使用jquery、ajax不刷新页面打印表格(返回数据类型text、json);
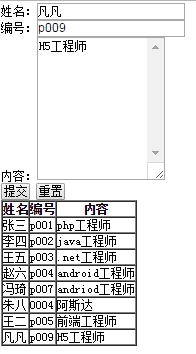
效果图:

一:返回数据是text时
1.表单代码:
- <body>
- <form action="#" method="post">
- 姓名:<input type="text" id="name"><br>
- 编号:<input type="text" id="num"><br>
- 内容:<textarea cols="18" rows="10" style="overflow-y: scroll;" id="neirong"></textarea><br>
- <input type="button" id="tijiao" value="提交"/>
- <input type="reset">
- </form>
- <table border="1" cellspacing="0" cellpadding="0" id="tianjia"> //定义一个table,准备接收数据
- </table>
2.jquery代码:
- <script type="text/javascript">
- $("#tijiao").click(function(){
- var name=$("#name").val();
- var num=$("#num").val();
- var neirong=$("#neirong").val();
- if(name=="" || num=="" ||neirong=="") //判断非空
- {
- alert("不能有空");
- return false; //如果非空,终止程序
- }
- else{
- $.ajax({
- type:"post",
- url:"chuli.php",
- async:true,
- data:{name:name,num:num,neirong:neirong},
- dataType:"TEXT",
- success:function(data)
- {
- var str="<tr><th>"+"姓名"+"</th><th>"+"编号"+"</th><th>"+"内容"+"</th></tr>"; //定义表格的头行
- var attr=data.split("|"); //把data数据分割成一个二维数组attr
- for(var i=0;i<attr.length;i++)
- {
- var attr1=attr[i].split("^"); //把二维数组attr的每一项按^分割为一位数组
- str=str+"<tr><td>"+attr1[1]+"</td><td>"+attr1[2]+"</td><td>"+attr1[3]+"</td></tr>"; //造行与列,取一维数组中的项添加到表格的列中
- }
- $("#tianjia").html(str); //把拼接的变量添加到表格中
- }
- });
- }
- })
- </script>
3.处理页面代码
- $name=$_POST["name"];
- $num=$_POST["num"];
- $neirong=$_POST["neirong"];
- include("../gongju/DBDA.class.php");
- $db=new DBDA();
- $sql="insert into renyuan values('','{$name}','{$num}','{$neirong}')"; //把数据插入到表格中
- if($db->Query($sql,0)) //如果插入,则显示
- {
- $sql1="select * from renyuan";
- $attr=$db->StrQuery($sql1); //调用strquery方法,返回字符串类型的数据
- echo $attr;
- }
二:返回数据类型是json格式时
1.把dataType改成“json”

2.处理页面中的输出方式

其他方式跟text一样
使用jquery、ajax不刷新页面打印表格(返回数据类型text、json);的更多相关文章
- Jquery Ajax调用aspx页面方法
Jquery Ajax调用aspx页面方法 在asp.net webform开发中,用jQuery ajax传值一般有几种玩法 1)普通玩法:通过一般处理程序ashx进行处理: 2)高级玩法:通过as ...
- jquery.ajax请求aspx和ashx的异同 Jquery Ajax调用aspx页面方法
1.jquery.ajax请求aspx 请求aspx的静态方法要注意一下问题: (1)aspx的后台方法必须静态,而且添加webmethod特性 (2)在ajax方法中contentType必须是“a ...
- ajax——三级联动下拉列表框的优化(简化页面,用jquery插件代替原来页面代码,返回处理数据类型为"TEXT")
数据库: 主页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- Ajax回退刷新页面问题的解决办法
在脚本之家看到一篇文章,觉得以后可能会用上,但是竟然不能收藏,所以只能将其转到博客园. 以下是原文地址: http://www.jb51.net/article/87856.htm 这篇文章主要介 ...
- Jquery Ajax的时候 老是返回到 error,是因为json格式不正规的原因
Jquery Ajax的时候 老是返回到 error,是因为json格式不正规的原因: 怪不得不执行,原来我返回的是{success:true,id:1} 这种不规则的字符串,不是严格的json格式, ...
- 11月13日上午ajax返回数据类型为JSON数据的处理
ajax返回数据类型为JSON数据的处理 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- jQuery Ajax无刷新操作
下面是“无刷新登录”的例子,采用Ashx+jQuery Ajax实现. //后台实例代码 ashx文件(可替换为从数据库中读取) public void ProcessRequest(HttpCont ...
- Jquery Ajax调用aspx页面方法 (转载)
在asp.net webform开发中,用jQuery ajax传值一般有几种玩法 1)普通玩法:通过一般处理程序ashx进行处理: 2)高级玩法:通过aspx.cs中的静态方法+WebMethod进 ...
- Jquery Ajax调用aspx页面实例
目前,我会的几种asp.net界面与后台代码交互方式有几种: 1.webform+服务器控件交互: 2.webform+jquery+ajax+一般处理程序交互: 3.webform+jquery+a ...
随机推荐
- Html标签第一课
<p>段落标签</p> <h1>字体标签,1到6,越来越小</h1>.....<h6></h6><h>标签自动换行 ...
- INSERT INTO 语句的语法错误【 OLE报错,office终端执行SQL没有问题】
表名,字段在代码执行之前一定要进行" [ 字段.表名 ] "中括号包裹,不然会报INSERT INTO 语句的语法错误! office终端没有报错的原因,应该是office在执行之 ...
- Tyvj 题目1463 智商问题(分块)
P1463 智商问题 时间: 1500ms / 空间: 131072KiB / Java类名: Main 背景 各种数据结构帝~各种小姊妹帝~各种一遍AC帝~ 来吧! 描述 某个同学又有很多小姊妹了他 ...
- js实现全选反选功能
开始慢慢地学习js&jQuery. function clicked(){ var arr=document.getElementsByName("product"); f ...
- [转载]va_start和va_end使用详解
va_start和va_end使用详解 原文地址:http://www.cnblogs.com/hanyonglu/archive/2011/05/07/2039916.html 本文主要介绍va_s ...
- Alignment trap 解决方法 【转 结合上一篇
前几天交叉编译crtmpserver到arm9下.编译通过,但是运行的时候,总是提示Alignment trap,但是并不影响程序的运行.这依然很令人不爽,因为不知道是什么原因引起的,这就像一颗定时炸 ...
- mvc 导入,导出excel
最近主要做导入excel 在网上查询了代码 public FileResult DownLoadExcelJiZuChaXunGenRenXiaoFeiJiLu() { DataTable dt = ...
- 排序系列 之 简单选择排序及其改进算法 —— Java实现
简单选择排序算法: 基本思想: 在待排序数据中,选出最小的一个数与第一个位置的数交换:然后在剩下的数中选出最小的数与第二个数交换:依次类推,直至循环到只剩下两个数进行比较为止. 实例: 0.初始状态 ...
- Liunx的各种小指令
tsshutdown -y ----关闭所有服务tsboot -g COMMON ----启动公共服务tsboot -g ETXX ----启动XX服务 tsma -e oet1 -l 172.X ...
- Android Studio 常用快捷键
继承Eclipse的快捷键 : File->Settings->Keymap->有一个Keymaps 下拉菜单,选择Eclipse. 这里讲主要常用的快捷键 : Ctrl ...
