javascript模板库jsrender for循环嵌套示例
最近在参与整合前端的框架,我们知道javascript最强大的模板引擎之一当属jsrender,号称下一代jquery模板引擎的标准实现。
通常在模板merge的过程中,我们会遇到两次乃至三级嵌套的情形,强大的jsrender自然会支持,如下所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <script type="text/javascript" src="jquery-1.11.1.min.js"></script>
- <script type="text/javascript" src="jsrender.js"></script>
- <title>jsrender nest demo</title>
- </head>
- <body>
- <div id="studentList">abc</div>
- <script type="text/x-jsrender" id="studentTemplate">
- {{for #data}}
- <h3>{{:name}}</h3>
- <ul>
- {{for language}}
- <li>
- {{:#parent.parent.data.name}} is learning {{:title}}<br/>
- {{for scores}}
- <a href="#">{{:score}}</a>
- {{/for}}
- </li>
- {{/for}}
- </ul>
- {{/for}}
- </script>
- <script type="text/javascript">
- var students = [{name:"张三",language:[{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"英",scores:[{score:12},{score:13},{score:14}]},{title:"数",scores:[{score:12},{score:13},{score:14}]}]},
- {name:"李四",language:[{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]}]},
- {name:"王五",language:[{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]}]}];
- $("#studentList").html($("#studentTemplate").render(students));
- </script>
- </body>
- </html>
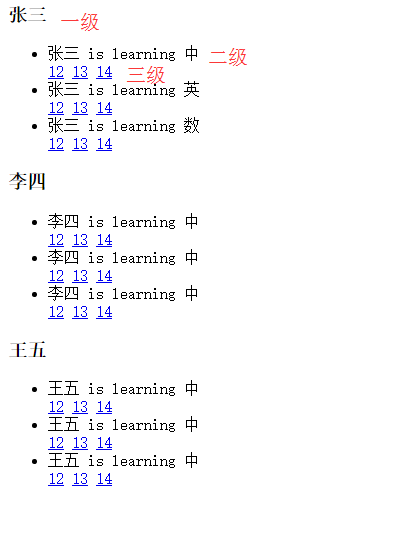
效果如下:

javascript模板库jsrender for循环嵌套示例的更多相关文章
- javascript模板库jsrender加载并缓存外部模板文件
前一篇说了jsrender嵌套循环的使用,在SPA的应用中,广泛使用的一个点就是view模板,使用了SPA之后,每个业务页面不再是独立的html,仅仅是一个segment,所以通常这些segment会 ...
- C语言for循环嵌套示例
打印九九乘法表 #include <stdio.h> int main() { int n,i,j; for (i=1;i<=9;i++) printf("%-4d&q ...
- 使用 JavaScript 用循环嵌套输出乘法表。外循环控制行数,内循环控制当前行要输出的乘法表达式,在页面上输出九九乘法表
查看本章节 查看作业目录 需求说明: 在页面上输出九九乘法表,实现效果如图所示 实现思路: 创建HTML页面 在页面中嵌入 <script type="text/javascript& ...
- 使用JavaScript循环嵌套解决各种图形
[循环嵌套的规律] 1.外层循环控制行数,内层循环控制每行中元素的个数. [图形题思路] 1.确定图形有几行,行数即为外层循环次数: 2.确定每行中有几种元素组成,有几种元素表示有几 ...
- JavaScript中For循环以及For循环嵌套实例
JavaScript中For循环实例 1.打印出所有的 "水仙花数 ",所谓 "水仙花数 "是指一个三位数,其各位数字立方和等于该数本身. 例如:153是一个 ...
- JavaScript模板引擎实例应用
在之前的一篇名为<移动端基于HTML模板和JSON数据的JavaScript交互>的文章中,我向大家说明了为什么要使用JavaScript模板以及如何使用,文末还提到了laytpl.art ...
- Javascript模板引擎mustache.js详解
mustache.js是一个简单强大的Javascript模板引擎,使用它可以简化在js代码中的html编写,压缩后只有9KB,非常值得在项目中使用.本文总结它的使用方法和一些使用心得,内容不算很高深 ...
- c++模板库(简介)
目 录 STL 简介 ......................................................................................... ...
- JavaScript模板引擎
JavaScript模板引擎实例应用 在之前的一篇名为<移动端基于HTML模板和JSON数据的JavaScript交互>的文章中,我向大家说明了为什么要使用JavaScript模板以及 ...
随机推荐
- ServletConfig接口默认是哪里实现的?
问题:Servlet接口默认是哪里实现的? 答:GenericServlet 1.结构 2.ServletConfig.GenericServlet.HttpServlet的关系如下: public ...
- Java 7 中的Switch 谈 Java版本更新和反编译知识
Java 7 中的Switch 谈 Java版本更新和反编译知识 学习编程,享受生活,大家好,我是追寻梦的飞飞.今天主要讲述的是Java7中的更新Switch实现内部原理和JAD反编 ...
- SSRS2:Reporting Service 配置Service Account
1,Service Account SSRS以一个Service方式实现,有三部分组成:Web Service,Report Manager和一个后台的进程,这个Service运行的账号就是Servi ...
- Package gp in the OpenCASCADE
Package gp in the OpenCASCADE eryar@163.com China 一.简介 Introduction to Package gp gp是几何处理程序包(Geometr ...
- Linux下如何删除Oracle
一. 停止Oracle数据库服务 shutdown immediate 二. 停止监听服务 lsnrctl stop 三. 用dbca卸载数据库实例 四. 删除相关文件 -->> 如果只 ...
- 初探JavaScript(三)——JS带我"碰壁"带我飞
已经写了两篇关于小白的JavaScript之行,不可否认,每一种语言都有其精华与糟粕之处,来不及细细体味其精华奥妙,也没法对其评头论足,只能先了解,后深入.到目前为止已经看完<JavaScrip ...
- 精致3D图片切换效果,最适合企业产品展示
这是一个精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中.支持导航和自动播放功能, 基于 CSS3 实现,推荐使用最新的 Chrome,Firefox 和 Safari 浏览器浏览效 ...
- tomcat6类加载器与类加载顺序
tomcat6.0.32 com.dyyx.ShareUtils//返回系统当前时间public static String now(); package com.dyyx;import java.t ...
- app令牌的一个token实现
app登陆验证不能使用session来判断了.然后查资料都说用令牌,没找到合适的方法,我的眼界太小.另外,越来越感觉基础的重要,比如,session是什么,我竟无言以对.不知道session是什么,怎 ...
- SQL Server 2014里的缓存池扩展
在今天的文章里我想谈下SQL Server 2014里引入的缓存池扩展(Buffer Pool Extensions).我们都知道,在SQL Server里,缓存池是主要的内存消耗者.当你从你存储里读 ...
