让IE 低版本下支持 css3属性
依赖源 该文件为 ie-css3.htc (特别提示.htc为二进制文件,只会在ie中识别,让IE浏览器支持CSS3的一些属性) 以下为依赖文件源码 通过源码我们可以看到 该文件在一定程度上 ...
- CSS盒模型(Box Model)
阅读目录 1. 什么是CSS盒模型 2. IE盒模型和W3C盒模型 3. CSS3属性box-sizing 4. 关于盒模型的使用 在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀 ...
随机推荐
- Linux(Ubuntu 14.04) setting up OpenGL
1. Install c/c++ compilation package. 2. install openGL and freeGlut library sudo apt-get install me ...
- C#线程通信与异步委托
线程的通知机制 AutoResetEvent是线程实现通知操作的重要方法.通常,AutoResetEvent用于通知正在等待线程已发生事件,允许线程通过发信号互相通信. AutoResetEvent时 ...
- linux shell技巧
一.在SHELL编程中,经常要处理一些字符串变量.比如,计算长度啊.截取子串啊.字符替换啊等等,常常要用到awk.expr.sed.tr等命令.下面给大家介绍个简单的字符串处理方法,用不着嵌套复杂的子 ...
- zencart産品描述加上錨文本
首先,函數會遍曆整段描述,假如一段描述裏面有Hermes wallets這個關鍵詞,那麽函數就會對這個關鍵詞加上鏈接,至于鏈接到哪裏,上面數組裏面有,隻要把數組裏面的内容替換你想要的就可以. 那麽在z ...
- Java8新特性——接口的默认方法和类方法
Java8新增了接口的默认方法和类方法: 以前,接口里的方法要求全部是抽象方法,java8以后允许在接口里定义默认方法和类方法: 不同的是: 默认方法可以通过实现接口的类实例化的对象来调用,而类方法只 ...
- Ubuntu 下 kazam 录屏 没声音解决方案
以下内容参考https://www.youtube.com/watch?v=5NZ0qwp2L04,我做了些修改,让它好懂些. 在应用商店里搜索 PulseAudio Volume Control 在 ...
- STEP模块——电子钟
原理 显示时分秒(日期也可以加上),两个按键调节时间 原理图 代码 /*---------------------------------------------------------------- ...
- Excel表格导入数据
步骤: 1,选择要插入的数据库--右键--任务--导入数据 2,点击下一步,选择数据源,excel文件路径,和版本信息(注:使用2010及以上版本的office,请先将格式转换为03 或07格式的以便 ...
- Codeforces Round #370 (Div. 2) E. Memory and Casinos (数学&&概率&&线段树)
题目链接: http://codeforces.com/contest/712/problem/E 题目大意: 一条直线上有n格,在第i格有pi的可能性向右走一格,1-pi的可能性向左走一格,有2中操 ...
- Python 面向对象[Day 06]
面向对象编程(Object-Oriented Programming) 概述 面向过程:根据业务逻辑从上至下写代码,实现所需功能. 函数式:将某些功能代码封装至函数中,在需要时调用函数,函数式代码 ...
